Я взяв на розгляд два плагіна: BK-multithumb, mavik Thumbnails.
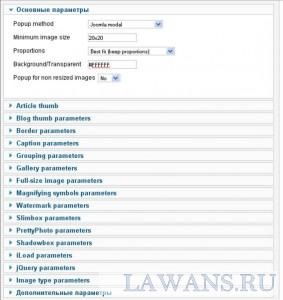
Відразу скажу параметрів у нього багато тому все розглядати я не буду, а тільки основні.
- Popup method - вид спливаючого вікна (10 ВИДІВ)
- Minimum image size - розміри прев'юшки
- Proportions -Методи зменшення картинок
- Background / Transparent - колір фону
- Popup for non resized images - відображати чи ні спливаюче вікно для не зменшення картинок (тобто для тих, які були завантажені за розміром менше зазначеного нами)
Article thumb -Настройка для картинок в стилях статей.
Тут параметр Thumbnails for articles важливий, він пропонує варіанти маніпуляцій з картинками і в яких місцях.
Нижче йдуть параметри
Categories of articles - це як раз для пунктів 2-3
Image classes - для пункту 4
Thumbs size - розмір превью картинок на сайті (за замовчуванням стоїть 150 * 100)
Blog thumb parameters - настройки для картинок в стилі блог.
Border parameters - параметри рамок
Caption parameters - параметри заголовка
Grouping parameters - параметри групової настройки фоток (якщо картинка не одна в контенті)
Gallery parameters - параметри галереї
Full-size image parameters -параметри для повнорозмірних зображень
Magnifying symbols parameters - параметри курсора для збільшення фоток
Watermark parameters - параметри захисту зображення через Watermark
Slimbox parameters - параметри для спливання Popup method в стилі Slimbox
PrettyPhoto parameters - параметри для спливання Popup method в стилі PrettyPhoto
Shadowbox parameters - параметри для спливання Popup method в стилі Shadowbox
iLoad parameters - параметри для спливання Popup method в стилі iLoad
jQuery parameters - параметри бібліотеки jQuery
Image type parameters - параметри для розширень картинок

ОФФ. Нарешті все перерахував. Їх так багато що думаю це універсальний плагін. Давайте глянемо, як він працює.
Ось вставив картинку велику розміром 630 * 407. А отримали маленьку 150 * 97 (то що за замовчуванням якраз і було в параметрі Thumbs size)

А ось при збільшенні. Що й треба було.

Плагін відмінний і головне багатофункціональний. Є все що потрібно я вважаю. Мінусів не знайшов. Може ви знайдете. Погано знову ж, що немає російської мови.
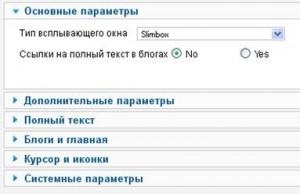
Що радує так це російську мову! Тут також можна налаштувати вигляд спливання, хоча їх тут всього 3 види проти 10 у BK-multithumb.
Повний текст -Настройка для картинок в стилі статті.
Блоги та головна -Настройка для картинок в стилі блоги.
Думаю далі зрозуміло теж. Плагін реалізував лише малу частину тих налаштувань що є у BK-multithumb. Немає захисту зображень наприклад.
Хоча тут в Системних параметрах є параметр Каталоги для іконок. тобто для них можна виділяти свої папки. Хоча думаю це не особливо важливо.
Ось що бачимо в адмінці:

Вид картинки на сайті такий же як і для плагіна BK-multithumb. Тому приклад не буду тут наводити.
Плюси плагіна в порівнянні з попереднім - наявність російської мови в налаштуваннях і розмір плагіна рази в два менше попереднього. А в іншому є лише дрібні фішки, які думаю незначні. Кому не потрібно безлічі зайвих налаштувань, може з легкістю юзати цей плагін. Ще б захист зображень на нього і цілком компактний плагін вийшов би.
Ось і все власне.
Вибирайте що вам більше підходить з налагодження. Для гурманів думаю буде корисний плагін BK-multithumb. а для невибагливих mavik Thumbnails.
А якими плагінами для вставки зображень з спливаючих вікном користуєтеся Ви?