Водяний знак на зображення в Joomla
У даній статті ми розглянемо безкоштовний плагін для Joomla під назвою BK-MultiThumb. Даний плагін призначений для виведення галерей, виведення мініатюр всіх зображень певного розміру і спливаючого вікна, ну і найголовніше, за допомогою цього плагіна можна накладати водяні знаки на повністю розкрите зображення. І в даній статті ми розглянемо тільки цю можливість - як налаштувати плагін BK-MultiThumb для виведення водяного знака.
Плагін має невеликий недолік. На темному зображенні, не сильно, але все ж помітно контур білого фону зображення з текстом. Плагін не вміє вбудовувати текст - він тільки змішує зображення, але робить це дуже навіть не погано. Але так як плагін безкоштовний, то на це, в більшості випадків, можна закрити очі.
Завантажуємо і ставили плагін
Отже, перейдіть за посиланням extensions.joomla.org або увійдіть через адмін панель Joomla на скачування і установку розширень. Введіть в пошуковику BK-MultiThumb і скачайте останню версію плагіна. На момент написання даної статті остання версія була multithumb_3.7.1 (клікнувши на посилання, Ви можете завантажити цю версію плагіна). Я не буду вдаватися в подробиці як встановлювати розширення для Joomla, думаю, Ви і так це знаєте, а переду відразу до підготовки зображення з майбутнім водяним знаком і налаштувань плагіна.
Варто сказати лише про те, що після установки плагіна з'явиться вікно, в якому нас попередять про необхідність кожного разу при додаванні нових зображень на сайт очищати кеш Джумла і браузера. Інакше у Вашому браузері Ви будите бачити збережені сторінки в кеші браузера, а не змінені плагіном BK-MultiThumb.
Готуємо зображення для водяного знака
Почнемо ми з вами з того, що спочатку підготуємо зображення майбутнього водяного знака, що б потім не відволікатися від настройки плагіна.
Так як програм для роботи з зображеннями багато і у кожного є свої переваги, я не буду особливо заглиблюватися в подробиці як це зробити.
Уточню лише один момент, з численних моїх експериментів помічено, що найоптимальніший варіант кольору тексту чорний, а ширина водяного знака для звичайних зображень в матеріалах 500 ... 550 пікселів. І ніякі 3D і ефекти для шрифтів, на жаль, краще не використовувати тому інакше, Вам доведеться збільшувати відсоток накладення зображення з водяним знаком і тим самим збільшувати видиме підставу останнього.
Для тих, хто користується програмою Adobe Photoshop, нижче приведу приклад оптимальних налаштувань картинки з майбутнім водяним знаком. Отже, створюємо новий файл з шириною 500 ... 550 пікселів. Вписуємо необхідний текст, надаємо йому необхідну форму і вигин.
Для кращої наочності, я на прикладі виділив створений текст, Вам же цього дала не обов'язково.
Далі, в випадаючому меню вибираємо «Різке» і зберігаємо файл, наприклад, в формат .jpg
Виникає питання, а чому необхідно вибирати саме різке зображення? За моїми спостереженнями тільки настройка «Різке» дозволяє при мінімальному відсотку накладення картинки з водяним знаком з вихідним зображенням отримати більш чітких обрисів тексту водяного знака і його наповнення. Втім, можете поекспериментувати ...
Налаштування плагіна BK-MultiThumb
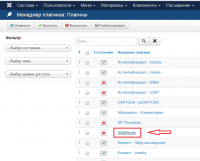
Настав час налаштувати сам плагін, що ми зараз і зробимо. Заходимо «Розширення», «Менеджер плагінів». Шукаємо Multithumb і натискаємо по плагіну для його налаштувань.

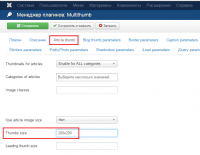
Далі, переходимо у вкладку Article thumb і в рядку Thumbs size вручну задамо параметри мініатюр зображення, до якої плагін Multithumb буде зменшувати всі зображення на сайті. Можна, звичайно, залишити за замовчуванням, але я зміню на 200х200.

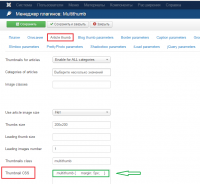
Так як ми не створюємо галерею, нам необхідно налаштувати плагін так, що б всі зображення знаходилися кожне на своєму місці в тексті, а не все в купі. Для цього в тій же вкладці Article thumb в рядку Thumbnail CSS необхідно змінити вираз (прибрати зайве), а саме прибрати float: left;
Має вийти як на прикладі нижче

Далі, заходимо у вкладку налаштування водяного знака Watermark parameters. Налаштовуємо в рядках наступне:
Watermark - Вибираємо Full size images only (застосувати до всього сайту)
Categories of articles - Так як нам необхідно що б настройки застосували до всього сайту, залишаємо все за замовчуванням і нічого не вибираємо
Watermark file - Тут необхідно вказати шлях до картинки з водяним знаком, при цьому, попередньо, картинку необхідно завантажити на Ваш сайт
Horiz. position - Розташування по горизонталі залишаємо за замовчуванням Center (по центру)
Horiz. shift - Зсув по горизонталі залишаємо за замовчуванням і нічого не пишемо
Vert. position - Розташування по вертикалі залишаємо за замовчуванням Middle
Vertical indent - Зміщення по вертикалі залишаємо за замовчуванням і нічого не пишемо
Transparency - Даний параметр дозволяє налаштувати де буде знаходитися зображення з водяним знаком на передньому плані або на задньому. Нам необхідно зробити зображення з водяним знаком на задній план тому інакше підставу зображення буде закривати основну картинку. Тому, необхідно змінити значення на Transparent background color
Transparent color - Ми залишаємо за замовчуванням
Transparency in percent - Відсоток накладення зображення з водяним знаком на вихідне зображення в статті (відсоток злиття картинок). Тут Вам треба поекспериментувати. Я ж виставлю значення 18 тому мені здається це оптимальний варіант для темних і світлих картинок.
Scrambling image names - Ми залишаємо за замовчуванням Немає
На цьому настройка плагіна закінчена. Зберігаємо налаштування плагіна натиснувши кнопку «Зберегти».
В результаті у Вас повинно вийти щось слудущее.
Тепер нам залишилося тільки скинути кеш Джумла і Вашого браузера
Скидаємо кеш Джумла і браузера
Для того що б всі наші настройки вступили в силу і Ви змогли побачити зміни на сайті після будь-якої настройки плагіна нам необхідно скинути кеш як в Джумла так і в Вашому браузері. Про це, до речі, нас і попереджали відразу після установки плагіна BK-MultiThumb. Що ми зараз і зробимо.
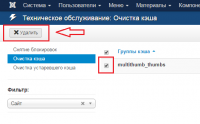
Для скидання кешу Джумла необхідно зайти «Система», «Очистити весь кеш»
У вікні ставимо галочку на кеші multithumb_thumbs і натискаємо «Видалити»

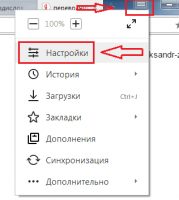
Кеш Джумла ми очистили, залишилося очистити кеш браузера. Так як я не знаю, яким Ви браузером користуєтесь, то покажу приклад в браузері Яндекс Хром. Отже, у верхньому правому кутку натискаємо настройки.

У вікні прокручуємо в самий низ і натискаємо кнопку «Показати додаткові налаштування»
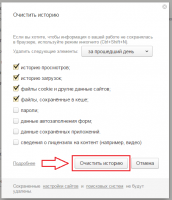
Прокручуємо трохи нижче і натискаємо кнопку «Очистити історію»
З'явиться вікно, де потрібно підтвердити очищення історії натиснувши кнопку «Очистити історію».

Після очищення кешу браузера закриваємо вкладку з настройками.
Отже, кеш Джумла і браузера ми очистили. Залишилося тільки оновити сторінку сайту. Оновлюємо сторінку сайту і ву-а-ля, все працює ...
Важливо. Щоб плагін заробив на цьому сервері (на хості), необхідно, в кореневій папці вручну створити папку cache. Видимість, через якийсь політики безпеки автоматично ця папка не створюється ...
На цьому настройка плагіна BK-MultiThumb закінчена.