Сьогодні ми будемо створювати один цікавий проект. Спочатку ми зробимо демонстраційну сторінку, а потім додамо кнопку, яка дозволить користувачеві перемикати колірну схему (ефект «День і ніч»). Змінюватися будуть як кольору, так і інші елементи на сторінці. Найголовніше, що ми зробимо все це тільки за допомогою CSS.
Приступаємо до роботи

Крок 1. HTML-розмітка
Для початку створимо розмітку сторінки. Як бачите, тут використані заголовки і параграфи.
Зверніть увагу на порожній див "headerimage". В CSS ми додамо фотографію до цього блоку, щоб мати можливість змінювати зображення.
Крок 2. CSS
По-перше, ми будемо використовувати border-box sizing. щоб легше управляти розмірами наших зображень.
Зверніть увагу, що якщо ви хочете використовувати height: 100% для основного класу, то повинні переконатися, що і тіло HTML-документа має 100% -у висоту.
Крок 3. Заголовки CSS
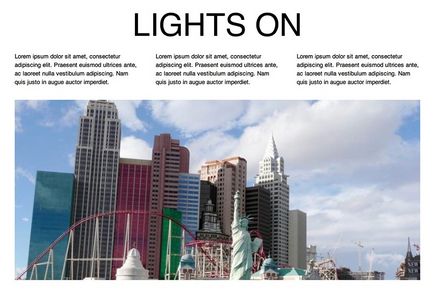
Тепер прийшов час попрацювати над елементами сторінки. Давайте почнемо з заголовків. Центрир їх, пропишіть сімейства шрифтів і встановіть для них великі літери. Зверніть увагу на використання псевдоелемента: after. З його допомогою ми додамо слово "On" після "Lights" (див. Зображення внизу)

Крок 4. Частини CSS
Тепер давайте попрацюємо над параграфами. Ми додали їм обтікання по лівому краю і встановили ширину розміром третину батьківського діва (features).
Крок 5. Велика фотографія
Щоб закінчити демонстраційну сторінку, давайте додамо фонове зображення до класу headerimage. Ми взяли зображення з LoremPixel.
У нас вийшов такий результат:

Крок 6. Розмітка для перемикання
Тепер, коли у нас є демонстраційна сторінка, прийшов час додати функцію "вимкнути світло." Для цієї мети ми будемо використовувати checkbox.
Крок 7. Стилі для перемикання CSS
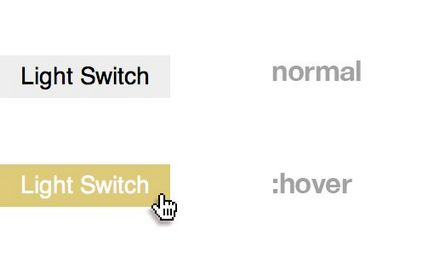
Тепер ми змусимо label виглядати як кнопка. Встановіть display ". Block;" для label, потім встановіть висоту, ширину, колір фону, вирівнювання тексту, шрифт і поля, як показано нижче. Також зверніть увагу на position: fixed (властивість встановлює фіксовану позицію для перемикача і дозволяє йому залишатися на місці при прокручуванні сторінки). При наведенні на нього буде змінюватися колір. Також ми використовуємо абсолютне позиціонування для інпут, щоб приховати його зі сторінки.

Крок 8. Змінюємо колір фону
Тепер давайте змінимо колір фону. Вся магія полягає в тому, що для цього ми будемо використовувати тільки селектори.
Крок 9. Інші зміни
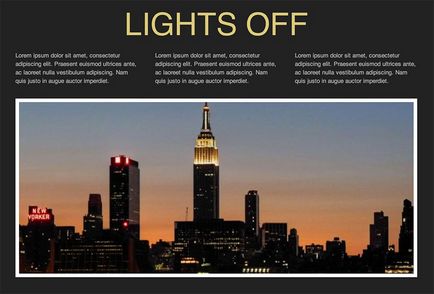
Тепер давайте встановимо колір тексту, колір фону і навіть фонове зображення на фотографії для теми «Ніч»! Ми також ізменілb h2: after на «Off», щоб заголовок чергувався між «Lights On» і «Lights Off», як ніби ви граєте з перемикачем. Чудово!

дивіться результат
Тепер можете подивитися плоди нашої праці. Не забудьте натиснути на вимикач зліва, щоб побачити ефект.

Переклад - Вартівня
Можливо, вас також зацікавлять статті: