Вміле використання масок шарів дає можливість дуже швидко створювати колажі і монтажі, а також легко сполучати зображення, розташовані на різних шарах. Маска шару визначає, які області шару будуть прозорими, а які ні. При цьому пікселі, з яких складається зображення, залишаються в цілості й схоронності.
Щоб створити маску шару «з нуля», досить клацнути по кнопці Add Layer Mask (Додати маску шару). розташованої в нижній частині палітри Layers (Шари). В результаті поряд з мініатюрою зображення виникне білий прямокутник. Для маски шару білий колір позначає непрозорі області шару, а чорний прозорі. Відтінки сірого відповідають напівпрозорим областям.
Як приклад можна розглянути, як за допомогою маски шару можна швидко створити нескладний колаж.

Рис.1. створення колажу
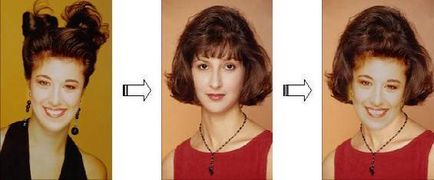
Припустимо, потрібно поміняти обличчя першої дівчини на обличчя другий.
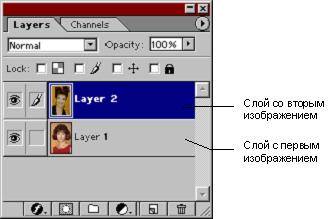
Верхній шар перекриває нижній. Так як зображення мають однаковий розмір, видимим є лише верхній шар. Для того, щоб взяти обличчя дівчини з верхнього шару, а все інше з нижнього, потрібно зробити прозорим все зображення верхнього шару, крім особи. Зробити це можна кількома способами, наприклад, просто стерти ластиком все області на верхньому шарі, не зачіпаючи при цьому особи. Однак, стираючи ластиком, будуть безповоротно втрачені пікселі, і після такої операції, в разі невдачі, доведеться повторювати все спочатку. Та й просто складно відразу добитися хорошого ефекту. Тому в таких випадках рекомендується користуватися масками шарів.
Маска шару не знищує жодного пікселя на шарі вона просто робить їх тимчасово прозорими. Зафарбовування областей на масці чорним кольором робить зображення прозорим, а білим непрозорим. При цьому в будь-який момент можна підмалювати і підправити маску прямо на зображенні без побоювання зробити зайвий рух, тому що всі пікселі залишаються на своїх місцях.
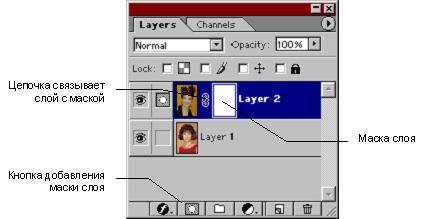
Щоб створити на верхньому шарі маску, потрібно клацнути по кнопці Add Layer Mask (Додати маску шару) в нижній частині палітри Layers (Шари). Маска відображається поруч з мініатюрним зображенням шару і автоматично зв'язується з ним (про це свідчить ланцюжок між ними) (см.ріс.2).

Рис.2. Додавання маски шару
При створенні маски шару вона за замовчуванням повністю залита білим кольором, тобто є абсолютно непрозорою. Тому ніяких видимих змін зображення не відбувається.
Щоб виконати будь-яке редагування маски шару, необхідно, щоб вона була активна. Про те, що для редагування обрана маска, свідчить значок маски поруч з мініатюрним зображенням очі. Якщо замість значка маски в віконці зображена пензлик, це означає, що обраний сам шар. Для переходу на маску потрібно просто клацнути по ній мишею.
Тепер слід залити маску чорним кольором, щоб зробити її абсолютно прозорою. Поєднання клавіш Ctrl + Backspace. дозволяє швидко залити весь шар кольором переднього плану (в даному випадку колір переднього плану повинен бути чорним). Маска буде залита чорним кольором, і весь шар після цього стане прозорим.
Тепер за допомогою пензлика можна надати масці будь-яку необхідну конфігурацію, для чого прямо на масці слід зафарбувати область, яку потрібно зробити видимої, в даному випадку особа дівчини.
Примітка: в Photoshop6.0 при роботі з маскою шару за замовчуванням задаються білий колір переднього плану і чорний заднього. У версіях 5.0 і 5.5 було зроблено навпаки, і для того, щоб зробити маску непрозорою, потрібно було прати області ластиком. У новій версії робота з маскою стала більш природною раніше багато користувачів плуталися, намагаючись зробити області прозорими за допомогою гумки, а отримуючи при цьому протилежний ефект.
Якщо в процесі редагування в якомусь місці були «захоплені» зайві області, то за допомогою гумки їх нескладно знову зробити прозорими. В результаті виконаної роботи було замінено обличчя дівчини (см.ріс.3).

Рис.3. Створення колажу за допомогою маски шару
З маскою шару можна також виробляти деякі операції, значно спрощують робочий процес:
Рис.4. Тимчасове відключення маски шару
Крім того, при натисканні правою кнопкою миші на мініатюрі маски шару з'являється меню, що містить наступні команди для роботи з маскою шару:
За допомогою маски шару можна легко створювати плавні переходи між двома зображеннями, використовуючи інструмент Gradient (Градієнт).
Наприклад, є дві фотографії, на яких зображена лісова дорога. На одній фотографії осінь, на другий літо. Але для Photoshop немає нічого неможливого, і за допомогою маски шару неважко буде створити плавний перехід з літа в осінь (або навпаки).
Перш за все слід скопіювати через буфер обміну кожне зображення на окремий шар. Тепер треба створити на верхньому шарі маску, натиснувши кнопку в нижній частині палітри Layers (Шари). Залишаючись на масці, потрібно натиснути клавішу G. щоб вибрати інструмент Gradient (Градієнт) (його також можна вибрати, клацнувши мишею по кнопці на палітрі Інструментів). У панелі властивостей слід перевірити, щоб градієнт був лінійним переходом від чорного кольору до білого.
Тепер, утримуючи клавішу Shift. щоб градієнт був проведений ідеально рівно, потрібно провести на масці лінію зверху вниз, починаючи приблизно від третини зображення знизу (см.ріс.5).

Рис.5. Створення плавного переходу з допомогою градієнта на масці шару
Примітка: на масці можуть відображатися лише відтінки сірого кольору, тому при використанні кольорових градієнтів на самій масці все одно будуть відображатися переходи тільки в градаціях сірого.
На масці шару можна також малювати будь-якими інструментами малювання, застосовувати фільтри, використовувати виділені області і працювати з маскою як зі звичайним зображенням в градаціях сірого, створюючи маски будь-якої складності.
Маска шару дозволяє створювати і такий поширений ефект, як текст, заповнений будь-яким зображенням.
Для створення подібного ефекту потрібно створити новий документ з чистим білим фоном, а потім скопіювати на новий шар будь-яку картинку. Після цього слід натиснути клавішу T. щоб вибрати інструмент Text (Текст). і на панелі властивостей натиснути кнопку для вибору інструменту Текст-маска. Тепер необхідно набрати необхідний текст і клацнути по кнопці створення маски шару в нижній частині палітри Layers (Шари) в результаті текст буде заповнений зображенням (см.ріс.6).
Рис.6. Використання маски шару для заповнення тексту картинкою