Підключення скрипта спливаючого вікна
Насамперед нам потрібно буде підключити до нашого шаблоном сайту скрипт Facebox. Даний скрипт працює на JQuery, тому потрібно перевірити і при необхідності підключити бібліотеку JQuery.
Бібліотека JQuery може бути вже підключена до шаблону. Якщо ваш сайт працює на Joomla 3, то швидше за все вона вже включена. У стандартному шаблоні Protostar вона точно є і використовується в більшості інших шаблонів.
Як перевірити. Відкриваємо сайт і натискаємо по сторінці сайту правою кнопкою мишки. У меню вибераем пункт «Вихідний код сторінки» (в залежності від браузера може бути трохи іншу назву, але сенс такий же). У вкладці з html-кодом сторінки, натискаємо на клавіатурі «Ctrl + F» і вводимо в відкрилася пошуковому рядку «jquery». Якщо текст буде знайдений, значить бібліотека JQuery підключена до шаблону. Якщо немає - то потрібно буде її підключити. Трохи нижче ми її підключимо разом зі скриптом спливаючого вікна.
Скачайте скрипт спливаючого вікна:
Після завантаження розпакуйте архів. Папку facebox закачайте на сайт за наступним шляхом:
Тепер підключаємо скрипт Facebox. Для цього в файл index.php вашого шаблона між тегами
вставляємо наступний код:Якщо JQuery вже підключена до шаблону:
Якщо в шаблоні не включена бібліотека JQuery, то підключаємо її разом зі скриптом Facebox вставивши наступний код:
У файлі facebox.js необхідно виправити в шляхах назву шаблону, щоб були правильні шляхи до використовуваних в скрипті зображень.
в рядках 20, 21, 28 потрібно вказати правильні шляхи і замінити protostar на назву вашого шаблону:
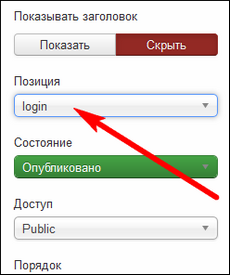
Отже, основна настройка в модулі необхідна для нас - це позиція. Вписуємо позицію login. Спочатку в списку позицій такої немає. Потрібно просто прописати її вручну.

Створення кнопки / посилання.
Як варіант можна створити модуль тип HTML і в ньому прописати дві кнопки: Увійти Реєстрація:
Тепер в шаблоні прописуємо CSS для цих кнопок. У шаблонах Gantry, Helix і їм подібних, CSS можна прописувати в налаштуваннях шаблону, щоб не втрачати внесені стилі при оновленні шаблону.
Якщо в налаштуваннях шаблону немає призначених для користувача стилів, то наприклад як в protostar додаємо стилі в файл template.css, де в самому низу дописуємо наступний код:
На цьому все. Вдалого вам сайто-будови!