Створення адаптивного шаблону Joomla з використанням Bootstrap. Частина 5. Додавання іконок Bootstrap пунктам меню Joomla

У цій статті я розповім про те, як можна додавати іконки Bootstrap до окремих пунктів меню Joomla, просто редагуючи настройки цих пунктів.
Wedal Joomla Slider v1.1 - безкоштовний модуль слайдшоу для Joomla від wedal.ru (оновлення)

Сьогодні я хотів би представити вам оновлення модуля Wedal Joomla Slider - версію 1.1 =). Незважаючи на те, що 1.1 від 1.0 відокремлюють всього 10%, модуль був переписаний практично повністю. Я додав у нього кілька нових корисних можливостей, яких раніше не було і яких так не вистачало при розробці. Сподіваюся, вам вони сподобаються.
Нові функції Joomla 3.7

У цій статті я привожу огляд нових функцій Joomla 3.7 з прикладами.
Критична вразливість в Joomla 3.4.4 - 3.6.3. Необхідно термінове оновлення до Joomla 3.6.4!

Custom Filters Pro - швидкий і зручний фільтр по додатковим полях Virtuemart

Вчора мова піде про один з кращих розширень в плані фільтрації товарів Virtuemart- Custom Filters Pro.

Дане завдання вирішується швидко і просто. Нижче я розпишу її по пунктах.
1) ПодключеніеJQuery іFacebox.
Перш за все, нам потрібно підключити до використовуваного шаблоном Joomla JQuery і Facebox.
Скрипт Facebox потрібно завантажити за цим посиланням. Після скачування витягніть архів. З нього нам знадобиться тільки папка src. Перейменуйте її в facebox і закачайте на сайт в папку templates / ваш_шаблон /
Підключити JQuery і Facebox можна додавши у файлі index.php вашого шаблона між тегами
Наступного код:Якщо JQuery вже підключений:
Якщо JQuery ще не підключений:
Після підключення в вихідному коді сторінки з'являться посилання, які ведуть до файлів. При кліці по ним повинен відкриватися код файлів. Так можна перевірити, що все підключено правильно.
Ще одна деталь - у файлі templates / ваш_шаблон / facebox / facebox.js в рядках 88, 89, 96 потрібно вказати правильні шляхи до картинок. Це буде:
2) Створення позиції для модуля.
3) Створення модуля.
4) Створення кнопки / посилання.
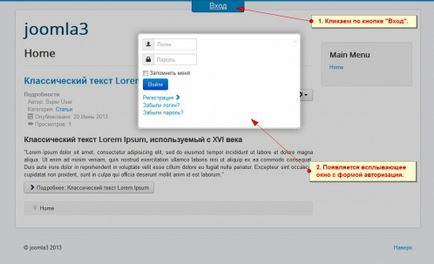
Куди вставити цей код залежить лише від вас. Кому куди зручніше. Я запропоную цікавий варіант з видом у верхній частині браузера. Для нього потрібно:
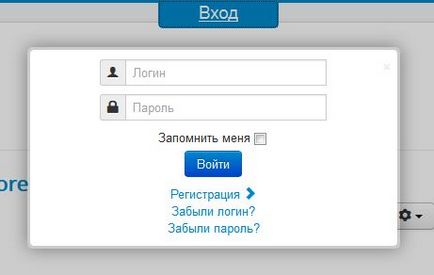
От і все. Якщо ви ніде не помилилися, то справа екрану з'явиться ось така кнопка, що відкриває спливаюче вікно: