Моя дорога в вивченні HTML, PHP, CSS і MySQL
При створенні сайту спочатку потрібно створити дизайн ключових сторінок сайту. Ключова сторінка може бути одна, дві. Наприклад, на цьому сайті дві ключові сторінки: одна та, на якій ви перебуваєте, інша - для електронного посібника HTML-початок. Дизайн можна розробити самому, можна замовити дизайнерові або завантажити безкоштовний шаблон сайту і працювати з файлом формату psd. З таким форматом верстальники працюють в Photoshop, але це в Windows. А як бути в Ubuntu? Доведеться працювати в GIMP.
Наприклад, звернемося до безкоштовного шаблоном сайту. Вибравши, потрібний шаблон, при кліці на ньому побачимо під шаблоном:
Найголовніше для нас - формат psd. Нижче побачимо:
Вибираємо "Основне дзеркало з високою швидкістю". Розпакувавши архів, знаходимо файл формату psd і відкриваємо його в GIMP. Головним завданням для мене було вибрати всі зображення. Опишу, як це зробити на прикладі файлу 167x.psd. Так виглядає цей шаблон. У файлі 167x.psd 133 шару, забагато. Але, звичайно, у тих, хто займається програмуванням або версткою терпіння досить.

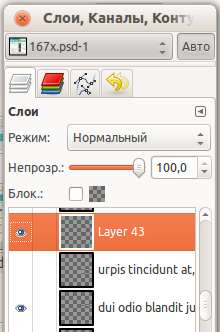
На панелі Шари, Канали, Контури, Історія. активний шар виділений червоним кольором. Відключаючи і включаючи видимість шару можна бачити вміст шару. На зображенні видно, що активний шар бачимо, у шару нижче відключена видимість, на наступному вниз видимість включена. Отже:
Ось деякі зображення, взяті з шаблону таким чином в GIMP: