
Вітаю, всіх Новомосковсктелей - Sozdaiblog.ru!
Сьогодні, я покажу, як користуватися Firebug.
Firebug - це спеціальна програма, яка допомагає при верстки сайту. Знаю, що «Верстка сайту», у багатьох викликає не тільки негативні думки, а й навіть страх. Думаю, що Ви самі розумієте, якщо ми хочемо займатися сайтобудування або просто бажаємо прикрасити наш блог, то вчитися цьому все одно доведеться.
Якщо Ви, як і я ведете свій блог то думаю, давно зіткнулися зі словом - «Верстка». І завжди, роблячи цю злощасну верстку, стикаєтеся з купою проблем.
Одна з цих проблем - постійний пошук потрібного коду, що відповідає за елементи сторінки. Вирішити дану проблему, нам допоможе плагін - «Firebug (фаербаг)».
Як встановити програму для верстки сайту - Firebug (Фаербаг).
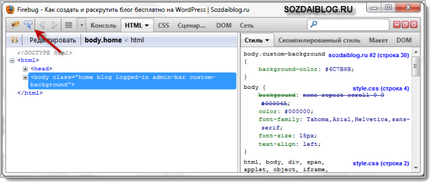
Для того щоб встановити плагін firebug. потрібно перейти за посиланням. на офіційний сайт. Тут, в правому верхньому кутку натиснути на велику червону кнопку:


Вас, тут же перекидають в нове вікно, де потрібно натиснути на велику зелену кнопку з написом - «+ Add too Firefox»:

Після цього почнеться завантаження фаербага. Вам буде потрібно дозволити його установку і по завершенню перезавантажити браузер.
Тепер в одному з кутів Вашого браузера повинен з'явитися маленький значок із зображенням жука:
Ну а далі, потрібно розібратися, як користуватися фаербагом.
Верстка сайту - як користуватися Firebug (Фаербаг).
Для того щоб почати використовувати Firebug, потрібно перейти на ту сторінку Вашого сайту, де Ви хочете робити зміни. Потім, просто натиснути на описаний вище значок із зображенням жука.
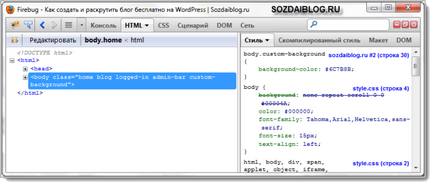
Після цих дій, внизу браузера з'явиться робоче вікно даного доповнення:

Далі, в лівому верхньому кутку цього вікна, натискаємо на іконку у вигляді прямокутника зі стрілочкою:

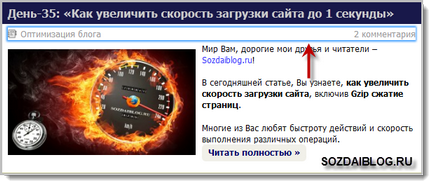
Потім, покажчиком миші, вибираємо той елемент, який ми хочемо змінити і клікаєм по ньому. Під час вибору, елемент буде підсвічуватися блакитний рамкою:

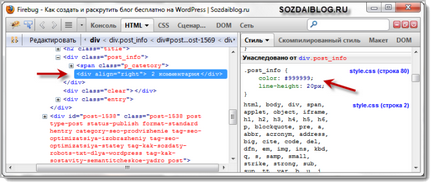
Тепер, у вікні Firebug, в правій його частині, будуть відображатися - CSS властивості виділеного об'єкта, а в лівій, можна подивитися HTML-код і його місцезнаходження:

Під час верстки сайту або Вашого блогу, не обов'язково щоразу змінюючи різні коди, оновлюватися і дивитися, що з цього вийшло.
У вікні фаербага, Ви сміливо можете змінювати і тестувати різний код, не боячись, що щось зіпсувати. Все відбувається, в режимі реального часу і Firebug відразу буде показувати Ваші зміни. Під час змін можете не лякатися, все, що відбувається жодним чином, не вплине на Ваш ресурс.
Сподіваюся Ви зрозуміли, як користуватися Firebug (фаербаг) і страшні слова - «Верстка сайтів», більше Вас не лякають.
Перед тим, як робити верстку в обов'язковому порядку прочитайте - «Як зробити бекап бази даних».
Так само можете почитати:
А Ви, самостійно верстаєте свої сайти або звертаєтеся до фахівців?
З повагою, Денис Черніков!
Цікаве по темі:

Статистика відвідування сайту на робочому столі комп'ютера!

Як перевірити Траст сайту?

Ретро Аудіо-Плеєр на HTML5!

Як створити robots.txt для WordPress?
Відмінний матеріал, для новачків які тільки знайомляться з версткою і мають бажання розбиратися, правити верстку самим.
Думаю, ця рада має бути одним з перших пунктів у посібнику для новачка: поставити firebug.
Всі звичайно, це для просунутого користувача і ніяк не входить в формат цього запису, але все ж комусь буде корисно знати і про інші можливості цього інструменту.
Хороший матеріал, буду використовувати, спасибі
Дякуємо! Будь ласка, використовуйте, він для Вас!
Дуже потрібно отримати доступ. Сам в дизайні поки слабкий, може хоч допоможе розібратися.
Так тут все через це додаток розбираються, як що ставте і вперед!
Скажіть, а як визначити який файл виводить дану сторінку? наприклад знайшов за допомогою цієї проги місце яке треба підредагувати, як визначити ім'я файлу де треба змінити? але тільки не стилі
Ось тут, все складно, потрібно проявити кмітливість і за схожими тегами здогадуватися, іноді в панелі шлях правильний показується, трохи вище віконця.
Незрозуміло як визначати місцезнаходження файлів.
Так, трохи важкувато спочатку, тут потрібно трохи кмітливості вмикати! Згодом, Ви все зрозумієте і розберетеся!
а відповісти слабо? якщо не знаєте, то так і скажіть. я вже п'ятий сайт переглядаю по цій темі, всюди один і той же питання: як знайти файл, але ніхто не може відповісти ((
Не можуть відповісти, це тому-що немає прямої відповіді. Доповнення працює добре, але воно не вказує прямий шлях до файлів. Вам доведеться включати логіку і вчити html для розуміння. Наприклад, для css все зрозуміло там номера рядків є.
знову включити логіку))) Люди і запитують хоч якийсь алгоритм. Доповнення суперское. я їм давно користуюся. я знаю HTML і CSS. Але буває, що не знаєш в якому файлі даний код лежить. Просто іноді краще нічого не відповідати або писати чесно: не знаю. А то включите логіку))
Не знаю, це не відповідь на це питання, ось якщо «Не можу уточнити, як саме Вам включити логіку» так буде більш точно!
Це не зовсім вірно, Валентин! З Багер простіше елемент виділити і по рядках зрозуміти, що за код за нього відповідає.
Хм, Денис, а цей «жучок» працює тільки на «Мозілли»? У мене «хром».
Світлана, чесно не пам'ятаю, по-моєму там є свій додаток!