Приклад 1 показує відцентрувати фонове зображення 1280px X 960px. де видима область зафіксована (тобто вона не прокручується разом з документом).
Але якого розміру необхідно зображення? Монітори та операційні системи розвиваються досить швидко, і як результат ми маємо великий діапазон сторінок. Найбільш популярні дозволи сьогодні: 1024x768px. 1280x800px. 1280x1024px. і 1440x900px. Однак з появою HD моніторів і професійних дисплеїв, які підтримують дозвіл до 2560x1600px. варіантів стає ще більше.
Існує також багато випадків, де необхідно значення роздільної здатності. Багато користувачів зменшують вікно свого браузера з метою звільнити простір екрану для інших цілей, в той час як ряд моніторів тримає дозвіл в 800x600px. Також не будемо забувати про зростаючу роль кишенькових комп'ютерів.
Замість того щоб використовувати одне фіксоване зображення певного розміру, чи не краще буде масштабувати зображення в залежності від розмірів вікна? До жалю, CSS 2.1 не дає можливості масштабувати фонове зображення.
Існує кілька штучних прийомів, проте всі вони покладаються на елемент HTML img (замість фону в CSS). Також в цих способах використовують абсолютне позиціонування для шарів або таблиць або скрипти, що дозволяють змінювати розміри зображення. До того ж не всі з цих методів зберігають пропорції зображення, розтягуючи зображення абсолютно нереалістично.
Рятують положення CSS3 фони
W3C CSS визначає властивість background-size. яке відповідає нашим запитам.
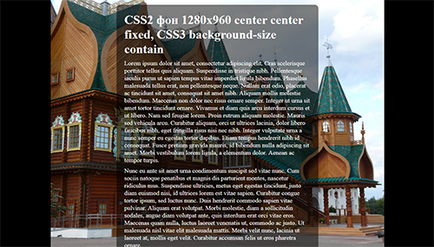
Масштабує зображення зі збереженням пропорцій таким чином, щоб картинка цілком помістилася всередину блоку.
Масштабує зображення зі збереженням пропорцій так, щоб його ширина або висота дорівнювала ширині або висоті блоку.
Contain У цьому випадку зображення повністю поміститься в браузері. опускаючи (приховуючи) непрозорі поля у верхній-нижній або лівою-правою боку, коли пропорції у фонового зображення і вікна браузера не збігаються (в прикладі утворюються порожнє чорне простір). В результаті зображення виглядає "обрізаним". У прикладі 2 код прикладу 1 був доповнений властивістю background-size зі значенням Contain.

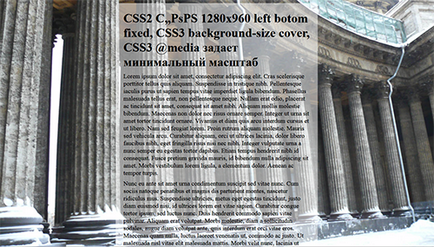
Cover. У цьому випадку зображення повністю заповнить оглядове вікно. при цьому в процесі будуть відрізані «вуха» або «волосся» (вони підуть за межі монітора), але візуально зображення не буде виглядати "обрізаним". Даний метод я вважаю за краще всім іншим. Ви можете контролювати вирівнювання зображення всередині вікна за допомогою властивості background-position. У прикладі 3 ми знову доповнили код прикладу 1. але на цей раз властивістю background-size зі значенням cover.

Ви дозволяєте фону масштабироваться, додавши наступний код:
Властивість background-size вже підтримується браузером Firefox 3.6 (використовуючи префікс -moz; Firefox 4 буде використовувати властивості CSS3), Chrome 5, Safari 5, and Opera 10.54; і буде включено в Internet Explorer 9. Старший webkit і версії Opera вже підтримують властивість background-size. проте їх реалізація заснована на попередніх проектах, які не включають ключові слова Contain і Cover.
Негативна сторона цього методу в тому, що немає спеціальних властивостей, які задають мінімальну ширину і висоту фонового зображення. При зменшенні вікна браузера до невеликого розміру, розмір фонового зображення також зменшиться до маленького, причому результат такого збільшувати або зменшувати зображення буває часто небажаним.
Додамо CSS3 media queries
Модуль (W3C CSS3 Media Queries Module) привнесе умовні правила, які забезпечать умовний порядок при ранжируванні висоти і ширини фону. Це дозволить нам здійснити масштабування фону від мінімальної ширини / висоти і вище. Media queries підтримується Firefox 3.5, Chrome, Safari 3, Opera 7 і також буде включений в Internet Explorer 9.
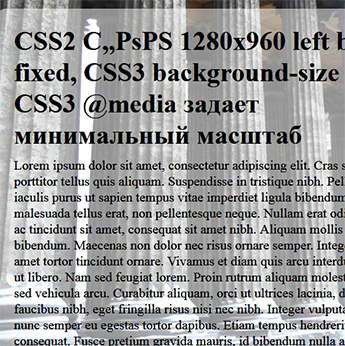
Наступні стильові правила скажуть браузеру про те, що не можна масштабувати фонове зображення по достітженію розмірів 1024x768px.
Примітка, 1024x768px має ті ж пропорції, що і фонове зображення (1280x960px). Коли застосовують різні співвідношення (пропорції) можна отримати раптовий стрибок при зменшенні вікна браузера.
У наших фінальних прикладах, чотири і п'ять. додані @media правила, таким чином, наше фонове зображення не масштабується нижче 1024 X 768 пікселів. Приклад п'ять показує, що якщо у властивості background-position значення дорівнює left-bottom замість center-center. ми можемо контролювати спосіб вирівнювання фонового зображення в межах вікна браузера.

background-position значення дорівнює left-bottom.