

Яскраві сонячні промені, що пробиваються з-за хмар, що проникають через вікна або щілини в даху, здатні перетворити досить пересічний знімок в виразну романтичну фотографію. На жаль, в природі зловити такий ефект трапляється нечасто, для цього потрібні певні умови: промені світла формуються або в ширяють у повітрі найдрібніших частинках пилу, або в крапельках вологи в нижніх шарах атмосфери.
Зробити повітря більш насиченим можна за допомогою Photoshop. У цьому уроці ми розберемо, як створювати романтичні промені в пейзажі.
Для роботи нам будуть потрібні Photoshop будь-якої версії починаючи з CS і графічний планшет Wacom. Обробляти фотографії можна і мишею, але графічний планшет дозволить нам отримати більш цікавий і життєвий результат завдяки своїй віртуозній керованості і високої точності кінчика пера. На відміну від класичної миші перо лежить в руці як олівець чи пензель і дозволяє малювати як на папері - природними легкими штрихами.

Ми зупинили свій вибір на моделі Bamboo Fun - це недорога модель для початківця фотографа, що має нескладні настройки і при цьому дозволяє отримати високоякісний результат. І справа тут не тільки в графічному пере, яке зручно лежить в руці і по відчуттях максимально відповідає «справжньому» інструменту художника.
Крім чотирьох функціональних клавіш, які можна налаштовувати на свій розсуд (ми налаштували дві ліві на зміну розміру кисті, перенісши на них функціонал комбінацій Ctrl + [і Ctrl +], а праві - на створення нового шару і копію активного шару), планшет має також сенсорним кільцем Touch Ring, що дозволяє масштабувати роботу і переміщатися по ній без використання обридлого «Прогалини». Формат A5 (medium) оптимальний як для новачка, так і для професіонала: такий планшет займає відносно небагато місця на столі, а розміру його активної області достатньо для комфортної роботи.
Крок 1. Попередні приготування

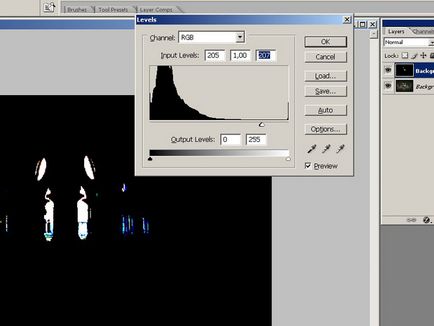
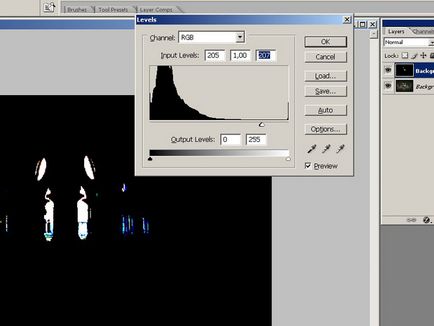
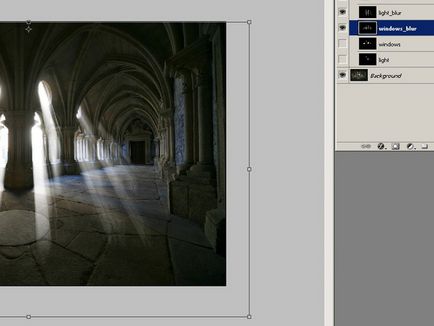
Відкриваємо файл з нашою фотографією. Робимо копію шару Background і обробляємо її інструментом Levels з меню Image> Adjustments. Наше завдання - відсікти все зайве і залишити тільки світло, що ллється з вікон. Більш того, контраст повинен бути настільки сильним, щоб світлові плями стали білими, а все інше пішло в чорноту. У випадку з використовуваної фотографією чорний повзунок був встановлений на позицію 205, а білий максимально наближений, так, щоб він виявився на позначці 207.
Крок 2. Додатковий шар

Можливо, на нашому шарі ще залишився колір. Для того щоб позбутися від нього, вибираємо в меню Image> Adjustments> Desaturate (цей же інструмент можна відкрити комбінацією Ctrl + Shift + U). Цей шар ми будемо використовувати для створення променів, а згодом і світіння навколо вікон. Тому назвемо його Light.
Крок 3. Режим накладення

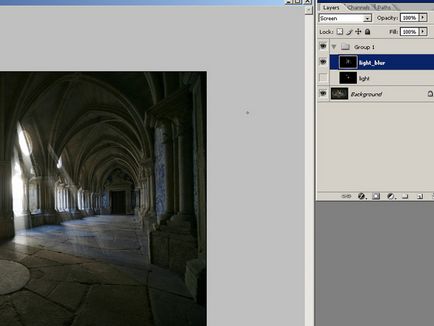
За допомогою функціональної клавіші на планшеті створюємо копію шару Light і називаємо новий шар Light_blur. Зверху панелі шарів в випадаючому меню змінюємо його режим накладення на Screen, залишивши непрозорість 100%. Об'єднуємо обидва шару в групу (Ctrl + G): в цій групі будуть знаходитися всі шари, пов'язані зі створюваним нами освітленням. Розмиваємо шар Light_blur фільтром Radial Blur зі значенням 100. Центральну точку на схемі справа у вікні фільтра встановлюємо приблизно посередині верхнього краю кадру. Після застосування фільтра Radial Blur плями світла розтягнулися як від центру, так і до центру, тому їх доведеться відкоригувати інструментом Free Transform.
Крок 4. Трансформація

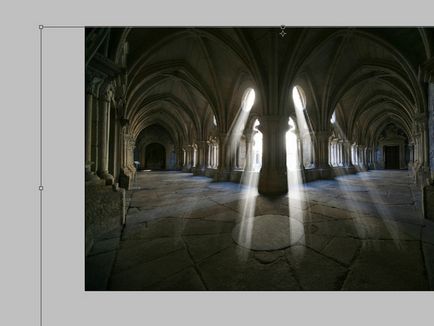
Шар Light_blur активний. Вибираємо в меню інструмент Free Transform, переміщаємо центральну точку на середину верхнього краю рамки (утримуючи Shift для збереження пропорцій і Alt, щоб трансформація була відносно нашого нового центру), розтягуємо шар за нижній кут до тих пір, поки верхні кромки променів не вийдуть за силуети світлих вікон. Одержаний світло виглядає цілком натурально, але далекі вікна все ще не задіяні, а тому в наступних пунктах ми намалюємо промені від них вручну.
Крок 5. Малюємо пером

Створюємо новий шар натисканням клавіші на планшеті, даємо йому ім'я Windows. Заливаємо його чорним кольором. Прийшов час скористатися наявними можливостями пера графічного планшета в повну силу, оскільки зараз нам потрібно абсолютна точність штриха. Установлюємо непрозорість кисті 70%, скориставшись клавішами у сенсорного кільця, збільшуємо масштаб роботи і починаємо малювати вікна білим кольором. Переміщаємося по роботі за допомогою сенсорного кільця Touch Ring. Оскільки ми збираємося робити промені і від тих вікон, отвори яких ми не бачимо, будемо малювати їх інтуїтивно, в передбачуваних місцях.
Крок 6. Повторне розмиття

Знову натисканням однієї клавіші на поверхні планшета створюємо копію шару Windows і називаємо новий шар Windows_blur. Так само як і в третьому кроці, міняємо режим накладення шару на Screen з непрозорістю 100%. Розмиваємо створену копію фільтром Radial Blur зі значенням 50. Знову зрушуємо центр на середину верхнього краю кадру. А потім, як ми вже робили в кроці 4, трансформуємо шар, утримуючи Shift і Alt. До речі, не забуваємо: щоб світло здавався природним, він повинен бути нерівномірним. Чим ближче до джерела, тим він яскравіше, чим далі від нього - ті, хто розпорошився.
Крок 7. Подовжуємо промені

Промені з вікон вийшли насиченими, але поки що вони недостатньо довгі. Для того щоб зробити їх довше, копіюємо шар Windows_blur і перейменовуємо отриману копію в Windows_blur2. Знову розмиваємо її фільтром Radial Blur зі значенням 50 пікселів і трансформуємо вже відомим нам способом.
Крок 8. Савчин від вікон

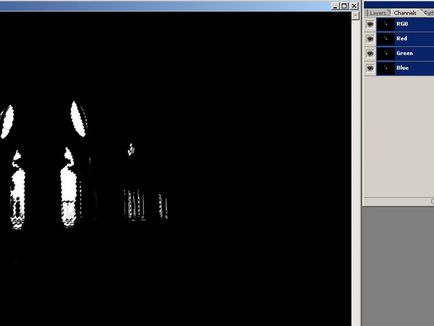
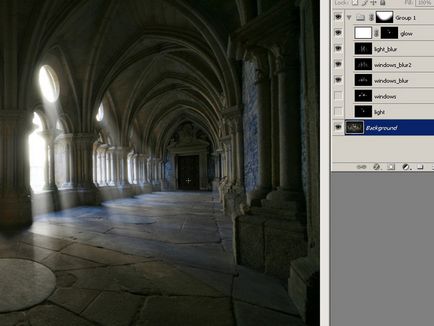
Не забуваємо про те, що, крім променів, від вікна має виходити і світіння. Подібний ефект досягається за рахунок застосування фільтра Glow. Але для цього потрібно створити шар, в якому світяться ділянки будуть непрозорими. Робимо видимим шар Light і відключаємо видимість всіх інших верств. Переходимо у вкладку Channels. Утримуючи Ctrl, натискаємо по мініатюрі в рядку RGB - в результаті цієї дії повинно завантажитися виділення, яке відповідає яскравості каналу RGB.
Крок 9. Маска

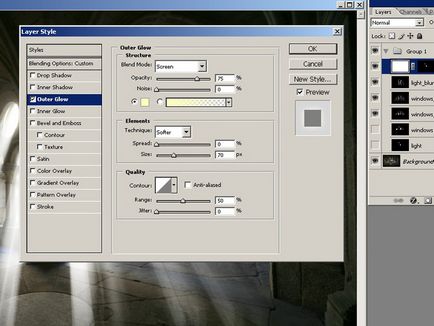
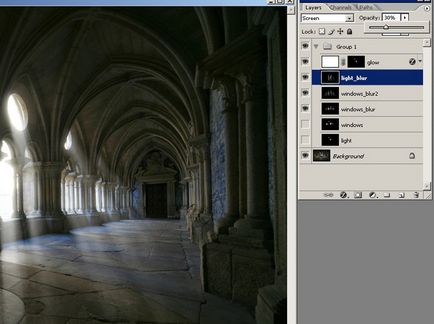
Повертаємося у вкладку Layers, створюємо новий шар, натиснувши відповідну клавішу на планшеті, і натискаємо на кнопку Add Layer Mask внизу панелі шарів. Ми отримаємо маску, на якій буде відображена раніше виділена область. Називаємо отриманий шар Glow. Додаємо до нього ефект Glow. Задаємо відстань 70 пікселів.
Крок 10. Налаштовуємо вручну

Зараз нам належить підкоригувати отриманий ефект вручну. Для початку визначимося зі ступенем непрозорості шарів зі світлом. Промені не повинні бути занадто яскравими, інакше вони будуть виглядати неприродно. Не варто забувати і про нерівномірність потоку. У нашому випадку значення непрозорості для кожного з шарів вийшли такими: Light_blur - 30%, Windows_blur - 50%, Windows_blur2 - 30%, Glow - 70%.
Крок 11. Доопрацювання градієнтом

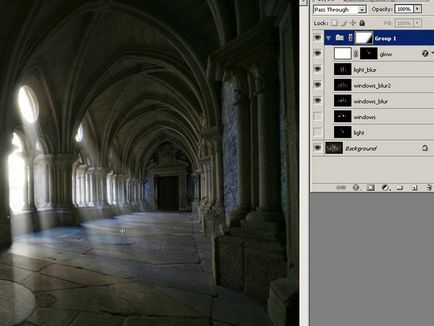
Недолік фільтра Radial Blur в тому, що він не враховує перспективу. Тому деякі наші промені виявилися настільки довгими, що здається, ніби вони проходять крізь підлогу. А тому м'яко вкоротити їх. Створимо для всієї папки Group1 маску, щоб на ній градиентами частково приховати нижню частину променів. В налаштуваннях інструменту Gradient відзначаємо тип градієнта Foreground to Transparent, а основним кольором призначаємо чорний. Проводимо пером графічного планшета лінії градієнтів: спочатку по коридорах, приблизно під кутом 45 градусів, щоб промені в центрі коридору зникали в повітрі, а потім і знизу по центру.
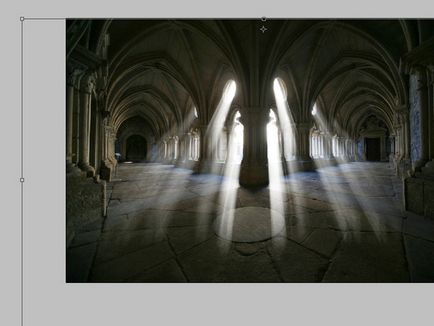
Крок 12. Фінальний штрих!

Все готово! Тепер видаляємо непотрібні нам шари Light і Windows, інші склеюємо в один шар і зберігаємо. Оскільки перо працює і як ручка, можемо поставити на роботі свій копірайт, написаний нібито від руки!
