Автоматичне створення Календаря, генератор календаря
Create a Calendar Using Scripting in Photoshop
Створення календаря, використовуючи скрипт

(Внизу кожного кроку я буду приховувати, зроблений з цього уроку, свій варіант коду - ділянку для даного кроку - який з гріхом навпіл вийшов. У дужках мої примітки.)
Крок 1
Згідно Adobe, скрипт - це ряд команд, які задають Фотошопу виконати одну або більше дій. Список властивостей і методів, підтримуваних Фотошопом CS4, з прикладами, можна скачати тут - це дасть загальне уявлення щодо того, як виглядають і за що відповідають команди використовуються в скрипті. Якщо у вас попередня версія фотошопу, то необхідні документи ви можете знайти тут (при бажанні, після прочитання теми, це керівництво може допомогти вирішити свої задумки по автоматизації).

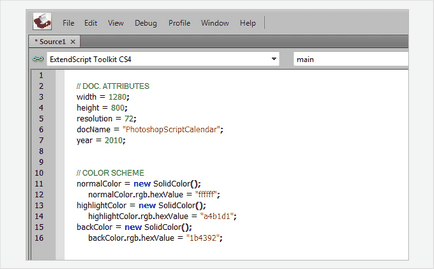
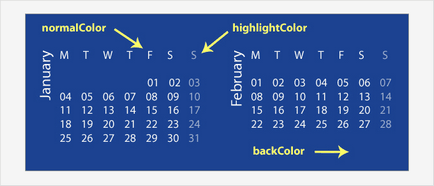
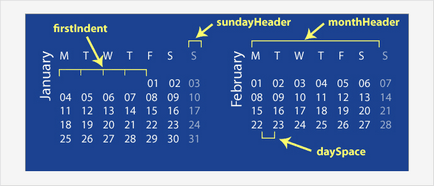
Розглянемо кольору, які ми поставили і до чого вони будуть згодом застосовані. "NormalColor" - для назв місяців, будніх чисел і днів. Колір стовпчика недільних днів буде залежати від рядка "highlightColor", а "backColor" - це відповідно фоновий колір календаря:

крок 4
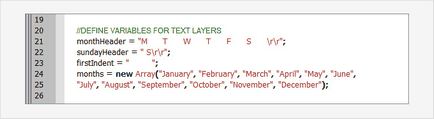
Оскільки ми головним чином збираємося працювати з текстом, то слід визначити для нього деякі змінні, які ми збираємося неодноразово використовувати в заголовках місяців (назва місяців і днів можна писати кирилицею):


крок 5
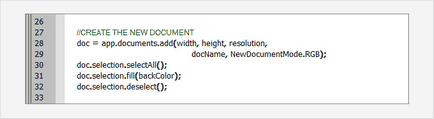
Тепер, коли у нас є всі необхідні об'єкти, ми можемо почати створювати .psd документ:

Як ви бачите, код досить зрозумілий і легкий для читання. Тут задана команда створення нового документа з посланням на значення ширини, висоти, дозволу і назви, які були внесені раніше в 3-му кроці (надсилання в дужках), також вказується колірне простір. За замовчуванням всі нові документи створюються в колірному просторі RGB. тому можна було опустити цей параметр, але якщо ви хочете спочатку створити інший простір, наприклад CMYK. то так і записуєте в відведеному місці "NewDocumentMode. CMYK". Те ж і з іншими колірними моделями, просто записуєте їх назва після точки: LAB, GRAYSCALE, BITMAP і т.д.
Далі ми записує команду виділення всього документа (думаю зрозуміло, що цій команді відповідає рядок "doc.selection.selectAll ()"), команду заливки і зняття виділення:
крок 6
Потім ми прописуємо додавання початкового фону з стороннього зображення. Метод найшвидшого фон, що видно на остаточному результаті, по суті є окремим зображенням. Для цього ми збираємося використовувати функцію "openDialog ()" - вона запускає діалогове вікно File> Open. що дозволить вибрати зображення з жорсткого диска:
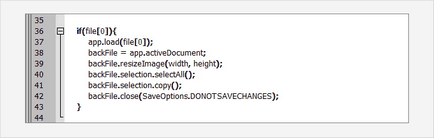
Нижче прописуємо наступний рядок. Ми збираємося використовувати тільки перше виділене зображення (ви ж знаєте, що в фотошопі можна разом відкрити кілька пекучий - а в даному випадку потрібно всього одне, але ж можна випадково вибрати і два), тому для безлічі "file" вписуємо 0. Але також ми повинні поставити перевірку на те, чи було взагалі вибрано будь-яке зображення "if":
Потім зображення завантажується і його вікно стає активним, що ми прописуємо "app.activeDocument":
Змінюємо розміри зображення до наших параметрам. Знову прописуємо виділення всього документа, потім копіюємо виділену область і закриваємо документ збереження змін (гадаю, що сенс прописаних всередині операцій видно і зрозумілий фотошопер неозброєним оком - адже що таке "selectAll", "fill" та інші назви знайоме всім):

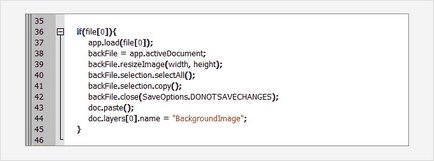
Нарешті, запишемо команду вставки (ясно, що після закриття, активним автоматично стає попередній документ), що призведе до приміщення скопійованого зображення на шар вище фонового. Заодно задамо шару назву, наприклад "BackgroundImage".
Зауважте, що якщо при виборі зображення натиснути Cancel. то всі дії цього кроку, після першого рядка, не виконуються (бо ми прописали команди тільки при варіанті наявності вибору зображення, пам'ятайте "if". Тобишь, якщо не потрібна заморочка зі вставкою картинки, адже її можна і потім додати, то можна взагалі не робити цей крок):

крок 7
Добре, приступимо до самої генерації календаря (пишемо на сходинку нижче). Даний етап може здатися трохи складним, але ми будемо просуватися вперед крок за кроком, і, сподіваюся він трохи проясниться.
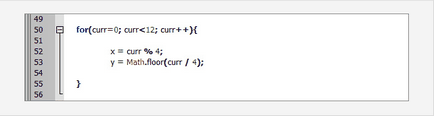
Необхідно зробити набір дій, які беруть участь у створенні кожного місяця (основу повторення дій). Використовуємо петлю призначення "for", в якій змінна "curr" використовується, щоб позначити поточний місяць, з яким ми працюємо. Початкове значення для "curr" встановлюємо на 0. а кінцеве на 12 - це означає, що набір написаних пізніше дій буде прокручуватися 12 разів. в кількості місяців року. Це-то нам і потрібно (тим, хто хоч краєм мозку знайомився з програмування, логіка побудови рядки повинна бути зрозумілою):

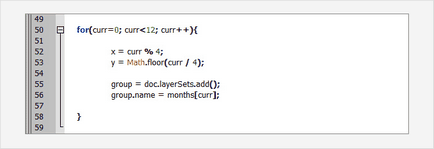
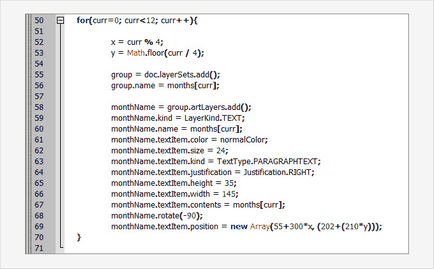
Набагато зручніше, якщо створювані текстові шари, для всіх місяців, будуть знаходиться в окремих однойменних папках. Тому запишемо створення таких папок, імена які будуть отримувати по черзі з уже готового списку, що ми визначили раніше:

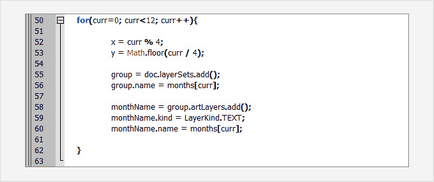
крок 8
Далі ми створюємо новий текстовий шар всередині групи і визначаємо його ім'я відповідає назві групи поточного місяця:

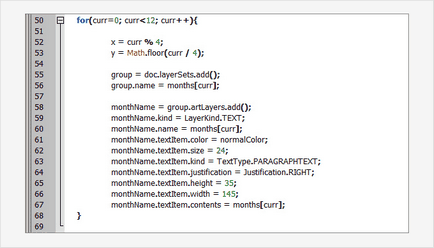
Тепер ми повинні встановити атрибути тексту, такі як колір, розмір шрифту і вимкнення. Ми встановимо тип введення нашого тексту "PARAGRAPHTEXT" (спосіб з обмежує рамкою) і задамо йому певні розміри. Атрибут для "contents" у змінній "monthName" позначає фактичний текст, що буде видно в шарі - нам же потрібно назва певного місяця, тому ми поставимо і ставимо "months [curr]" (нагадаю любителям, що в програмуванні часто йдуть посилання на певні , раніше прописані строки, з їх властивостями і значеннями ... коротше атрибутами, щоб ними скористатися. Це як в математиці, коли певний повторюється ділянку формули ми прирівнюємо до Іксу і далі, для спрощення писанини, використовуємо вже Ікс, знаючи при цьому його справжнє значення. Так ось, атрибути для months ми прописали на початку коду, а задана змінна curr, з кожним витком підставить таке значення від months):

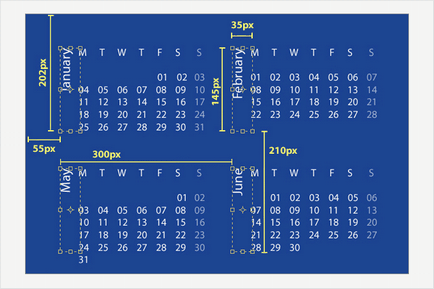
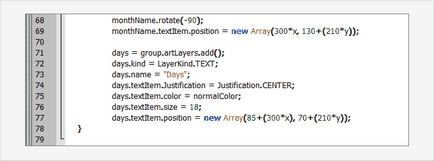
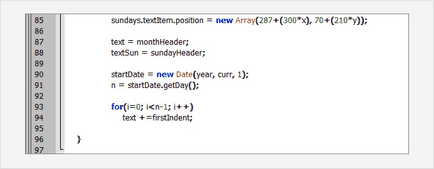
Також давайте розгорнемо текст на 90 ° проти годинникової стрілки і розмістимо в певному місці на шарі (тут ми збираємося використовувати наші змінні зсувів "x" і "y"):

Майте на увазі, що розташування зроблено щодо верхнього лівого кута, але так як ми зробили обертання на 90 ° проти годинникової стрілки - це тепер стало нижнім лівим кутом. Якщо ви задали для свого документа інші розміри, ніж в уроці, то вам доведеться відповідно змінити константи, які я використовував у себе:


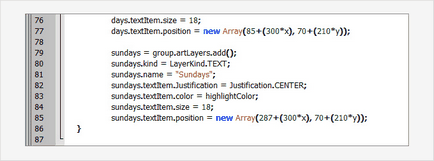
Та ж сама процедура і для недільної колонки, тільки колір інший - "highlightColor":


крок 11
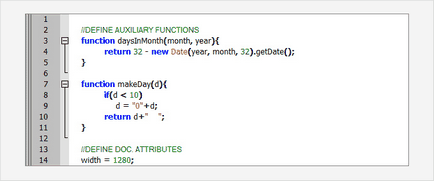
Настав час для генерації всіх чисел місяця. Для цього ми повинні знати, скільки днів в кожному конкретному місяці, і нам потрібні числа в форматі "leading zeros" - таким чином ми повинні повернутися і визначити дві допоміжних функції: "daysInMonth" і "makeDay". Поверніться до початку коду і додайте ці функції.
Функція "daysInMonth" - повертає потрібну кількість днів для даного місяця, який ми робимо (визначає їх для кожного місяця згідно з даними календаря на комп'ютері).
Функція "makeDay" - повертає дане їй число в певному форматі (додає нулі до чисел меншим 10 - в коді це видно з умови, що якщо d менше 10. то перед ним потрібно додати цифру 0) та задає відстань між цифрами чисел днів (в прогалини між лапками рядки return d + "" - його дотримуємося задавати з урахуванням пробілів між назвами днів тижня).

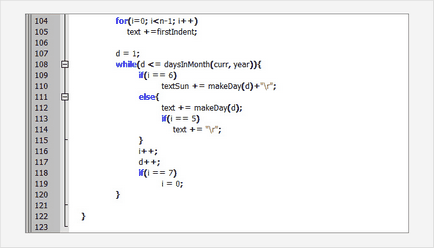
Спустіться тому, донизу коду. Ми почнемо зі значення "d = 1", воно буде збільшуватися, поки не досягне числа кількості днів у місяці. Якщо "i" дорівнює шести - це означає, що настав неділю, таким чином ми повинні додати дату до недільного шару. Не забудьте записати "
", Для знесення подальшого тексту на новий рядок. Інакше в цю ж сходинку будуть додаватися наступні будні числа.
Тепер ми додаємо нову сходинку, тільки якщо поточний день субота (i = 5). В кінці ми повинні збільшити обидві "i" і "d". При значенні "i", коли воно досягає "7", якщо останнім днем було додано неділю, воно повинно повернуться до першого стовпчика, а значить ми повинні вказати це, прирівняти його до "0" (в цьому блоці я міг щось і неправильно перевести):

Тепер у нас є все дати в наших текстових змінних і ми можемо додати їх до наших верствам. Причина затримки цього кроку полягає в тому, що почергове додавання дат до шару займає час роботи Фотошопа, тому краще додати все відразу, замість того, щоб додавати кожен день окремо:

крок 12
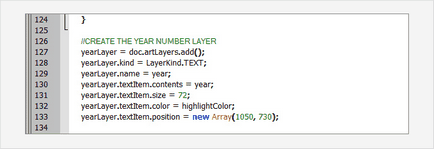
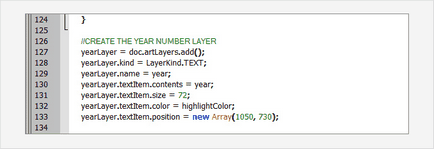
Отже, код генерації всіх чисел місяця готовий, а зараз ми пропишемо додавання шару з роком і створення невеликої лінії в підставі документа. Для шару з роком - процедура та ж, що ми використовували раніше: створення шару, перейменування, вказівка размета з кольором і розташування на полотні:

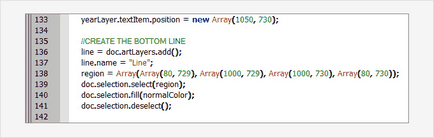
Для лінії біля основи код трохи інший. Спочатку ми повинні визначити область з координатами X і Y для всіх чотирьох кутів, потім зробити виділення цієї області, а потім залити її і зняти виділення:


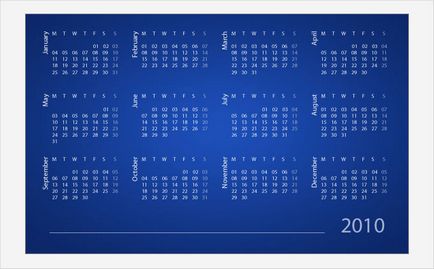
Тут урочисто уявляю для скачування вийшов скрипт і сам код, зроблені по уроку. Прочитавши урок, ви зрозумієте, як і що можна в ньому змінити або які з його частин використовувати в інших цілях. Перевіряв на CS3 ex, але не факт що у всіх піде script23_calendar.rar (2,85 KB) Кількість завантажень: 533

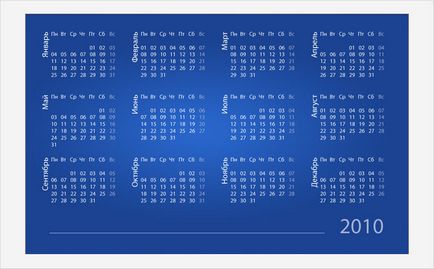
А вже тут скрипт з вирізаним шостим кроком (для користування, в даному випадку, по суті непотрібний) і поєднаним генерування всіх днів в одному шарі, без окремого недільного стовпчика - чисто для прикладу змін script5.rar (2,42 KB) Кількість завантажень: 501