
У цьому уроці ми створимо абстрактний фон, використовуючи дуже прості техніки. Подивіться на кільця, хіба вони схожі на векторні об'єкти? Я не використовував растрові ефекти і тим більше Photoshop в цій роботі. Вивчіть запропоновану техніку, і ви станете володарем векторних кілець.
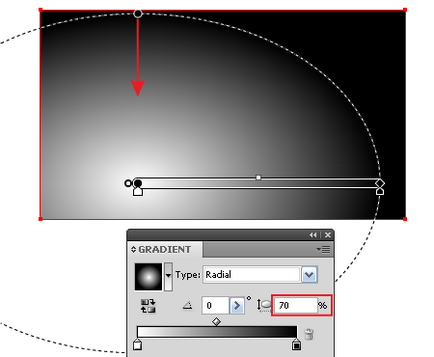
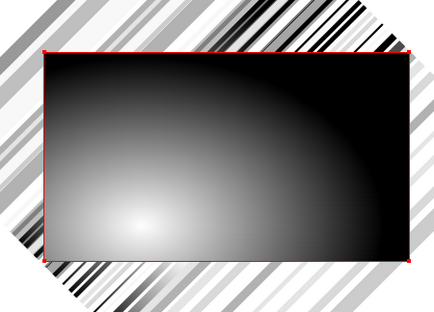
Беремо Rectangle Tool (M) і створюємо прямокутник. Заливаємо прямокутник чорно-білим радіальним градієнтом, який трансформуємо в еліптичний.

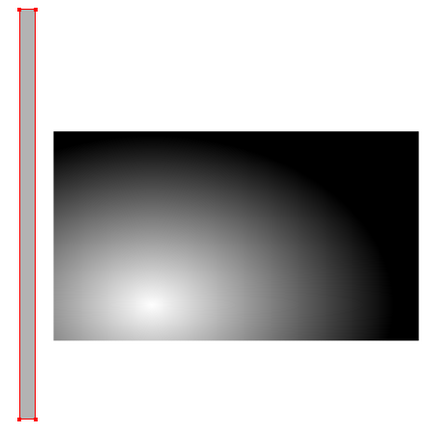
За допомогою Rectangle Tool (M) створимо ще один прямокутник. Висота цього прямокутника повинна бути більше висоти першого прямокутника, ширина не має значення.

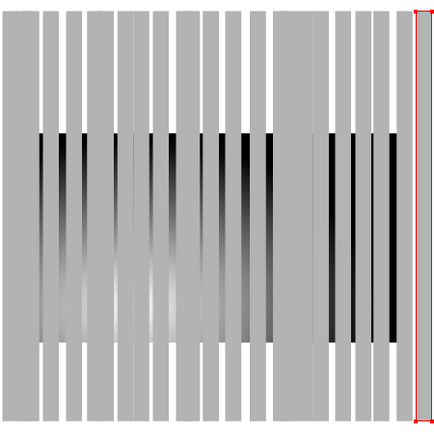
Дублюємо цей прямокутник і розподіляємо копії по поверхні фону (утримуйте клавіші Opt / Alt + Shift під час перетягування).

Змінюємо ширину вертикальних прямокутників в довільному порядку і заливаємо їх різними відтінками сірого кольору.

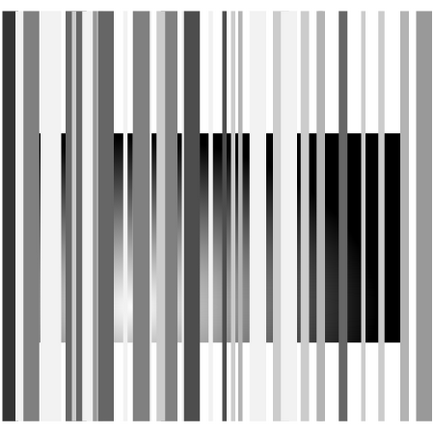
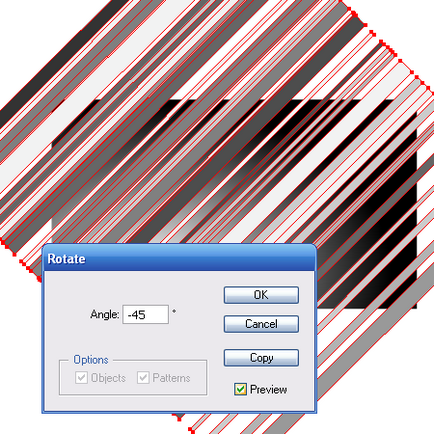
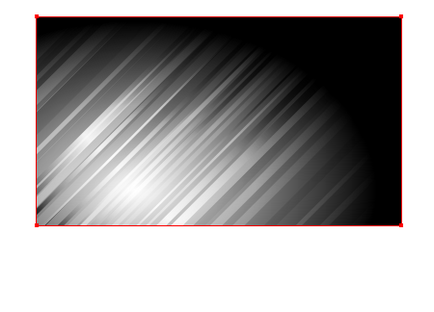
Виділяємо і групуємо всі вертикальні прямокутники (Cmd / Ctrl + G). Тепер, не знімаючи виділення з цієї групи, переходимо Object> Transform> Rotate ... і встановлюємо кут -45 градусів в діалоговому вікні.

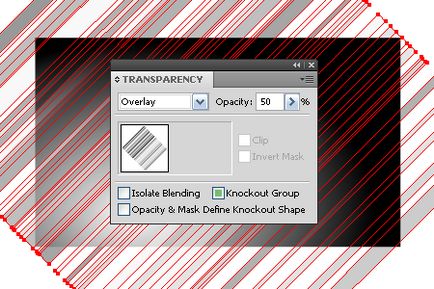
Встановимо для групи прямокутників режим змішування Overlay і 50% прозорості в панелі Transparency.

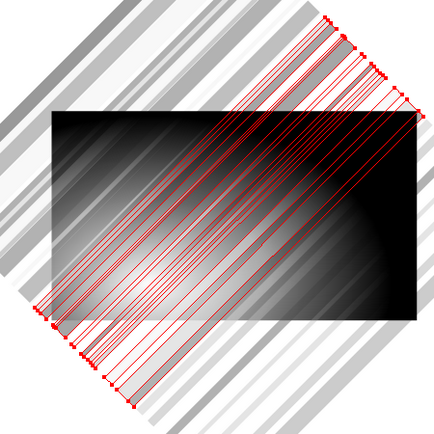
Виділяємо кілька центральних прямокутників за допомогою Direct Selection Tool (A) або Lasso Tool (Q) і групуємо їх (Cmd / Ctrl + G)

Винесемо створену групу із загальної групи прямокутників. Цю маніпуляцію виконайте в палітрі шарів. Заливаємо верхню групу лінійним чорно-білим градієнтом під кутом -135 градусів.

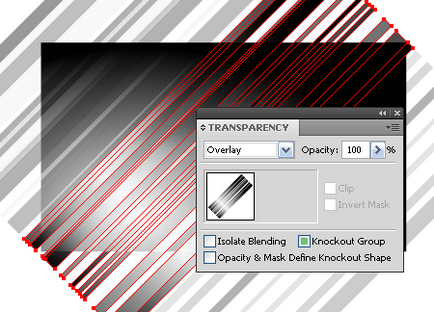
Встановлюємо для цієї групи режим змішування Overlay в панелі Transparency.

Копіюємо нижній прямокутник, залитий радіальним градієнтом, і вставляємо його вперед (Cmd / Ctrl + C, Cmd / Ctrl + F). Тепер розмістимо його вище всіх об'єктів (Shift + Cmd / Ctrl +])

Виділяємо всі об'єкти (Cmd / Ctrl + A) і натискаємо на клавіші Cmd / Ctrl + 7, створюючи Clipping Mask.

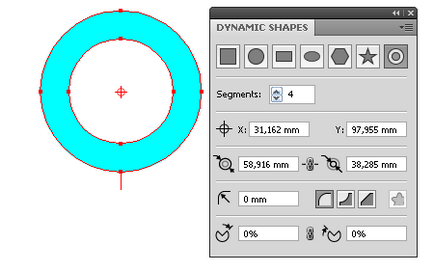
Тепер приступимо до створення світяться кілець. Форму кільця створимо за допомогою Dynamic Shapes Tool - одного з інструментів плагіна VectorScribe. Отже, беремо Dynamic Shapes Tool і відкриваємо однойменну панель (Window> VectorScribe> Dynamic Shapes). Вибираємо в панелі Dynamic Donut і створюємо кільце. Ця форма являє собою складовою шлях, але є динамічною. Тобто, ми можемо керувати її параметрами з панелі Dynamic Shapes або шляхом переміщення її кутових точок.

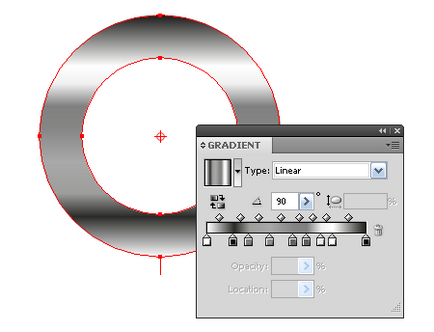
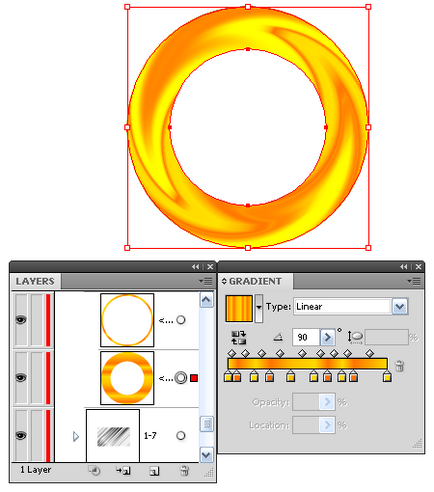
Заливаємо форму лінійним градієнтом, який складається з різних відтінків сірого, чорного і білого кольорів.

Кут лінійного градієнта дорівнює 90 градусів.
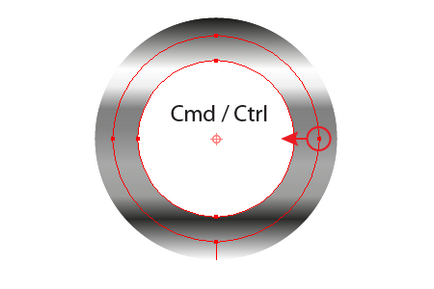
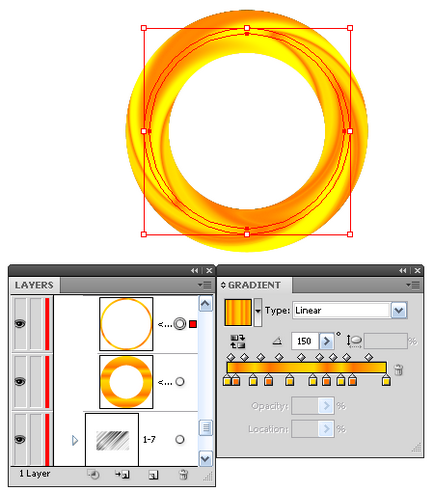
Копіюємо кільце і вставляємо його вперед (Cmd / Ctrl + C, Cmd / Ctrl + F). Для зміни діаметра внутрішнього і зовнішнього шляхів цього об'єкта будемо використовувати Dynamic Shapes Tool. Виділяємо одну з кутових точок зовнішнього шляху і, не відпускаючи кнопку миші, натискаємо на клавішу Cmd / Ctrl і переміщаємо шлях.

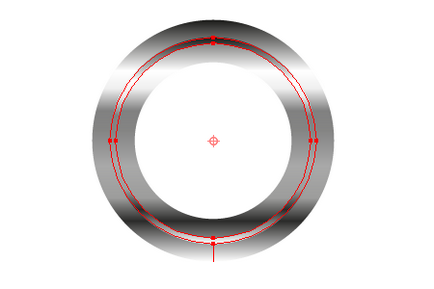
Ті ж дії здійснюємо з внутрішнім контуром верхнього кільця, збільшуючи його діаметр.

Змінюємо кут лінійного градієнта верхнього кільця. Встановлюємо 150 градусів в панелі Gradient (Window> Gradient)

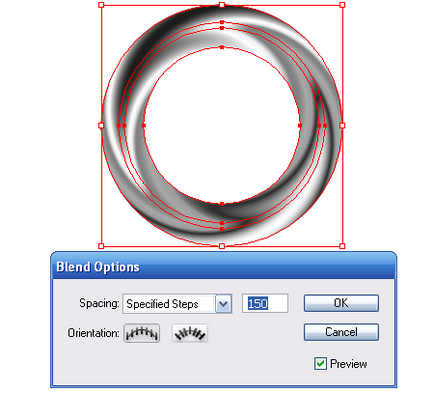
Тепер переходимо Object> Blend> Blend Options ..., потім Object> Blend> Make

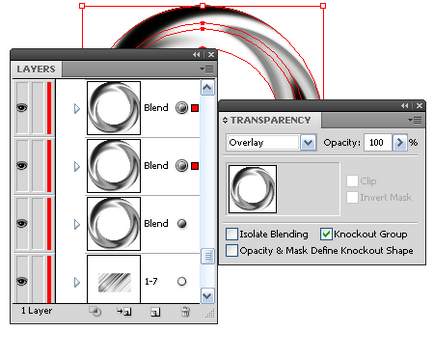
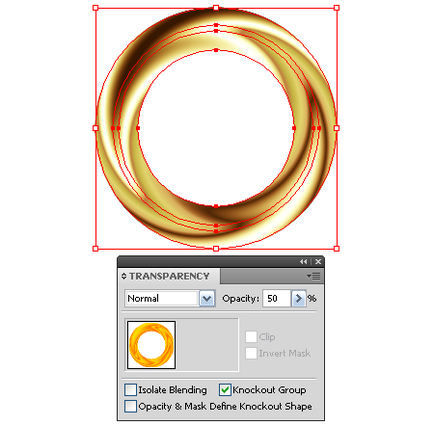
Копіюємо створений бленд об'єкт і вставляємо його вперед два рази (Cmd / Ctrl + C, Cmd / Ctrl + F два рази). Виділяємо два верхніх бленд об'єкта, це зручно зробити в панелі шари, і встановлюємо для них режим Overlay в панелі Transparency.

Замінюємо чорно-білий лінійний градієнт нижнього бленд-об'єкта на лінійний градієнт, що складається з чергуються оранжевого і жовтого кольорів.


Встановлюємо 50% прозорості для цього об'єкта в палітрі Transparency.

Виділяємо і групуємо всі бленд об'єкти.
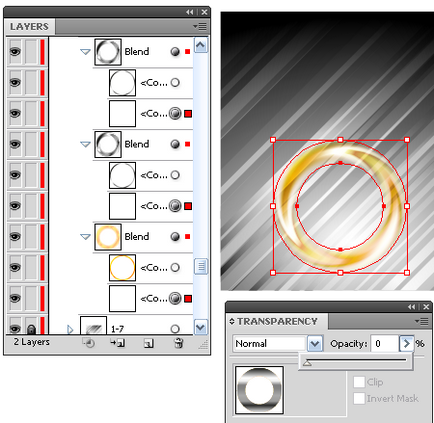
Розміщуємо створене кільце (група бленд об'єктів) над фоном.

Тепер зробимо краю кільця розмитими. Виділяємо в палітрі шари великі кільця, що входять в три бленд об'єкта і встановлюємо для них 0% прозорості в панелі Transparency.

Панель шарів - дуже ефективний інструмент виділення. Ця панель відкрита завжди під час моєї роботи.
Дублюємо створене кільце (Opt + Alt під час перетягування) і маємо в своєму розпорядженні копії по поверхні фону. Зменшуємо деякі кільця, використовуючи Direct Selection Tool (V). Іншими словами створюємо композицію.

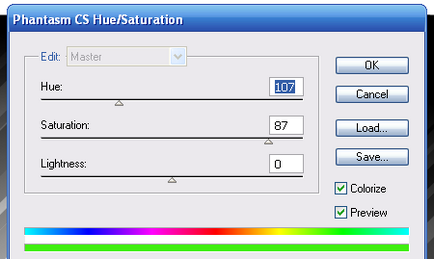
Змінимо колір деяких кілець. Змінювати колір об'єктів дуже зручно за допомогою Phantasm CS. Давайте подивимося, як це робиться. Виділяємо бленд з помаранчевим лінійним градієнтом одного з кілець в палітрі шари і переходимо Effect> Phantasm CS> Hue / Saturation .... Tick Colorize в діалоговому вікні та, керуючи слайдерами Hue і Saturation, замінюючи кольору градієнта на зелені відтінки.


Застосуємо цю техніку до декільком іншим кільцям. Для швидкого повторення ефекту Phantasm CS Hue / Saturation виділяємо необхідні об'єкти в палітрі шарів і переходимо Effect> Apply Hue / Saturation (Shift + Cmd / Ctrl + E)

На перефарбування 6 кілець у мене пішло максимум 1 хвилини.
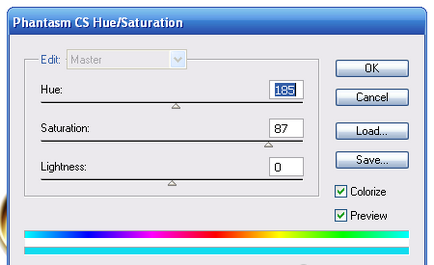
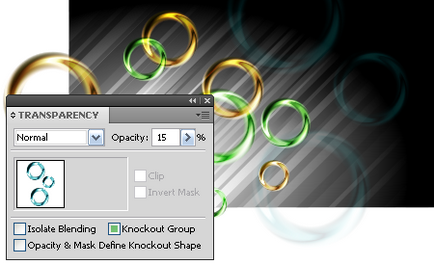
Створимо шляхом дублювання ще кілька кілець і перефарбуємо їх за допомогою Phantasm CS в блакитний колір.


Встановлюємо для блакитних кілець 15% прозорості в панелі Transparency.

Групуємо всі кільця. Думаю, хороша практика групувати однорідні об'єкти, це дозволяє зручно організувати ваше робоче простір.
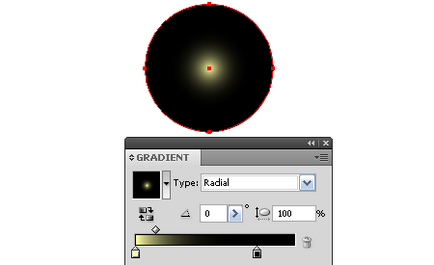
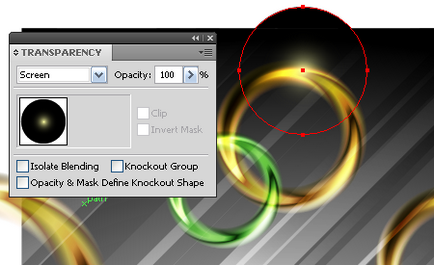
Створимо світіння на кільцях. Беремо Ellipse Tool (L) і створюємо коло. Заливаємо її радіальним градієнтом, який складається з світло-жовтого і чорного кольорів.

Встановлюємо для окружності режим змішування Screen в панелі Transparency і розмішати окружність над одним з кілець.

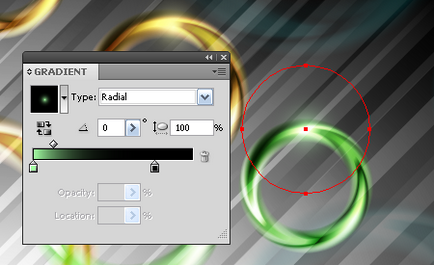
Розмістимо такі окружності на інших кільцях. Кола, що знаходяться над зеленими кільцями повинні бути залиті радіальним градієнтом, який містить світло-зелений колір замість світло-жовтого.

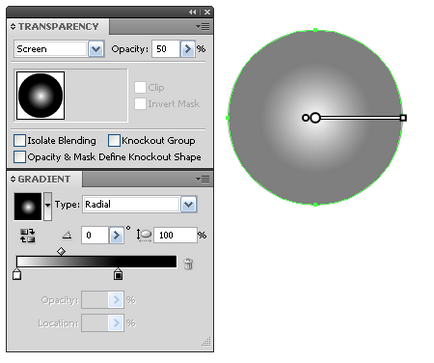
Створимо безліч світних маленьких об'єктів. За допомогою Ellipse Tool (L) створимо коло (3 на 3 px) і заллємо її чорно-білим радіальним градієнтом. Встановимо для цього кола режим Screen і 50% прозорості в панелі Transparency.

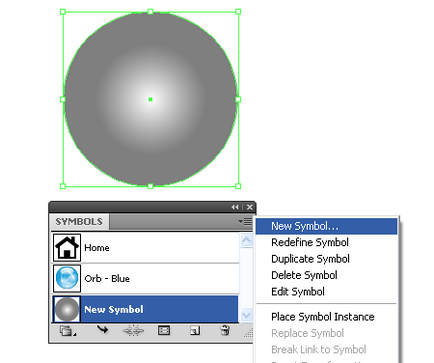
Для швидкого створення безлічі об'єктів будемо використовувати символи. Отже, відкриваємо палітру Symbols (Window> Symbols) і зберігаємо окружність як новий символ.

Тепер беремо Symbol Sprayer Tool (Shift + S) і розбризкує окружності по поверхні фону.

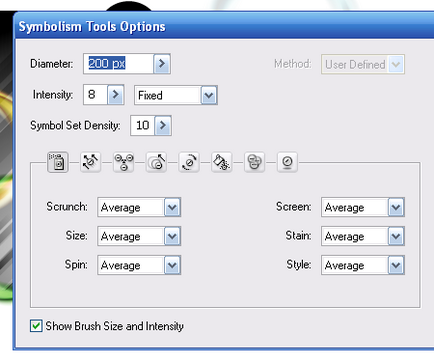
Ви можете регулювати радіус розбризкування символів та інші параметри цього інструменту, двічі клікнувши на його іконки в Toolbar, відкривши тим самим його діалогове вікно.

Після розбризкування символів ви можете продовжити роботу над ними. Наприклад, ви можете збільшити розміри деяких символів. Візьміть Symbol Sizer Tool і збільште символи, ті які вважаєте за потрібне.

Тепер залишилося заховати об'єкти, які виступають за межі фону. Нову Clipping Mask створювати немає необхідності. Ми можемо скористатися вже існуючої Clipping Mask. Просто перетягніть групи з кільцями і світяться колами в групу, в якій знаходиться Clipping Mask.

