

Десь в 99 році мені прийшло усвідомлення, що я дизайнер і, ймовірно, деякий час буду щось малювати. Тоді якраз вийшов фотошоп п'ятої версії, де були такі вражаючі уяви найпотужніші фичи для веб-дизайну:
- Текстові шари. Подумати тільки - текст у вигляді тексту, а не растра!
- Багаторівневе Undo! Раніше можна було скасувати лише остання дія.
Потім вийшов ще більш потужний фотошоп версії 5.5, де з'явився Save for Web - дуже важлива штука для веб-дизайну ...

Йшли роки, версії фотошопа змінювали один одного. Але я малював веб-сайти і інтерфейси в фотошопі. Так, з'явилися деякі зручності, навіть векторні об'єкти. Але основа була в растрі, а головний інструмент - шари.

Але приблизно рік тому сталося так, що вся наша команда дизайнерів, які займаються інтерфейсами, перейшла на Adobe Illustrator. Будучи консервативним людиною, спочатку я сильно страждав. Все було дуже незручно і незвично. Але потім поступово до мене почало доходити, що деякі переваги є.

Насправді, я трохи недоговорює. Уже досить давно, ми використовували Ілюстратор для того, щоб малювати ікони. Тому більшу частину стресу я вже пережив, коли перенавчався малювати іконки в векторі.

Близько двох років тому на масовому ринку з'явилися екрани підвищеної щільності, так звані Retina Display. Суть в тому, що їх дозвіл, якщо вважати в точках на дюйм, наближається до поліграфічної якості - близько 300 точок на дюйм.
При такому дозволі пікселі стають чимось не дуже важливим для екранної графіки, їх просто не видно.

Найближчим часом повинні з'явитися настільні комп'ютери або монітори з високою роздільною здатністю. Ваш дизайн потрібно буде якось оптимізувати, щоб відображати на таких екранах. Адже, якщо взяти, наприклад, iMac 27 і збільшити його дозвіл вдвічі, то вийде майже 15 мегапікселів. Навіть боюся уявити скільки буде займати графічний файл, який повністю заповнить екран.
Вихід один - в інтерфейсах треба переходити на вектор і залишити пікселі тільки для фотографії.

Почнемо з мінусів ...
- По-перше, ви будете страждати. Багато що буде незвично і взагалі доведеться думати інакше.
- Ви не станете більш кращим дизайнером. Якість ваших робіт ніяк не виросте. Ви будете робити все те ж саме, але трохи інакше. Перший час.
- Вам буде дуже не вистачати деяких растрових можливостей. Доведеться подумати, щоб зробити деякі елементарні для фотошопа речі.

Але є і хороші новини:
- По-перше, головний і найцінніший ресурс для будь-якого дизайнера (та й взагалі будь-якої людини) - це час. Навіщо щось робити два дні, якщо це можна зробити за 4 години. Як правило, думка зазвичай йде швидше, ніж малюють руки. Ілюстратор дуже сильно допомагає економити час.
- По-друге, векторні файли набагато простіше виправляти. Щось пересувати, змінювати розмір і так далі. Ідеологія «Об'єкт, а не шар» дає істотний приріст продуктивності.
- Ну і найважливіший пункт. До вас починає приходити Розуміння з великої літери чому саме ви займаєтеся. Ну тобто ви щось робите кожного дня. А потім до вас доходить! З великої літери доходить. Що важливо, а що ні.
Наприклад, особисто до мене дійшло, що сучасні інтерфейси не малюють. Їх верстають. Ідеологія «панелі управління» відходить. Інтерфейс стає більше схожий на журнальну верстку. Велике значення набувають такі речі як типографіка і інтерактивність. А якісь pixel-perfect штуки вже не так багато значать.

Одне з найважливіших і приємних речей, які з'явилися з переходом на Ілюстратор, це звичайно ж арт-борди. Дико зручна штука.

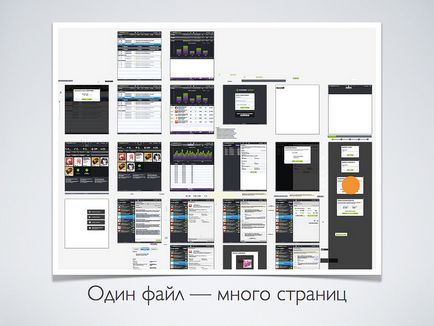
Раніше в фотошопі була ідеологія: «один файл - одна сторінка». Але сучасні інтерфейси і веб-сайти дуже рідко складаються з одного екрану.

Ілюстратор дозволяє мати багато екранів в одному файлі. Це дуже зручно. В папці проекту на порядок менше файлів. Всі файли завжди під рукою. Ну треба відкривати нові файли. Плюс, економиться пам'ять, що важливо.

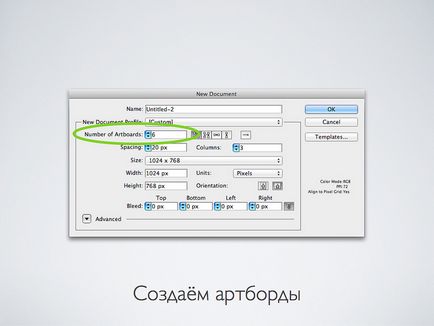
Нові артборди можна створювати по ходу роботи або зробити відразу кілька зон при створенні документа. Як бачите, ілюстратор став орієнтований не тільки поліграфію, але і містить пресети для екранної графіки.

Ось як це виглядає. До речі, є досить зручна фіча: якщо один і той же елемент є на всіх екранах, то його можна намалювати тільки в одному місці, а потім скопіювати і скористатися функцією «вставити в усі артборди»

Ось приклад одного з інтерфейсів, які ми розробляємо. Всі екрани веб-інтерфейсу в одному файлі. Причому, цей файл займає не так багато місця - зручно потім передавати його потім розробникам.

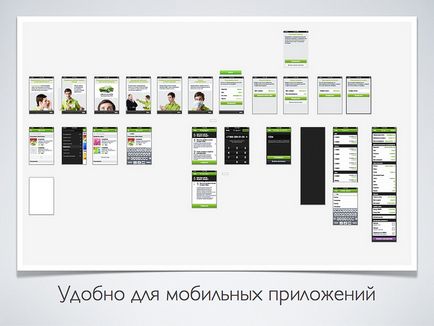
Додаток для iPhone. Особливість в тому, що екрани невеликі, але їх дуже багато. А тепер уявіть, що це були б PSD-файл і вам потрібно було б виправити якусь кнопку, яка зустрічається на декількох екранах. Довелося б відкривати багато файлів і стежити за версіями.

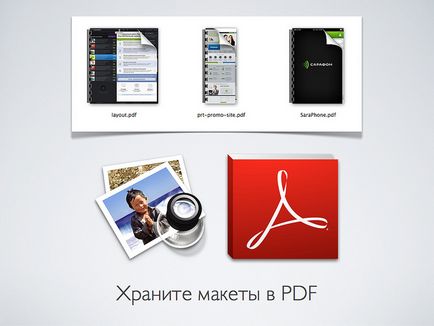
Спочатку рідний формат файлів ілюстратора це AI. Але ми зберігаємо всі макети в форматі PDF.
- Зберігаються всі дані. Нічого не втрачається і нормально відображається, якщо при збереженні не забувати натискати галочку - «зберегти можливість редагувати в Ілюстраторі»
- Головна зручність в тому, що PDF можна відкрити на будь-якій платформі за допомогою безкоштовних додатків. В мак ос є стандартний додаток Preview або можна скористатися Acrobat Reader. Так, можливо не всі ефекти відобразяться коректно, але в цілому картина ясна.
Ще момент Finder на маці відображає робить іконку файлу в вигляді такої брошури. І через відігнутого листочка видно другий артборд. Коли я побачив це ми-ми-ми, то мало не розплакався від розчулення.

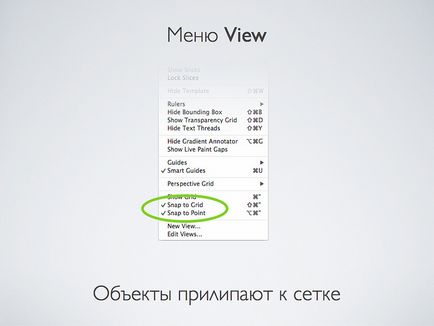
Сітка важлива для будь-якого макета. У ілюстратора є свої особливості.

Ми не іспольуем напрямні, які Guides, а малюємо прямо по сітці, яка Grid. В основному використовуємо сітку з розміром кроку 10 пікселів. Для мобільних додатків беремо сітку подрібніше - 8х8. Ми розміщуємо об'єкти так, щоб вони все стояли на сітці.

В налаштуваннях просто вибираємо розмір блоку в 100 пікселів і включаємо 10 поділок. В результаті і виходить квадратики 10х10. Для сітки 8х8 ми використовуємо параметри 64 і 8 поділок блоку.

Щоб повністю насолодитися зручністю ілюстратора, потрібно включити режим «прилипання до сітки». У такому випадку при створенні або переміщенні об'єкта він буде прагнути «встати на сітку». Це запорука акуратного макета.

Ще один потужний інструмент ілюстратор - це Appearance. У фотошопі є схожа штука - ефекти шару. Але аппіранс набагато могутніше. До кожного векторному об'єкту можна застосовувати векторні і растрові ефекти в будь-якій послідовності, які в реальному часі перераховуються, якщо ви міняєте об'єкт.

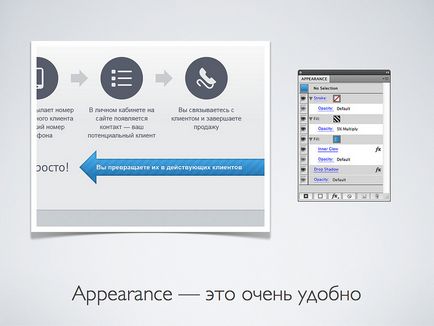
Давайте подивимося на цю чудову синю стрілку. Це один векторний об'єкт, ну крім тексту. Справа табличка аппіренс для цього об'єкта. По суті тут дуже схоже на фотошоп, так як у об'єкту є шари.
Самий нижній шар це тінь, яка тінь зовсім, а відблиск. Вище лежить блакитна градієнтна заливка. До якої застосований ефект «Іннер Шадоу», щоб було зрозуміло, що об'єкт як би утиснений. Далі лежить заливка у вигляді чорного смугастого патерну з 5-відсотковою прозорістю.

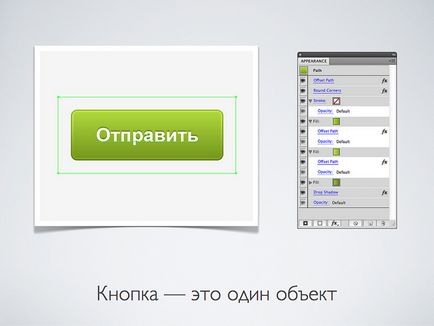
А ось кнопочка, яка зроблена особливо хитро, щоб рівняти її по сітці. Знизу ефект тіні, який робить відблиск. Далі поспіль йдуть підряд три градієнтних заливки, до яких застосовані ефекти Offset Path, які роблять менше об'єкт на задане число пікселів. До всього цього застосований ефект «Round Corners», щоб закруглити краю. І на самому верху ефект який зменшує кнопку так, щоб вона вставала на сітку.
Щоб зробити кнопку з іншого об'єкта, потрібно просто перетягнути на нього цей аппіренс або ткнути в кнопку інструментом «Піпетка».

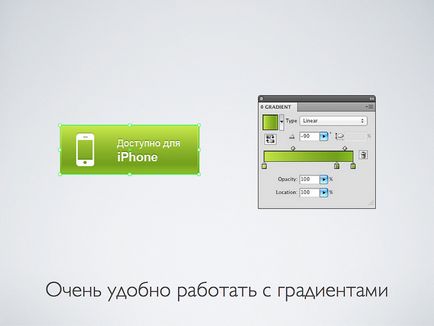
Як ви помітили, основний вид заливок в інтерфейсних елементах - це градієнти. Пару версій назад в ілюстратора переробили механізм роботи з градієнтами і зробили його дуже зручним. Тепер там нарешті з'явилася можливість роботи з прозорістю. І ось ці швидкі стовпчики, які з'являються поверх об'єкта.

Але не будемо забувати, що пікселі поки нікуди не зникли. І рано чи пізно макет буде Растеризувати і відображений на екрані.

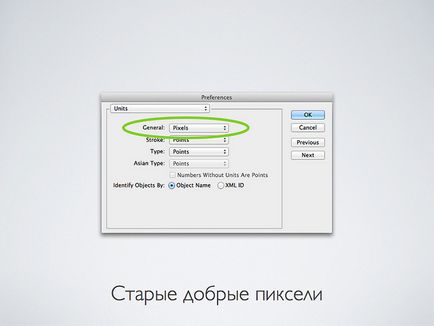
Ілюстратор знає не тільки фізичні метри, сантиметри і дюйми, а й пікселі. Перед тим як працювати з екранною графікою, вкажіть в настройках, що ви хочете працювати з пікселями.

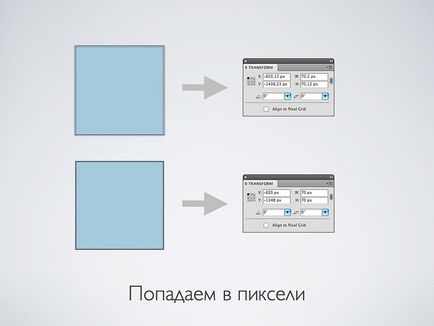
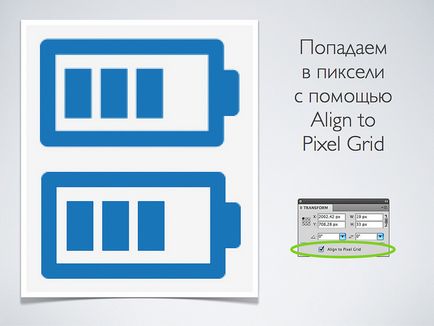
Перший час у вас буде проблема з тим, що межі об'єктів розмиваються, так як включається анти-алиасинг. Щоб цього не відбувалося, потрібно щоб вертикальні і горизонтальні лінії потрапляли в пікселі. Вам потрібно стежити, щоб координати і розміри об'єктів були цілими значеннями.

У ілюстратора є ще одна дуже зручна штука для автоматичного вирівнювання. Вам не потрібно самому стежити за координатами. Особливо це зручно для складних об'єктів, які ви хочете щоб виглядали чітко. Фича крута, але ми їй не користуємося. Так як вона глючить! Коли в групі є об'єкт з включеним «align to pixel grid», то ця група починає неправильно прилипати до сітки і координати пливуть.

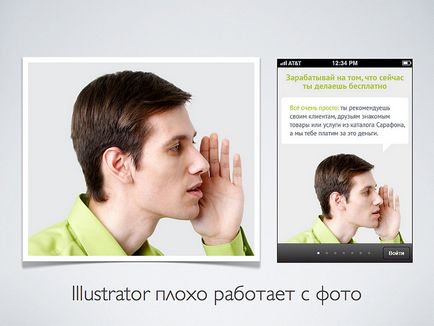
Наприклад, вам не обійтися без фотошопу для роботи з (сюрприз-сюрприз) фото! Якщо в макетах фотографії, то бажано не резайзіть їх в ілюстратора, а вставляти відразу «розмір в розмір».

А ось тут несподіваний поворот. Але спочатку векторні іконки бажано спочатку растеризувати, а потім вже вставити в такому вигляді в фотошоп.

Ще пару слів про сильні сторони ілюстратора, якими я не користуюся, але можливо почну.

Після того, як макет намальований, його потрібно якось зверстати в HTML або вставити графіку в мобільний додаток. Ми віддаємо розробникам векторні PDF файли, які вже самі ріжуть картинки теж в ілюстратора.
Припустимо, в макетах у вас є один і той же елемент. Наприклад, кнопка. Ви можете зробити з неї символ і використовувати. Навіщо так робити? Тому що, якщо ви виправите цю кнопку, то вона виправиться і в інших місцях.
Зручно. Але поки я використовую це не так часто. Так як абсолютно однакові елементи зустрічаються не так часто. Ймовірно, скоро для цього щось придумають.

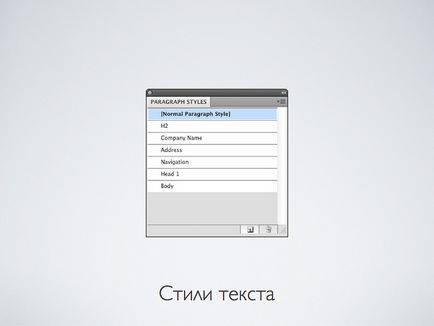
Ще одна штука, яку поки використовуємо мало, але продовжуючи популяризацію ідеології журнальної верстки, впевнений, що вона стане в нагоді. Це такі ж стилі тексту, як в ворде. У макеті ви розмічають текст не параметрами, а логікою його використання. Потім, вам, наприклад, захочеться змінити всі стилі заголовків. Потрібно буде поміняти тільки в одному місці.

Рекомендую також подивитися
- Безкоштовні комплекти для прототипування мобільних пристроїв

- Інтерфейс користувача для iOS 7 iPhone (beta1)

- Безкоштовні векторні іконки для мобільних додатків