
Але після семи років роботи в SEO я можу вас запевнити, що конкуренція є на будь-якому ринку. Так, в деяких галузях вона вище, і вони розвиваються швидше. Очевидно, що в інтернеті, де конкуренція гранично висока, бренди особливо жадають виділитися. Питання тільки в тому, як це зробити.
Як горизонтальний скролінг допомагає привернути увагу
Горизонтальний скролінг (він же горизонтальна навігація) завжди був предметом для суперечок веб-дизайнерів і досить довго вважався провальним ходом. Як би там не було, він з'явився ще на зорі інтернету і іноді стає трендом - причому настільки потужним, що якийсь час (правда, недовго) вважається найпопулярнішим і сучасним рішенням.
Розвиток сенсорних пристроїв і освоєння користувачами свайпінга спровокували повернення горизонтального скролінгу. Може бути, саме завдяки перегортувалися руху вони стали звикати до горизонтальної навігації. Добре продуманий сайт з горизонтальною прокруткою здатний привернути увагу користувачів, змусити їх затриматися на ньому довше і запам'ятатися. Як же цього домогтися?
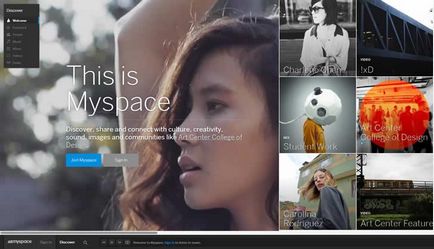
Один з найвідоміших сайтів з горизонтальним скролінгом після редизайну - MySpace

Запитайте себе: чи дійсно мені потрібен горизонтальний скролінг?
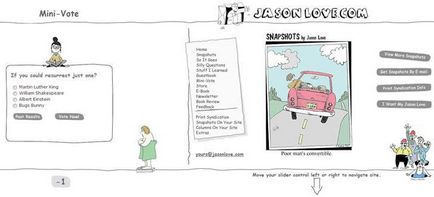
Правильний горизонтальний скролінг: художник С.Л. Холлоуей (C.L. Holloway) використовує його, щоб імітувати прогулянку по картинній галереї з його роботами

Коли горизонтальний скролінг - краще рішення c точки зору UX
На думку Деміена Ріса (Damian Rees), є 4 випадки. коли горизонтальна прокрутка робить для користувача досвід краще:
Reverse Buro - відмінний приклад сайту-портфоліо з горизонтальним скролінгом

ретельне планування
Будь-який веб-дизайнер знає, що все починається з планування. Однак через деякий час багато розслабляються і починають перестрибувати цю сходинку. Сайт з горизонтальним скролінгом вимагає особливо ретельного планування, створення паперових прототипів і макетів. Ви повинні заздалегідь продумати, що і як буде працювати на сайті. Доведеться врахувати безліч моментів і, оскільки більшість дизайнерів та користувачів не так часто стикаються з подібними рішеннями, планування горизонтального сайту може здатися складніше, ніж планування вертикального.
горизонтальна навігація
Ось те, але що найчастіше скаржаться користувачі горизонтальних сайтів. Може трапитися, що найкрасивіша навігація здасться їм незручною і змусить їх піти і знайти сайт простіше.
Навігація повинна бути привабливою і зрозумілою з першого погляду. Все повинно виглядати і працювати так, як цього очікують користувачі. Вони не хочуть кликати і перетягувати повзунок горизонтального скроллбар. Більшість з них гортає сторінки за допомогою миші або стрілок на клавіатурі і забуває, що можна пересувати повзунок. Вони використовують скроллбар як маркер свого становища на сторінці. Особливо це стосується молодого покоління, для якого, швидше за все, і призначається ваш сайт.
Навігація повинна бути простою і розташовуватися на увазі. Вона повинна бути інтуїтивно зрозумілою - щоб користувачі могли відразу здогадатися, як потрапити туди, куди їм треба.
Основна навігація
Горизонтальний скролінг не скасовує головної мети будь-якого сайту - донести інформацію до користувачів. Тому принципи гарної навігації тут так само актуальні. Переконайтеся, що з допомогою простого і завжди помітного меню відвідувачі легко доберуться до потрібної сторінки, особливо до головної. Так вони зможуть помилуватися унікальним дизайном, а потім дізнатися про вашу компанію та продукти, які ви пропонуєте.
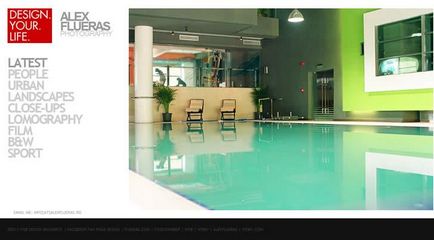
Сайт фотографа Алекса Фуераса (Alex Fueras Photography) - відмінний приклад простий основної навігації в бічному меню і футере, яка забезпечує швидкий доступ до всіх сторінок.

використовуйте підказки
Важливо розуміти, що горизонтальні сайти не настільки інтуїтивно зрозумілі користувачам, як вертикальні, які вони бачать щодня по багато разів. У них можуть виникнути труднощі з розумінням того, як працює той чи інший елемент. Іпользуются підказки. Навіть якщо вам все здається гранично ясно, користувачі можуть сприймати це інакше, і випадковому кликання по елементу вони напевно віддадуть перевагу підказку.
Кому сподобається відчувати розгубленість і гадати, як же працює ця штука, коли можна просто прочитати трохи тексту? Я готовий повторювати це знову і знову: якщо відвідувачі не зможуть розібратися в усьому досить швидко, вони просто підуть.
Щоб показати користувачам, що сайт Скролл горизонтально, HereDesign використовує прості стрілки.

Не нехтуйте контентом
Пам'ятайте: горизонтальна орієнтація сайту не робить його контент менш значущим, ніж контент вертикальних сайтів. Якщо ви хочете, щоб користувачі знову і знову поверталися на ресурс, подбайте окачестве контенту.
Один з кращих горизонтальних сайтів. які я коли-небудь бачив. Своєчасні підказки і проста навігація допомагають організувати безліч контенту так, що вам хочеться подивитися буквально кожну сторінку.

програмування
Здається, тут все просто, але це не так. Складність програмування горизонтального сайту легко недооцінити, тому я хочу звернути на це особливу увагу. Веб-програмування заточене під вертикальні сайти - як самі звичні, зручні і привабливі з точки зору більшості людей. Тому написати горизонтальний сайт може виявитися складніше, ніж ви думали. Можливо, ви не знаєте з чого почати?
Тут існує кілька подходов.Вот відмінний урок. з якого ви дізнаєтеся, як створити відмінний і функціональний сайт за допомогою базових елементів HTML і CSS. Це тільки один спосіб, крім нього існують і інші.
Останнє попередження (Так, ще одне!)
Горизонтальний сайт може привернути увагу користувачів і змусити їх побродити по ньому довше, але коли дійде до справи, вони захочуть швидко отримати те, що їм потрібно і так само швидко піти. Якщо ви спробуєте утримати їх, зробивши сайт схожим на лабіринт, вони просто закриють сторінку. Пам'ятайте, користувачам набагато простіше перегортати сайт вертикально, за допомогою коліщатка миші.
Горизонтальний скролінг вимагає від користувачів великих зусиль: треба наводити курсор миші на певні об'єкти, перетягувати повзунок затиснутою кнопкою миші або постійно натискати на неї. Крім того, іноді горизонтальна прокрутка відбувається ривками, і це теж погано позначається на призначеному для користувача досвід. Нарешті, пам'ятайте, що відвідувачі сайту звикли не тільки перегортати, а й переглядати сторінки по вертикалі. Горизонтальна прокрутка - невдале рішення для сторінок, де багато тексту.
Скролінг бувають різні. Мало придумати відмінну ідею, важливо ще її ефектно втілити в життя.
Шукаєте команду, здатну не тільки видавати висококласний креатив, але і якісно його реалізовувати? Обов'язково скористайтеся рейтингом креативності веб-студій.
По-перше, він незалежний і об'єктивний.
По-друге, ви зможете відразу вивчити картки або сайти його учасників.
По-третє, крім загального заліку, в рейтингу креативності розробників сайтів було сформовано кілька підрейтингів щодо кількості перемог в кожному з 6 конкурсів: «Рейтинг Рунета», «Золотий сайт», Webby Awards, CSS Design Awards, Awwwards, а також FWA.
91 рада з інтернет-магазинах
Це по-своєму унікальний матеріал - над ним працювали відразу чотири команди. Спочатку Cueblocks підготували 91 рада з електронної комерції англійською мовою. Потім колеги з SeoNews зробили адаптовану на російську мову інфографіку цих рад. Далі, в E-pepper.ru перевели весь їх матеріал на російську мову. А ми майже для кожного ради підібрали кілька прикладів застосування в інтернет-магазинах СНД.