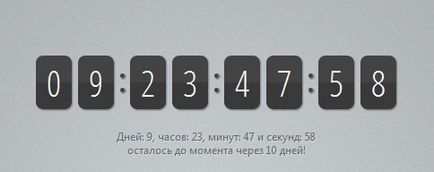
В даному уроці ми побудуємо плагін jQuery для виведення таймера зворотного відліку. Він буде виводити скільки днів залишилося, годин, хвилин і секунд до певного моменту. Анимированное оновлення лічильника відбувається кожну секунду.


Плагін має ім'я "countdown" (в перекладі на російську мову - "зворотний відлік"). Викликаний для порожнього елемента, плагін буде заповнювати його кодом HTML, необхідним для формування дисплея таймера. Більше не треба нічого робити, тільки вибрати потрібний елемент, в якому буде відображатися час.
генерируемая розмітка
У вище наведеному прикладі плагін викликаний для елемента div з ідентифікатором countdown. Плагін додає йому клас countdownHolder (тому кілька стилів застосовуються до елементу за допомогою коду CSS).
Розглянемо розмітку для цифр. Існує два елементи span з класом digit для кожної одиниці часу (дні, години, хвилини і секунди), що накладає обмеження по зворотному відліку кількості днів (не більше 99).
Статичний клас визначає для цифр градієнтний фон і тіні. При анімації даний клас видаляється, і CSS3 працює без уповільнення. Цифри об'єднані в групи, тому легко змінити стилі для них. Наприклад, додавання властивості font-size до класу .countDays впливатиме на обидві цифри дня.

Елемент span .countDiv є роздільником між одиницями часу. Двокрапка формується за допомогою псевдо елементів: before /: after.
А як генерується розмітка?
Спочатку зробимо допоміжні функції, які використовуються в плагіні:
- init - генерує розмітку, яка приведена вище;
- switchDigit - отримує елемент span. position і анімує цифри всередині нього.
Виділимо даний функціонал окремо, щоб можна було розглядати код плагіна без перешкод.
assets / countdown / jquery.countdown.js
Тепер розглянемо код плагіна. Наш плагін може отримувати параметри для конкурування - час події і поворотну функцію, яка виконується на кожному такті відліку і отримує в якості параметра, що залишився. Для наочності вище описані функції в коді не наводяться.
assets / countdown / jquery.countdown.js
Функція tick викликає саму себе (рекурсія) кожну секунду. У ній ми обчислюємо час між заданою точкою і поточним значенням. Функція updateDuo потім оновлює цифри відповідно до отриманих даних.
Плагін готовий! Тепер розглянемо приклад його використання (демонстраційна сторінка):
assets / js / script.js
висновок
Плагін можна використовувати на сторінках з інформацією про будь-яку подію. Основними його перевагою є повна реалізація на CSS без зображень. Збільшення або зменшення розміру шрифту дозволяє виділити потрібні одиниці часу. А для відключення непотрібних одиниць треба використовувати властивість display: none у відповідному класі.
5 останніх уроків рубрики "jQuery"
Сьогодні ми б хотіли вам розповісти про бібліотеку TypeIt - безкоштовному jQuery плагін. З її допомогою можна імітувати набір тексту. Якщо все налаштувати правильно, то можна домогтися дуже реалістичного ефекту.
jQuery плагін для створення тимчасової шкали.
jQuery плагін для створення діаграми Ганта.
Приклад того як здійснити завантаження файлу через PHP і jQuery ajax.
kostolomKZ
Дякуємо. Як-раз то що потрібно, коли на сайті йдуть якісь небудь роботи.
Я теж про це подумав =)
Спасибі, спробую розібратися :)
При оновленні сторінки все починається заново. Це глюк або просто на демо-версії так? Хочеться, щоб людина, зайшовши через 5 днів, бачив актуальний час до події (наприклад, як сказали вище - закінчення робіт на сайті).
sigrosigro
це тільки в демке так. адже якщо хтось зайде через 10 днів, то він не зможе подивитися таймер в дії)
не можу зрозуміти як включити реальний відлік. у мене кожен раз заново вважає.
Можна запросити дату закінчення відліку через ajax або записувати в прихований div при генерації сторінки
Красиво, мне вот интересно, це ваще потрібно на практиці?
Дуже часто зустрічається на промосайт або при будь-яких акціях, як час коли акція закінчується.
Дзірт_До_Урден
В IE як завжди не працює. тільки текст внизу відлік веде - ЖАЛЬ
щоб в IE заорали (перевірено на IE 8) замінити в jquery.countdown.js на
У функції new Date вкажи дату більше поточної, при цьому дії можеш сміливо видаляти наступний код:
що б підставити дані з БД просто винеси код файлу script.js на Index.php між тегами
і підставляй дані!Всі прекрасно, величезне спасибі! Але ось є маленьке але, в IE (щоб його) відображаються чомусь тільки точки від годинок, в Опері інший шрифт, а в Мозіль кути НЕ заокруглені і тіні немає (
У мене не виходить приховати непотрібні цифри. Редагую файл jquery.countdown.css - наприклад рядок 51 і 52 (Не показувати дні). countDays
Підкажіть будь ласка як зробити щоб не час вважав, а просто від якого-небудь числа, наприклад 50 000 і вниз? де копати і що поміняти? Буду вдячний будь-яким підказкам
При завантаженні на реальний хостинг при РеФреш сторінки лічильник рахує спочатку. Я вважаю, що тупо переводити уроки не вказуючи всі функції, які можуть стати в нагоді - є зло. Люди тут вже писали про цей глюк, проте рішення немає і близько. Знову час втрачено даремно.
Вот вот, тоже самое.
donik102
дизайн просто відмінний і сам лічильник дуже красиво анімований, але у мене виникла така проблема при оновленні сторінки лічильник збивається постійно! Якщо є рішення цієї проблемми ласка підкажіть буду дуже вдячний!
Чи не підкажете - а як зробити лічильник не ДО, а ВІД певної дати? Сам лічильник працює як треба, справа в тому, що я не зрозумію як його змусити виводити годинник-хвилини-секунди. Дуже прошу, допоможіть! У мене вийшло ось так: Заздалегідь дякую за допомогу!
Dj_Vladislav
А якщо днів приміром залишилося 100, тоді як? Відображається лише останні 2 span. Дякуємо!
Як за допомогою даного прикладу реалізувати самообновляющиеся годинник замість таймера? не можу в коді розібратися, чи не оновлює в режимі поточного часу, тільки з перезавантаженням сторінки
alexander1104
приєднуюся до питання!
andrey_kopaev
Шановні розробники. Приєднуюся, лічильник не працює в IE. Просто шкода, ваше рішення дуже сподобалося, але мабуть доведеться відмовитися.
taisp
Єдине "АЛЕ", при оновленні сторінки дані зворотного звіту скидаються і таймер починає заново рахувати від заданого числа (Це прекрасно видно на демонстрації скрипта.
Purgen Purgen
Не вміє 3 значне число днів
krabovshik
Що б таймер працював в браузері IE, потрібно в файлі \ assets \ countdown \ jquery.countdown.js змінити код в рядку 81, а саме, додати закриває тег SPAN. Після зміни рядок 81 має виглядати так:
Допоможіть, будь ласка, директор дав завдання розмістити на сайті лічильник. Я в цьому взагалі нічого не розумію. Начебто все змінила (де зрозуміла), але лічильник на сайті не відображається. Що робити?
Підкажіть будь ласка як зробити що б цей таймер вважав не в зворотний бік а навпаки як годинник вперед і що б він вважав від певного часу, у мене сайт світлодіодних ламп і мені потрібно показати скільки ми заощадили електроенергії. Я думаю ви мене зрозуміли. Будь ласка допоможіть вирішити цю задачу
PavelFirst
Річ хороша. Підкажіть як зробити так, щоб коли час дійшло до нуля таймер починав відлік заново. Заздалегідь дякую.
Як після того як таймер дійде до 00: 00: 00: 00 вивести на місці таймера певну картинку або блок div?
Радує кроссбраузерность і робота під jquery-1.9.1.min.js без конфлікту інших скриптів.
Підкажіть будь ласка, як на одній сторінці відобразити два таких лічильника? Знайшов, відповідь, кому цікаво: в файлі script.js скопіювати код. і змінити один параметр: був var note = $ ( '# note'), а для другого лічильника міняємо ім'я наприклад на var note = $ ( '# note2'), і виводимо другий лічильник:
ilyas.faizov
Спасибо большое, дуже виручив :)

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!