
Поговоримо про правильну верстці сайтів. Фіксована, блокова, адаптивна, мобільна, гумова, гнучка, семантична, валідна, кросбраузерності верстка. Давайте подивимося, що все це означає.
Верстка сайтів на HTML / HTML5 і CSS / CSS3
З початку року я зайнявся підтягуванням своїх слабких місць в веб технологіях. Розібравшись, я описав план самостійного вивчення HTML і CSS, а також HTML5 та CSS3. Я дотримувався цього плану і результат вийшов непоганим.
Нещодавно я почав розбиратися в видах верстки, що означають всі ці поняття і зрозумів, що інформації вже дуже багато, але вся вона однотипна. А найголовніше - вже застаріла. Зазвичай говорять про фіксованою, табличній і блокової видах верстки.
Ви могли чути інші назви і не розуміти, що вони означають. Ви можете так і не дізнатися, що таке флексбокси, але ж це приголомшлива гнучкість, яка дозволяє сьогодні творити чудеса.
Загалом, я вирішив трохи заповнити цю порожнечу і написати статтю, яка буде корисна сьогодні всім тим, хто вирішив розібратися в видах верстки веб сторінок.
Що таке верстка сайту, довго пояснювати я думаю не варто. Якщо коротко, то це створення HTML коду і CSS-таблиць стилів по задуманому раніше дизайну. Найчастіше сторінки верстають на основі підготовленого заздалегідь в фотошопі psd-макету.
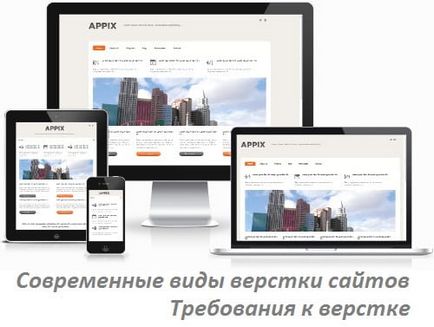
Чим ближче до оригіналу буде результат, тим краще. В ідеалі сторінка повинна однаково виглядати в різних браузерах і добре виглядати на мобільних пристроях.
Вимоги до сучасної верстці
Чим якісніше виконана верстка сайту, тим краще буде працювати сайт або блог. Професійну верстку може виконати тільки хороший фахівець верстальник. Які ж вимоги сьогодні висувають до верстки? Ось вони:
- кроссбраузерность
- адаптивність
- мінімум коду
- висока швидкість завантаження сторінок
- семантичного
- валідність
Давайте розберемо які бувають види верстки сьогодні і вам стане зрозуміло що все це означає.
Види верстки сайтів
У цій статті я хочу дати лише саме загальне уявлення. Можливо, що незабаром я опишу багато з них більш детально.
Ось такі на сьогоднішній день є види верстки або властивості HTML верстки. Веб сторінки хорошого сайту одночасно задовольняють багатьом критеріям, найважливіші з яких це кроссбразуерность і адаптивність.
Найближчим часом я хочу переробити шаблон з урахуванням гнучкою і семантичної верстки за всіма правилами, і тоді він стане ще краще.
У цій статті я розкрив тему лише дуже поверхово. Сайти без адаптивної верстки вже вважаються відстаючими і несучасні. Мине небагато часу, і та сайти, що мають адаптивну верстку під мобільні пристрої легко обженуть своїх конкурентів. Якщо ви почнете вивчати цю тему, то зробите добру інвестицію свого часу в успішне майбутнє.
Для тих, хто планує добре розібратися в сучасній затребуваною верстці і навчитися верстати професійно грамотно, я пропоную звернути увагу на ці курси:
- Практика з основ адаптивної верстки в HTML5 та CSS3
- Практика верстки сайту під мобільні пристрої
- Веб-дизайн: практичний курс створення Лендінзі
- Веб-дизайнер - професіонал. Створення затребуваних макетів
- Сучасні тенденції веб-розробки
- Навчися створювати красиві, сучасні підписні і продають сторінки
- Все про створення сайтів
- Покроковий план створення сайту
- школа блогінгу
Бажаю професійної верстки вашим сайтам і блогам!