У цьому уроці я продемонструю як за допомогою стандартних фотошоп-інструментів і нескладних прийомів створити з декількох фотографій ворота фантастичного середньовічного замку. Давайте приступимо!
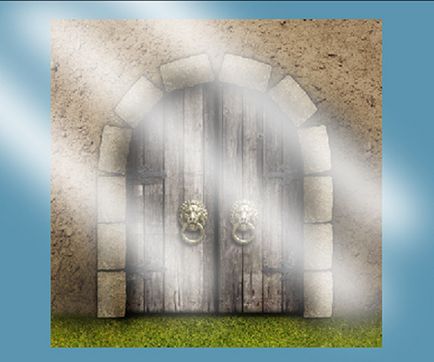
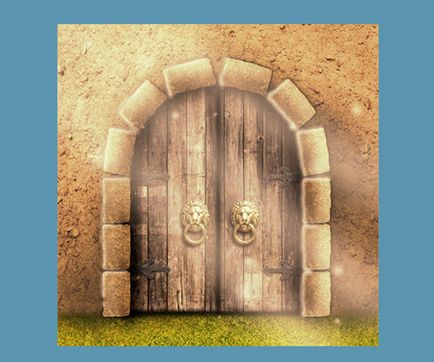
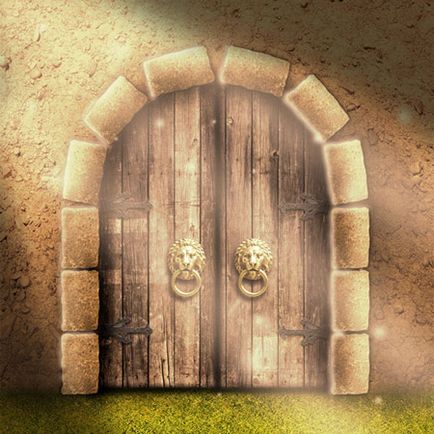
прев'ю:

Для роботи нам знадобляться такі фото:
Прім.переводчіка: для безкоштовного скачування файлів необхідна реєстрація на сайті cgtextures.com
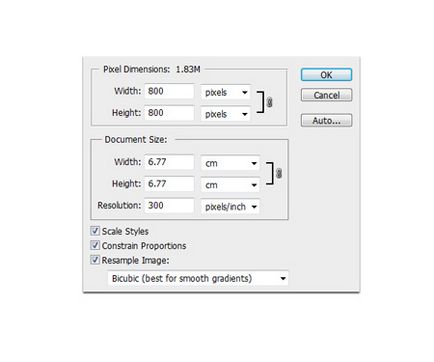
Крок 1. Створюємо новий документ з розмірами 800х800 пікс. з дозволом 300 пікс. / дюйм.

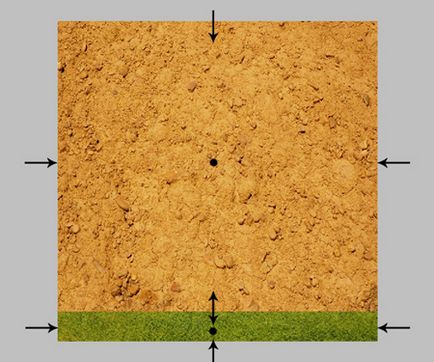
Крок 2. Відкриваємо текстури глини і трави. Трансформуємо їх і підганяємо за розміром нашого документа за допомогою клавіш Ctrl + T. Маємо їх на картинці, як показано нижче.

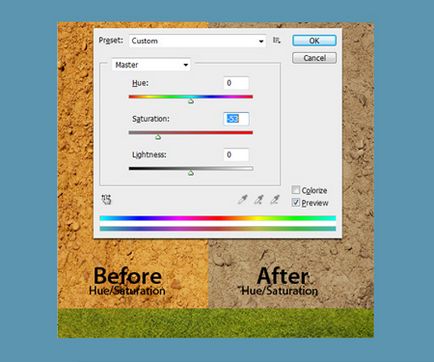
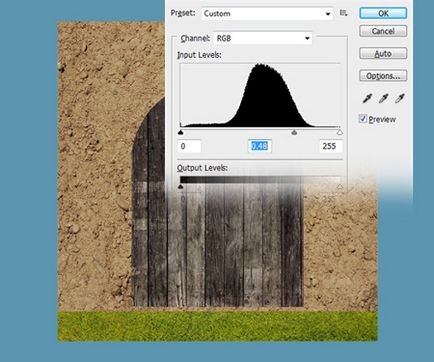
Крок 3. Тепер необхідно зменшити насиченість зображення. Для цього використовуємо поєднання клавіш Ctrl + U на шарі з глиняного текстурою, пересуваємо повзунок насиченості приблизно до -53. Має вийти ось так:


Крок 5. Використовуючи інструмент Pen tool (Перо), малюємо контур воріт як на картинці нижче, потім правий клік мишею і вибираємо Make Selection (Утворити виділену область). Інвертуємо виділення за допомогою Ctrl + Shift + I і тиснемо Delete щоб видалити зайве.

Крок 6. За допомогою клавіш Ctrl + L викликаємо рівні до шару з воротами. Рухаємо повзунки як на прикладі нижче.

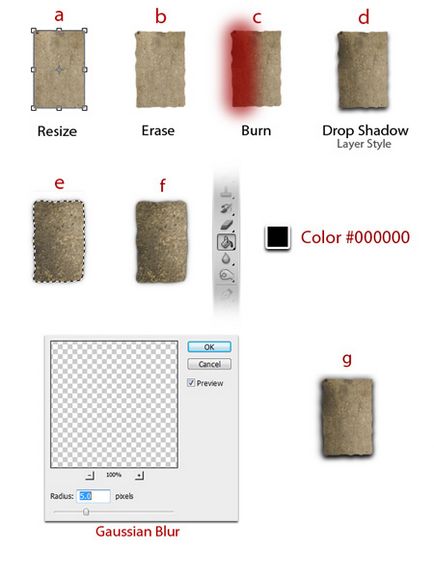
Застосуємо до шару з каменем стиль: Drop Shadow (Тінь) настройки можна залишити за замовчуванням.
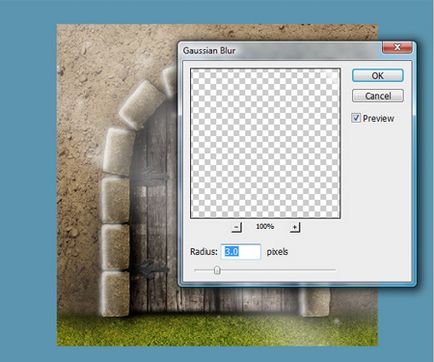
Створюємо новий шар, переміщаємо його нижче шару "Stone" (Камінь). З затиснутою клавішею Ctrl натискаємо по шару з каменем, з'явиться виділення. На нижележащем порожньому шарі заливаємо це виділення чорним кольором # 000000. Знімаємо виділення за допомогою клавіш Ctrl + D. Застосовуємо до шару з чорним каменем фільтр Filter> Blur> Gaussian Blur (Фільтр - Розумієте - Розумієте по Гауса) з радіусом 5 пікс. Об'єднуємо два шари з каменем в один.

Крок 8. Копіюємо шар (Ctrl + J) з каменем стільки, скільки буде потрібно і розміщуємо їх по контуру арки. Орієнтуємося на приклад в уроці.


Крок 10. Щоб створити відчуття об'єму, стираємо ластиком невелику частину картинки на шарі зі стіною. Орієнтуємося на приклад.


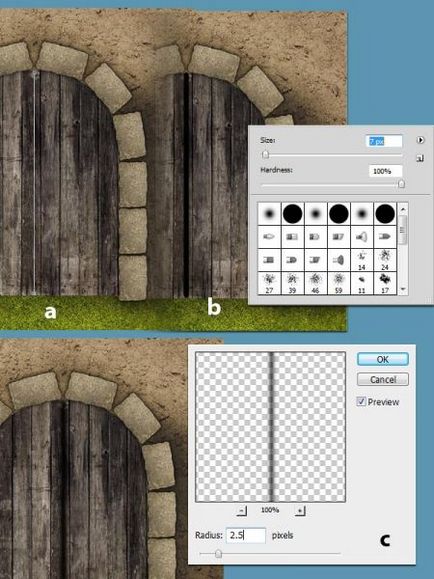
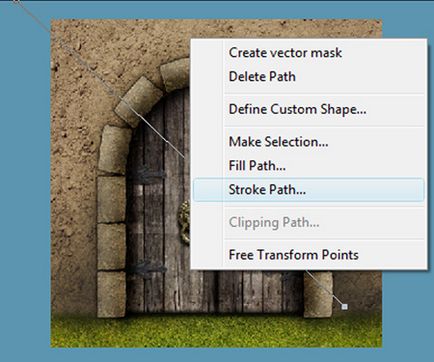
Крок 11. Перед створенням контуру встановіть жорстку круглу кисть діаметром 7 пікс. колір чорний # 000000. Використовуючи інструмент Pen tool (Перо), малюємо контур майбутньої лінії посередині воріт, як показано на малюнку. Правий клік мишею і вибираємо опцію Stroke Path (Виконати обведення контуру), у вікні вибираємо Brush (Кисть), знімаємо галочку з Simulate Pressure (Імітувати натиск).
Застосовуємо до цього шару з лінією фільтр Filter> Blur> Gaussian Blur (Фільтр - Розумієте - Розумієте по Гауса) з радіусом 2,5 пікс.


Повторюємо ті ж операції для створення щілини під дверима.

Крок 12. За тим же принципом, але з іншими настройками кисті створюємо контур навколо воріт. Перед створенням контуру встановіть жорстку круглу кисть діаметром 20 пікс. колір чорний # 000000. Використовуючи інструмент Pen tool (Перо), малюємо контур навколо воріт, як показано на малюнку. Правий клік мишею і вибираємо опцію Stroke Path (Виконати обведення контуру), у вікні вибираємо Brush (Кисть), знімаємо галочку з Simulate Pressure (Імітувати натиск).
Застосовуємо до цього шару фільтр Filter> Blur> Gaussian Blur (Фільтр - Розумієте - Розумієте по Гауса) з радіусом 8 пікс.
Зменшуємо Opacity (Непрозорість) цього шару до 50%.

Крок 13. Тепер треба додати до воріт дверні петлі.
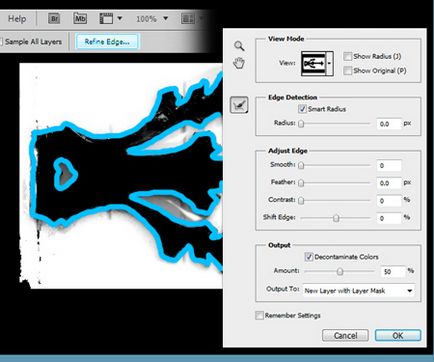
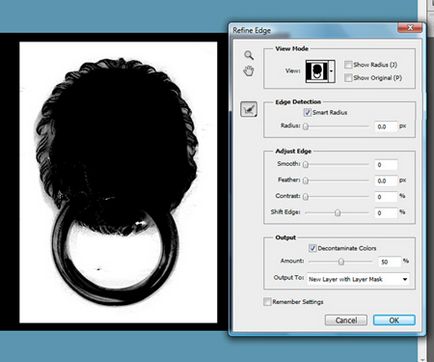
Відкриваємо фото із зображенням орнаменту. Використовуючи інструмент Magic Wand tool (Чарівна паличка) відокремлюємо орнамент від фону.


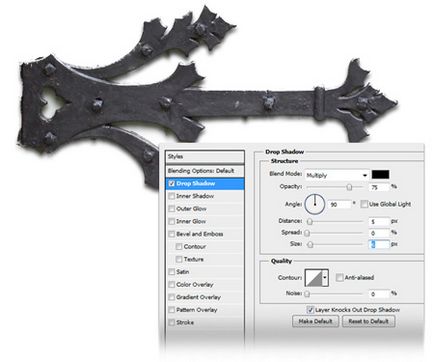
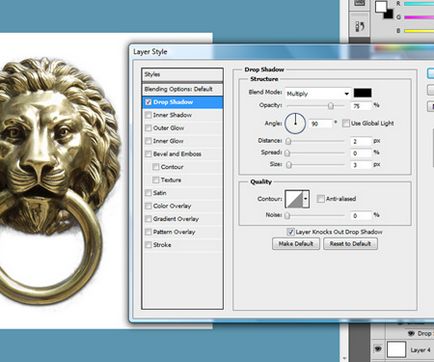
Тепер додамо тінь: Drop Shadow (Тінь) настройки дивимося на зображенні нижче.

Дублюємо шар три рази і маємо в своєму розпорядженні орнаменти як на прикладі так, щоб вийшли петлі на воротах.

Крок 14. Знову створюємо контур навколо воріт. Перед створенням контуру встановлюємо такі налаштування кисті: діаметр 45 пікс. Hardness (Жорсткість) 0%. колір чорний # 000000. Використовуючи інструмент Pen tool (Перо), малюємо контур навколо воріт. Правий клік мишею і вибираємо опцію Stroke Path (Виконати обведення контуру), у вікні вибираємо Brush (Кисть), галочку на Simulate Pressure (Імітувати натиск) не ставимо.





Додаємо тінь, налаштування дивимося нижче.


Крок 16. Додаємо промені світла. Для малювання променя використовуємо перо. Налаштовуємо кисть: діаметр 95 пікс. Hardness (Жорсткість) 0%. колір білий #ffffff. Використовуючи інструмент Pen tool (Перо), малюємо контур променя. Правий клік мишею і вибираємо опцію Stroke Path (Виконати обведення контуру), у вікні вибираємо Brush (Кисть), галочку на Simulate Pressure (Імітувати натиск) НЕ
ставимо.

Тим же способом додамо ще кілька променів на нашу картинку. Після цього об'єднаємо всі шари з променями в один, перейменовуємо його в "Lights" (Промені).

Застосовуємо до шару з променями фільтр Filter> Blur> Gaussian Blur (Фільтр - Розумієте - Розумієте по Гауса) з радіусом 25 пікс.

Зменшуємо Opacity (Непрозорість) цього шару до 50%.

Крок 17. Додаємо до нашого зображення декоративні елементи.
Використовуючи Brush tool (Кисть) з настройками Hardness (Жорсткість) 0%. колір білий # 000000. додайте точки різних розмірів на свій розсуд. Має вийти щось подібне.

Застосовуємо до шару з точками фільтр Filter> Blur> Gaussian Blur (Фільтр - Розумієте - Розумієте по Гауса) з радіусом 5 пікс. Зменшуємо Opacity (Непрозорість) цього шару до 40%.

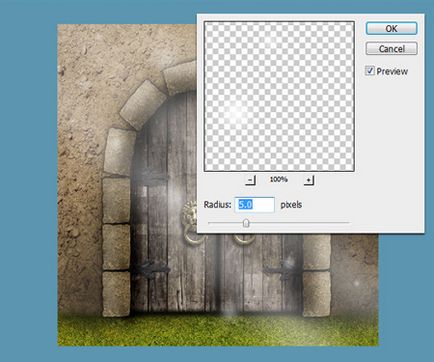
Крок 18. У цьому кроці ми додамо відблиски на камені, що обрамляють ворота. Для цього малюємо смужки світла на каменях, використовуючи інструмент Brush tool (Кисть) з настройками Hardness (Жорсткість) 0%. колір білий # 000000. діаметр 7пікс. При малюванні орієнтуємося на джерело світла в нашій картинці. Має вийти приблизно так.

Застосовуємо до шару з відблисками фільтр Filter> Blur> Gaussian Blur (Фільтр - Розумієте - Розумієте по Гауса) з радіусом 3 пікс.

Прім.переводчіка: якщо в результаті відблиски вийдуть занадто яскравими, то Ви можете зменшити непрозорості шару до 40-50%.

Крок 19. Тепер нам потрібно додати теплий відтінок нашого зображення. Для цього ми створюємо новий шар. заливаємо його кольором # 714200, використовуючи інструмент Paint Bucket tool (Заливка).

Міняємо цього шару Blend mode (Режим накладення) на Color Dodge (Освітлення основи), зменшуємо Opacity (Непрозорість) до 60%. Має вийти так:

Крок 20. Наш урок майже закінчений, залишилося додати лише деякі штрихи. Створюємо новий шар, заливаємо його чорним кольором.

Використовуючи інструмент Polygonal Lasso tool (Полігональне ласо) намалюємо фігуру як на картинці, натискаємо Delete, щоб видалити зайве. Знімаємо виділення за допомогою CTRL + D.

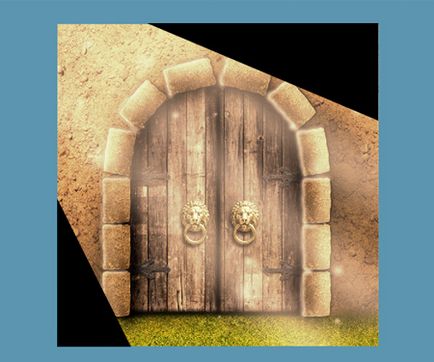
Застосовуємо фільтр Filter> Blur> Gaussian Blur (Фільтр - Розумієте - Розумієте по Гауса) з радіусом 22 пікс. Зменшуємо непрозорість шару до 60%.

Ось ми і закінчили! Сподіваюся, урок Вам сподобався. Успіхів!


доповнень:
23 623
передплатників:
70 000+
Робіт користувачів:
332 369
Інші наші проекти:
Реєстрація
Реєстрація через пошту