У цій статті ми розглянемо деякі варіанти створення фону інтернет сторінки за допомогою програми KompoZer.
Прийоми установки фону сайту будемо розглядати на прикладі доопрацювання і поліпшення макета CSS, який ми створили в розділі "Створення CSS стилів". В результаті наших дій буде створено повноцінний шаблон сайту на CSS для KompoZer.
На початку статті я навмисно не використовував словосполучення "колір фону", т. К. Програма дозволяє встановлювати для фону не тільки різні кольори, але і використовувати в якості фону зображення. Допускається також поєднання кольору і зображення на одній сторінки.
Відкриваємо в композер файл макета "maket_css". Якщо Ви ще не завантажили архів, то його можна завантажити за цим посиланням: завантажити макет 3-х колоночного сайту на CSS.

Після розпакування архіву в папці будуть наступні файли:
html файл власне інтернет сторінки - maket_css.html
файл таблиці стилів - maket.css
файли картинок - qqq.gif / qqq3.jpg / menu_2_h.jpg
текстові файли початкових кодів - css_maket.txt / html_maket.txt
Ми будемо працювати з файлом таблиці стилів "maket.css".
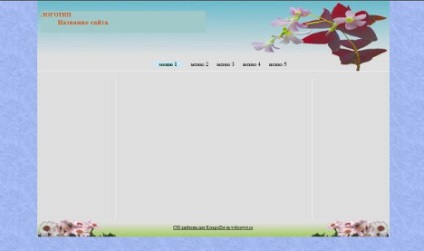
На цьому прикладі буде наочно показано як, тільки редагуючи таблицю стилів, можна кардинально змінити дизайн сайту.
margin: 0px auto; - притискаємо сторінку до верху і вирівнюємо по центру
padding: 0px; - прибираємо відступи
background-image: url (images / Fon.jpg); - вибираємо малюнок фону вікна браузера, т. Е. Малюнок, на якому буде відображатися сторінка сайту.
Редагуємо селектори:
"Body"
background-position: left top; - встановлюємо сірий колір фону сторінки
background-color: #dedede;
border-bottom: 1px solid white; - обрамлення знизу
background-repeat: no-repeat;
background-image: url (images / shablon-41-0-0.jpg); - фоновий малюнок
height: 200px; - висота блоку, відповідно до малюнка
background-color: # a1c9c9; - замість малюнка вибираємо колір фону
"Menu"
.
top: -30px; - змінимо позицію відображення меню
"Left" "right" - прибираємо колір фону. В цьому випадку кольором фону буде колір "body" - сірий.
"Content" - прибираємо колір фону
border-left: 1px solid white;
border-right: 1px solid white; - ставимо обрамлення зліва і справа.
"Sidebar" - видаляємо колір фону
"Footer"
.
height: 50px; - висота блоку
background-image: url (images / shablon-41-0-2.jpg); - картинку в фон блоку
background-repeat: no-repeat;
background-position: left bottom;
На цьому поки закінчимо редагування таблиці стилів CSS.
Безсумнівним достоїнством KompoZer є те, що редагуючи таблицю CSS відразу видно результат наших дій.

Можна порівняти з тим, що було.

Ви можете завантажити створений шаблон сайту в якому поліпшено головне меню, доданий бічне меню. Встановлені додаткові блоки в сайтбаре.