
Перед тим як приступимо до уроку, давайте вивчимо основні принципи створення безшовних візерунків:
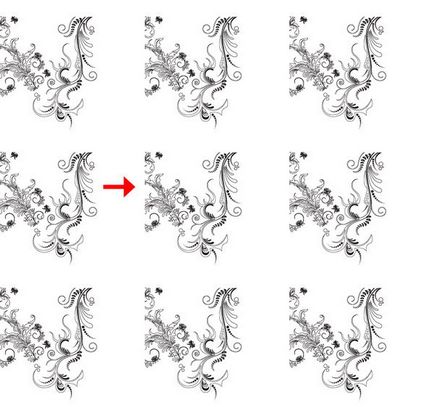
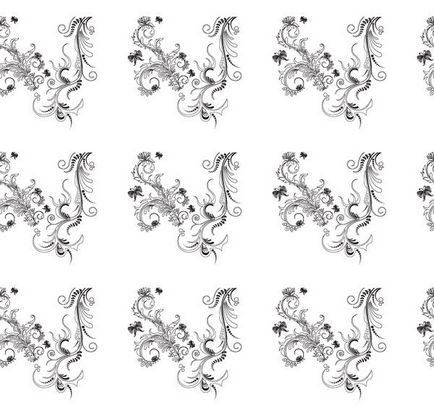
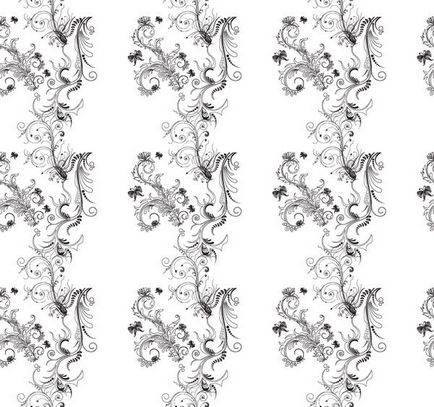
Правило №1. Будь-який об'єкт, який знаходиться точно по середині полотна, повторюється дуже легко. Для створення такої текстури не потрібно нічого робити з об'єктом (рис. 1)

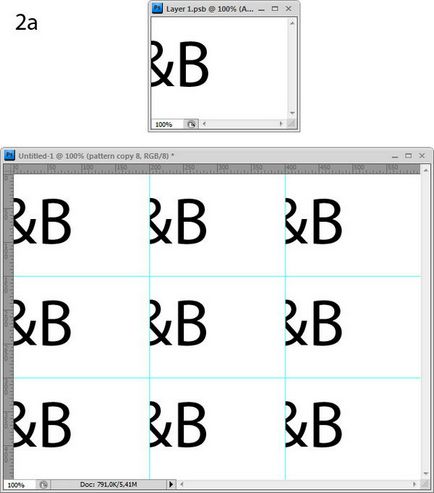
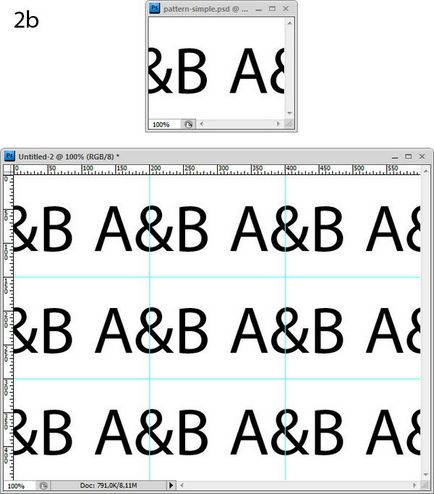
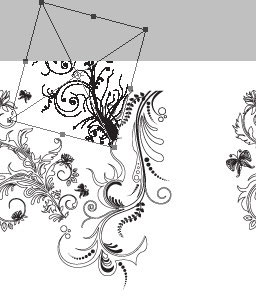
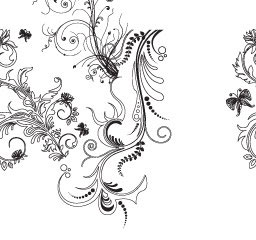
Правило №2. Об'єкти, розташовані по краях, будуть обрізані (рис. 2а). Тому необхідно додати частину об'єкта з протилежного боку (рис. 2b).


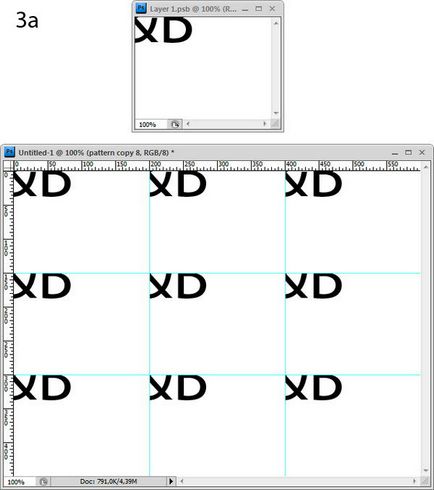
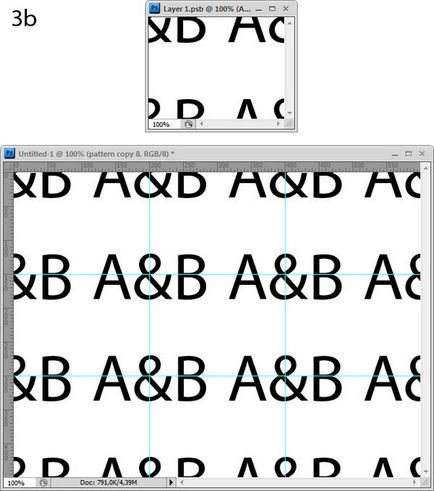
Правило №3. Об'єкти, розташовані в кутку, також будуть обрізані (рис. 3а). Тому необхідно додати частину об'єкта в кожен кут (рис. 3b).


Крок 1
Завантажте орнаменти з рослин і відкрийте їх в Ілюстраторі. Виберіть один з орнаментів і натисніть Ctrl + C, щоб скопіювати орнамент в буфер обміну.

крок 2
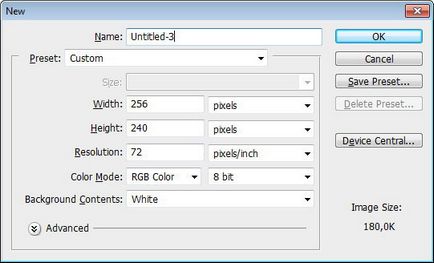
Відкрийте Фотошоп і створіть новий файл розміром 256 x 240 px (такий буде розмір нашого візерунка (патерну) для текстури).

крок 4
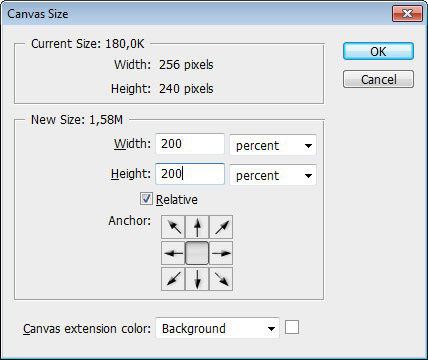
Виберіть Image> Canvas Size. Встановіть галочку на Relative і встановіть параметри Width і Height рівними 200%. Таким чином розмір полотна стане в 3 рази більше розміру візерунка.

крок 8
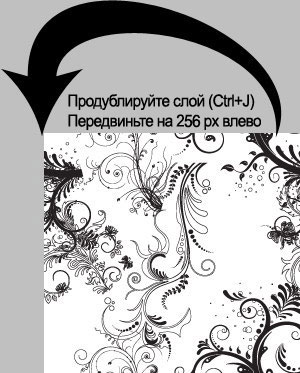
Поверніться до Ілюстраторові, скопіюйте інший орнамент. Вставте орнамент в Фотошоп, як ми робили в попередньому кроці. Наведіть орнамент на лівий край полотна і збережіть файл. Як бачите на основному документі частина орнаменту вийшла обрізаною.



крок 9
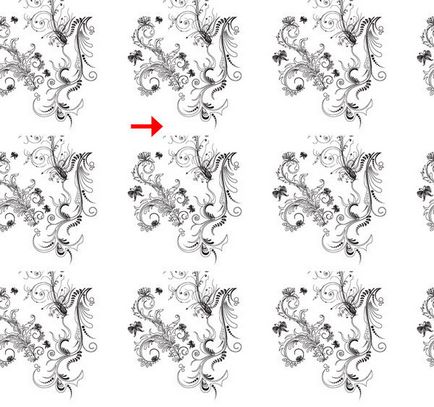
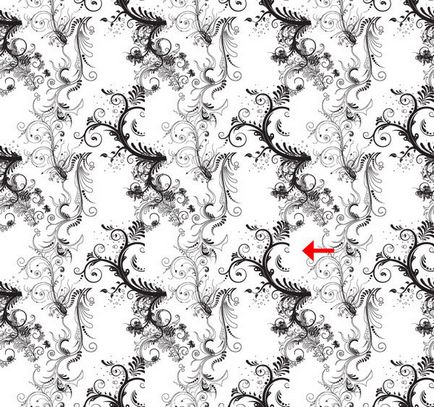
Продублюйте шар з тільки що вставленим орнаментом. Згідно з Правилом №2 нам необхідно перемістити копію шару на правий край полотна. Так як розмір полотна по ширині складає 256 пікселів, нам потрібно пересунути шар на 256 пікселів вправо. Кожен раз, коли ви натискаєте на клавіатурі стрілку вправо, ви переміщаєте об'єкт на 1 піксель вправо. Якщо ж ви будете натискати стрілку, утримуючи Shift, то об'єкт буде пересуватися на 10 пікселів. Тому натисніть стрілку, утримуючи Shift 25 раз, а потім просто стрілку вправо ще 6 разів. Натисніть Ctrl + S і подивіться, як змінитися основний документ.
Примітка перекладача: пересунути об'єкт можна і іншим способом. Натисніть Ctrl + T і у верхній частині екрану на панелі трансформації клікніть на трикутник і параметр Х змініть на 256 пікселів, застосуєте трансформацію. Якщо будете в подальшому рухати об'єкт по горизонталі - змінюйте параметр Y.


крок 10
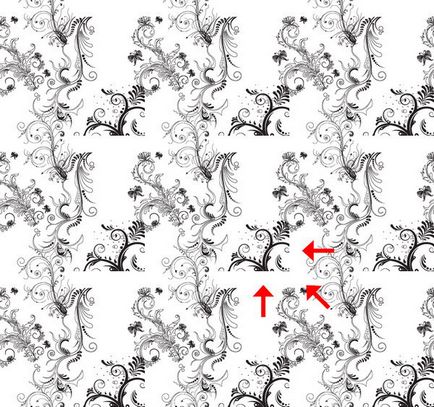
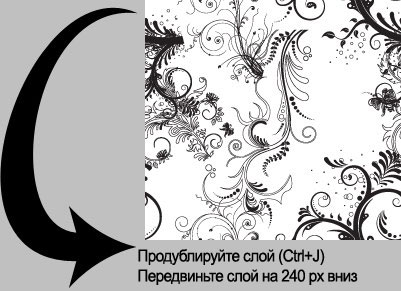
Скопіюйте інший орнамент з ілюстраторів. Наведіть орнамент на верхній край полотна і збережіть файл. Як бачите на основному документі частина орнаменту вийшла також обрізаної.



крок 11
Знову, використовуючи Правило №2, продублюйте орнамент і пересуньте дублікат на 240 пікселів вниз, збережіть файл.


крок 12
Скопіюйте ще один орнамент з ілюстраторів і розмістіть його в правому нижньому кутку полотна. Збережіть файл і як бачите, знову частина орнаменту відсутня.



крок 13
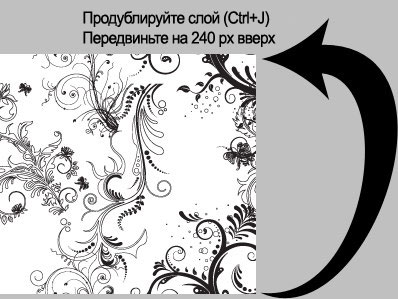
Згідно Правила №3, тепер необхідно розмістити частини орнаменту в інших трьох кутах полотна. Спочатку продублюйте шар з орнаментом і пересуньте дублікат а 240 пікселів вгору. Збережіть файл і подивіться на результат.


крок 14
Тепер продублюйте тільки що пересунути шар і пересуньте його на 256 пікселів вліво.


крок 15
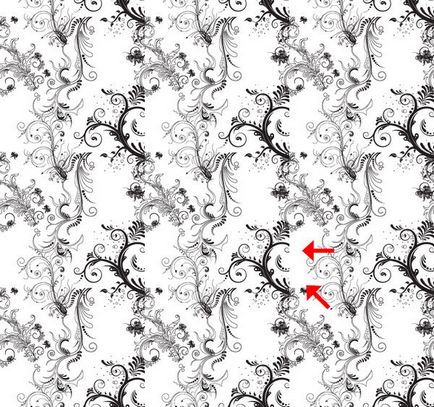
Залишилося створити дублікат і пересунути його на 240 пікселів вниз. Збережіть файл і погляньте на результат.



крок 16
Заповніть порожні області на полотні орнаментами меншого розміру так, щоб вони не торкалися країв полотна. Збережіть файл.


крок 17
Видаліть фоновий шар, щоб зробити візерунок прозорим.

крок 18
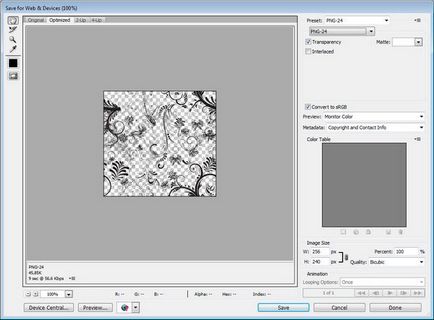
Виберіть File> Save For Web Devices. Виберіть тип файлу (Preset) PNG-24. І активуйте параметр transparency. Збережіть файл у зручному для вас місці на комп'ютері.

крок 19
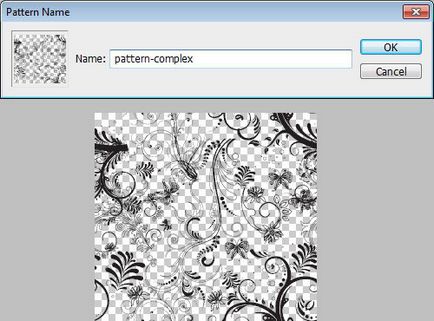
Відкрийте щойно створений в форматі PNG-24 файл. Виберіть Edit> Define Pattern, назвіть візерунок на ваш розсуд і натисніть OK.

крок 20
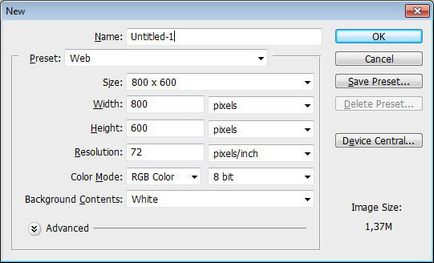
Створіть новий файл

крок 21
Додайте на фон радіальний градієнт (тип градієнта - від білого до чорного).

крок 22
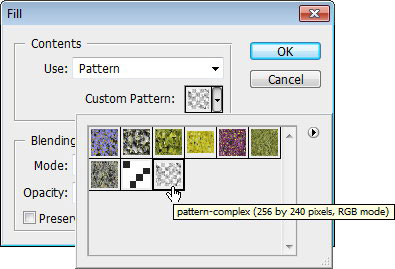
Створіть новий шар. Виберіть Edit> Fill (Shift + F5). У діалоговому вікні виберіть зі списку Use> Pattern і виберіть візерунок, який ми створили.


крок 23
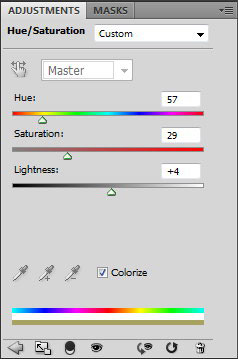
Додайте коригувальний шар Hue / Saturation. Встановіть галочку на параметрі Colorize і порухайте повзунками для зміни кольору зображення

Ну ось і все, урок підійшов до кінця. Сподіваюся, урок вам сподобався і ви дізналися з нього що-небудь нове і корисне для себе. Спробуйте використовувати інші орнаменти і фігури і, я впевнений, у вас виходити класні візерунки!
