У цьому уроці ми будемо вивчати основні принципи створення і використання повторюваних безшовних візерунків (Patterns) в Photoshop. Вивчивши принципи побудови візерунків, Ви зрозумієте, що немає практично ніяких обмежень для творчого потенціалу їх використання ваших проектах, будь то прості листи або фони і елементи для веб-сторінки.
В уроці ми розглянемо три основні частини роботи з повторюваними візерунками. Для початку, ми створимо основу для візерунка, потім ми дізнаємося, як зберегти цю основу у вигляді шаблону, а потім створимо сам візерунок.
Урок підходить для всіх версій Photoshop, починаючи з CS2.
Крок 1. Створення нового документа
Отже, ми починаємо з створення основи для нашого майбутнього візерунка. Для цього необхідно створити новий документ. Відкриваємо Photoshop і натискаємо комбінацію клавіш Ctrl + N, після чого відкриється діалогове вікно створення документа. Задамо ширину і висоту документа в 100 пікселів, колір фону - прозорий (Transparent), дозвіл - 72 пікселя / дюйм. Розмір документа буде визначати розмір основи візерунка, що буде впливати на кількість повторень на одиницю площі. Тобто Зараз я створюю основу візерунка для великого документа, відповідно, для невеликого документа потрібно використовувати документ з меншою стороною.


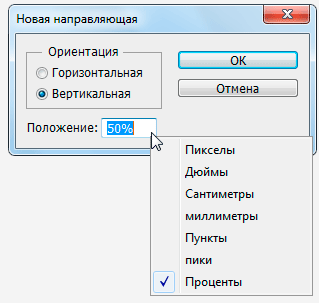
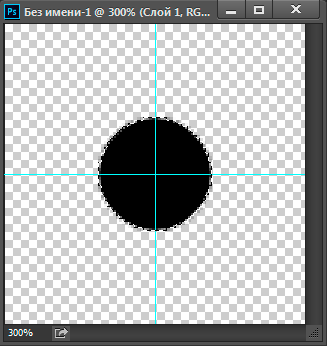
Таким же чином поставте горизонтальну напрямну. В результаті Ваш документ повинен виглядати так:

Крок 3. Створюємо виділену область в документі
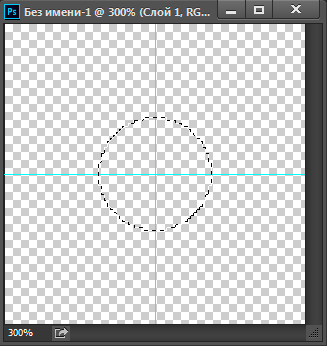
Беремо інструмент "Овальний область" (Elliptical Marquee Tool). Наводимо курсор миші точно в центр документа на перехресті напрямних, затискаємо клавіші Shift + Alt, затискаємо ліву кнопку миші і тягнемо курсор від центру в будь-яку сторону, щоб вийшла приблизно така окружність:

Про точний розмір не хвилюйтеся, розмір ми підженемо пізніше.
Крок 4. Заливаємо виділення
Тепер необхідно заповнити виділення чорним кольором. Для цього натискаємо кнопку D (після чого кольору в панелі кольорів стають за замовчуванням, чорним і білим), потім натискаємо комбінацію Alt + Delete, виділення заповнюється основним кольором, в нашому випадку, чорним. Документ повинен виглядати так:

Знімаємо виділення, натиснувши Ctrl + D. Краї кола виглядають рубаними, т.к. документ збільшений на 300%.
Крок 5. клонуємо шар
Клонуйте шар з чорним колом, натиснувши Ctrl + J.
Крок 6. Зміщуємо копію
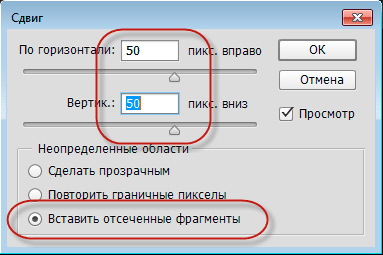
Відкрийте діалогове вікно Фільтр -> Інше -> Зрушення (Filter -> Other -> Offset) і задайте зсув 50 пікселів по вертикалі або горизонталі і не забудьте поставити галку у опції "Вставити відсічені фрагменти" (Wrap Around):

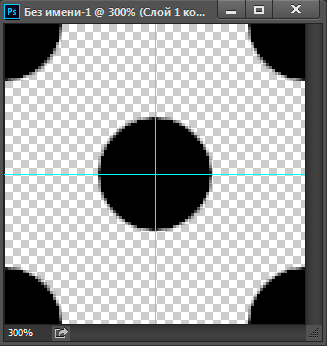
Натисніть кнопку OK, щоб закрити діалогове вікна. Документ виглядає так:

Крок 7. Визначаємо документ, як візерунок
Йдемо по вкладці головного меню Редагування -> Визначити візерунок (Edit -> Define Pattern). Відкриється вікно, де введіть ім'я нового візерунку та натисніть ОК:
Готово! Ми зберегли наш документ в якості основи візерунка.
Тепер давайте спробуємо застосувати його в новому документі. Документ з кружками можна закрити, він нам більше не потрібен.
Крок 8. Створюємо новий документ і додаємо новий шар
Створюємо новий документ розміром, наприклад, 700 на 700 пікселів з білим фоном. Створюємо новий порожній шар в документі, натиснувши Ctrl + Shift + Alt + N.
Крок 9. Заповнюємо документ візерунком
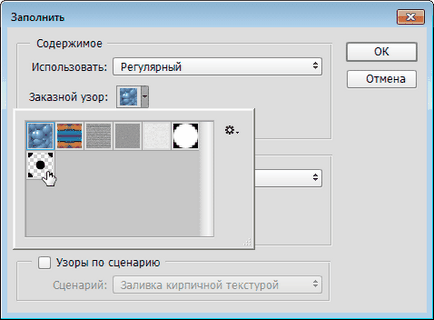
Пройдіть по вкладці головного меню Редагування -> Виконати заливку (Edit -> Fill). У діалоговому вікні виберіть "Регулярний" (Pattern), а потім свій візерунок:

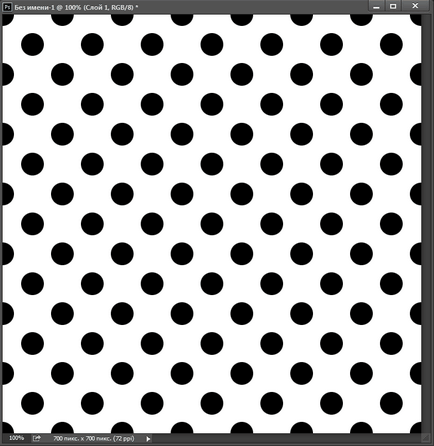
Після чого натисніть ОК. Photoshop заллє візерунком всю площу документа:

Візерунок готовий. У наступному матеріалі розглянемо, як додати кольору і градієнти до візерунків Photoshop.