Створюємо бейдж в Photoshop

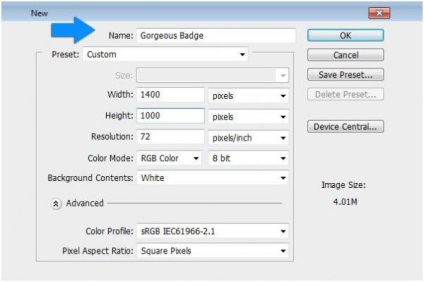
Створіть новий документ з розмірі 1400 х1000 px.

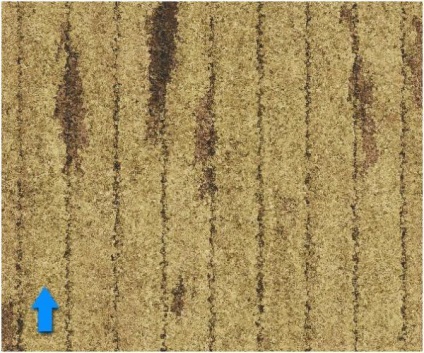
Перш за все, зробимо фон. Створіть новий шар, перейшовши в Layer> New> Layer (Шари> Новий> Шар) і, включивши paint bucket tool (заливка), пофарбуйте його таким # bdb293 кольором. Тепер відкрийте в Photoshop файл з текстурою дерева "webtreats-grunge-1.jpg" з набору гранж текстур і перенесіть в свій документ. Змініть blending mode (режим змішування) цього шару на Hard light (Тверде світло) і зменшіть opacity (непрозорість) до 75%. Тепер перейдіть в Filter> Texture (Фільтр> Текстура) і виберіть Texturizer (Текстурізатор), щоб надати більше виразності текстурі цього шару. Потім, додавши ефект Spatter (Розбризкування), обраний в меню Filter> Brush strokes (Фільтр> Штрихи), ми отримаємо гарний, готовий до роботи фон.

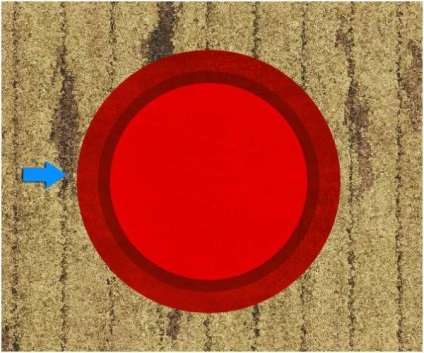
Переходимо до створення основи нашого бейджа. Для цього візьміть ellipse tool (еліпс) і намалюйте три кола різних розмірів, які я позначив, як основний, середній і передній. Залив ці фігури відтінками будь-якого кольору, який вам до вподоби, ви повинні отримати щось схоже на малюнок нижче.

Тепер додамо трохи текстури нашому бейдж. Відкрийте одну з гранжевим текстур і перенесіть її на полотно, розташувавши цей шар прямо над шаром основного кола. Виберіть шар текстури і, натиснувши Ctrl, клацніть на шарі великого кола, виділивши, таким чином, його контур, а потім натисніть на іконку add layer mask (Додати шар-маску). В результаті застосування маски, текстура буде відображатися тільки в межах кола. Тепер для текстурного шару змініть blending mode (режим змішування) на overlay (перекриття) і зменшіть fill (заливка) до 80%. Повторивши попередні дії, додайте текстуру двом іншим фігурам.

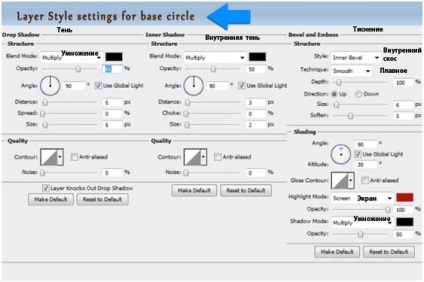
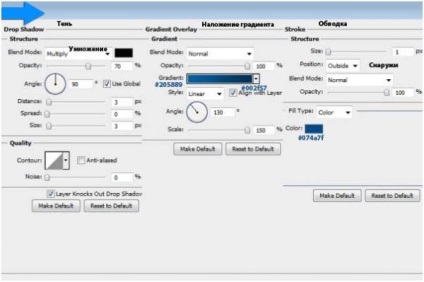
Тепер можна додати стилі для кожного кола, щоб надати зображенню більше глибини. Почніть з основного кола, перейшовши в Layer> Layer style> Blending options (Шари> Стиль шару> Параметри накладання) і вибравши такі параметри стилю.


Для середньої фігури виберіть наступні настройки стилю шару:

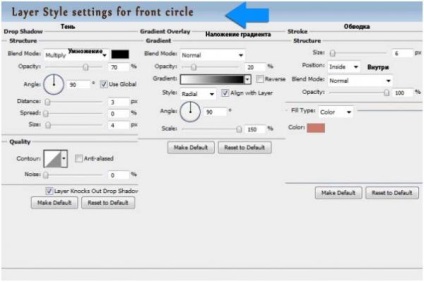
Налаштування стилю для переднього кола.

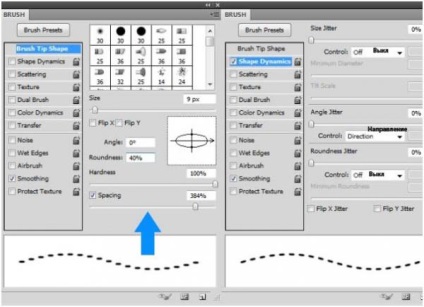
Тепер ми "Прошу" велике коло по периметру, щоб зробити наш бейдж більш привабливим. Встановіть перший такий # d36b42 колір. Візьміть brush tool (кисть) і, відкривши панель налаштувань (brush panel), виберіть такі параметри, які дозволять кисті імітувати стежки швейної рядки.

Після цього створіть новий шар і, вибравши pen tool (перо), намалюйте коло діаметром трохи менше великого кола. Потім клікніть на контурі правою кнопкою і виберіть Stroke path> Brush (Виконати обведення контура> Кисть). Клікнувши ще раз правою кнопкою, виберіть команду delete path (видалити контур). Тепер додайте рядку тінь (drop shadow), перейшовши в Layer> Layer style (Шари> Стиль Шару). Зробивши це, ми отримаємо гарну окружність швейної рядки.

Тепер пора додати нашому бейдж текст. Напишіть, що вважаєте за потрібне, вибравши шрифт і колір на свій смак. Пограйте трохи з параметрами накладання, що б надати тексту більше виразності.

Я написав на передній фігурі Quality Template (Якість шаблону), розташувавши напис півколом. Щоб зробити так, виберіть ellipse tool (еліпс) і, вказавши на панелі налаштувань опцію path (контури), намалюйте всередині передньої фігури коло. Тепер виберіть type tool (текст) і підведіть мишку до лінії кола. Коли форма курсора зміниться, клацніть лівою кнопкою миші, і тоді на лінії з'явиться миготливий курсор, що дозволяє введення тексту, який буде розташовуватися уздовж лінії із зовнішньої сторони кола. А щоб "заштовхати" напис всередину і перевернути, потрібно, натиснувши клавішу Ctrl, взятися за неї мишкою і потягти в напрямку центру кола. Для того щоб розташувати текст, як на малюнку, в нижній половині кола, виберіть path selection tool (виділення контуру) і, взявшись за текст, просто переміщайте його в колі. При цьому ми помітимо на лінії кола два керуючих вузлика, хрестик і кружечок. Хрестик задає місце, де напис починається, а гурток вказує, де вона повинна закінчитися, тому, спочатку пересуньте гурток на кінець нижньої половини кола, а потім хрестик перетягніть в початок. От і все.
Щоб трохи прикрасити текст, я ще додав у композицію зірки і лінію.
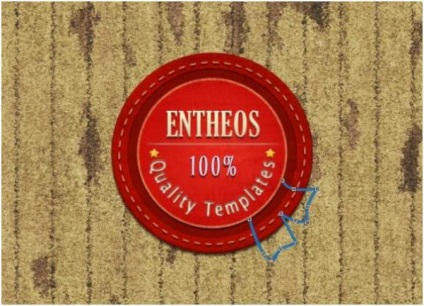
Тепер ми зробимо стрічку для нашого бейджа. Виберіть pen tool (перо) і намалюйте контур стрічки.

Клацніть правою кнопкою по контуру і виберіть Make selection (Утворити виділену область), потім залийте її таким # 024678 кольором.

Тепер додайте стрічці одну з гранжевим текстур, використовуючи методику, описану на кроці 4, потім застосуйте стиль шару з зазначеними нижче настройками.

Після цього "прострочите" стрічку блакитним (# e2e8e8) ниткою таким же чином, як описано на кроці 8. З огляду на, що у вас вже налаштована кисть, що імітує стежки, просто обведіть пером (pen tool) кордону стрічки і, вибравши команду Stroke path ( виконати обведення контуру), застосуєте кисть і потім додайте шву тінь (drop shadow).
Ми все зробили, і я сподіваюся, що цей урок вам сподобався.

Невеликі програми - 3D TopoGun - MARI 2D PixPlant - Bitmap2Material - CrazyBump