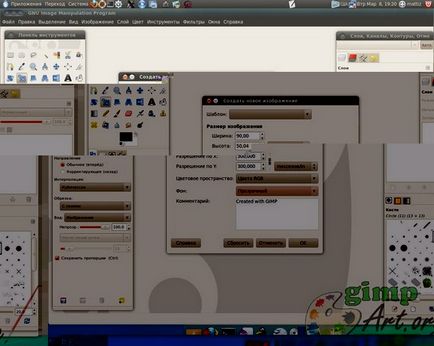
Крок 1 . Створюємо нове зображення і вводимо наступні параметри: ширина - 90 мм, висота - 50 мм, дозвіл по X - 300, дозвіл по Y - 300, фон - прозорий. Натискаємо кнопку «ОК».

В результаті вийде зображення дозволом 1 063 пікселя по ширині і 591 піксель по висоті.
Крок 2. Перейменуємо шар. Для цього клацаємо правою кнопкою миші по шару в стосі шарів і з випав меню вибираємо «Змінити атрибути шару».

Виконану операцію можна спростити, просто клікнувши два рази лівою кнопкою миші по назві шару і також ввести нове значення.
Крок 3. Зберігаємо дане зображення у форматі Гімпу (з розширенням файлу * .XCF - «Файл - Зберегти як ..». У подальшим дану заготовку ми будемо використовувати в якості шаблону наших візиток.
Наступний етап роботи в Гімпу, це сам процес створення-малювання візитки. Так би мовити процес творчий, все залежить від ваших фантазій і здібностей створити шедевр візіткостроенія. За зразок майбутньої візитки можна взяти будь-який дизайн, підглянутий в інтернеті.
Ми ж створимо візитку з логотипом і контактною інформацією надрукованою на ній.
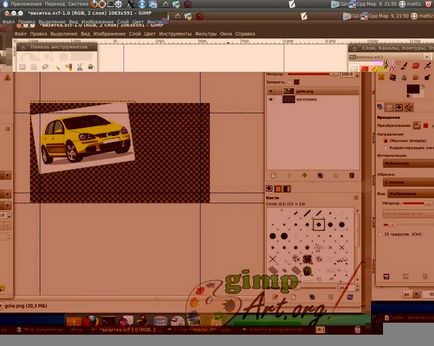
Крок 4. Відкриваємо наш шаблон-заготовку (якщо раптом ви закрили програму Гімпу, або ж починаєте створювати візитку по раніше зробленої заготовки). Додаємо на нашу візитку логотип. Відкриваємо меню «Файл - Відкрити як шар». Вибираємо наш логотип.
Крок 5. За допомогою інструментів «Масштаб» і «Переміщення» на панелі інструментів Гімпу, добиваємося потрібного розміру і положення логотипу на візитки. Для прикладу я взяв за основу картинку машини жовтого кольору і помістив її в верхній лівий кут візитки.

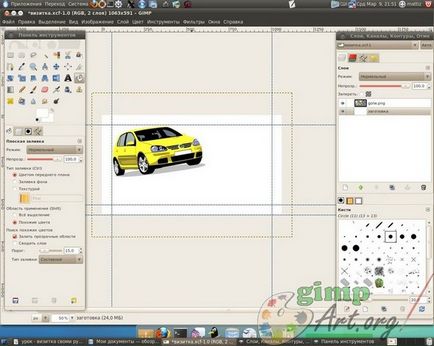
Крок 7. Зафарбовуємо шар «заготовка» в білий колір за допомогою інструменту "Заливка"

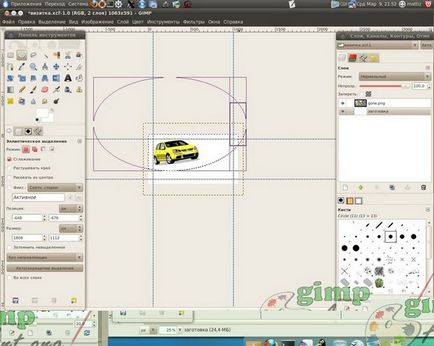
Крок 8. За допомогою інструменту «Овальний виділення», малюємо виділення, як показано на скріншоті.

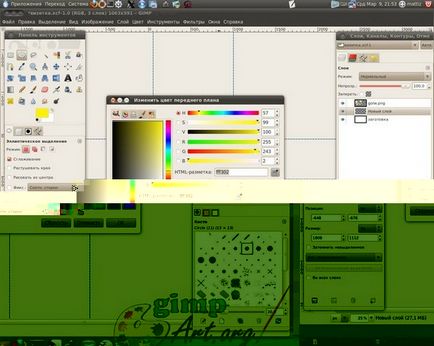
Потім інвертуємо виділення, меню «Виділення - Інвертувати». Створюємо новий прозорий шар. Заливаємо виділення жовтим кольором # fff302 за допомогою інструменту "Заливка".

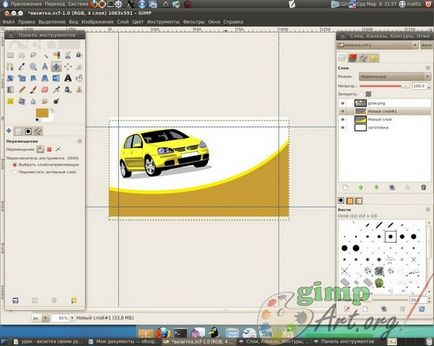
Крок 9. Створюємо ще один новий шар, поверх попереднього. Заливаємо його коричневим кольором # c99e37. Знімаємо виділення «Виділення - Зняти». За допомогою інструмента "Переміщення" зміщуємо трохи коричневий шар вниз, так щоб у нас вийшла жовта лінія.

Крок 10. Додаємо написи на візитку. Спочатку напишемо ім'я компанії за допомогою інструмента «Текст» на панелі інструментів.

Клацаємо правою кнопкою миші по щойно доданому тексту. З випав меню вибираємо «Альфа-канал шару в виділення». Створюємо новий прозорий шар. Збільшуємо виділення на 3 пікселі і зафарбовує його чорним кольором. Після цього опускаємо даний шар нижче шару з текстом в стосі шарів.


Крок 11. Додаємо контактну інформацію, також використовуючи інструмент «Текст»

На цьому урок зі створення візитки в програмі Гімпу завершено.