
Для створення найбільш ефективних веб-галерей використовуйте модуль Adobe Output Module в Adobe Bridge. Для отримання додаткової інформації використовуйте спрочний матеріал Bridge Help про "вивідному модулі фотогалереї". Інсталює опанние тут плагіни тільки в тому випадку, якщо цього вимагає ваш робочий процес.
Про веб-галереї фотографій
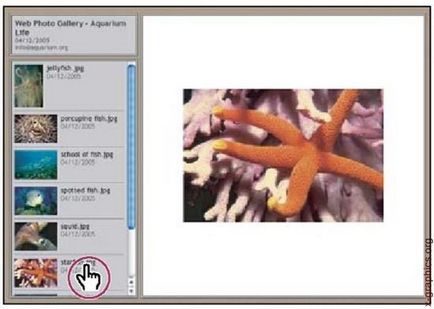
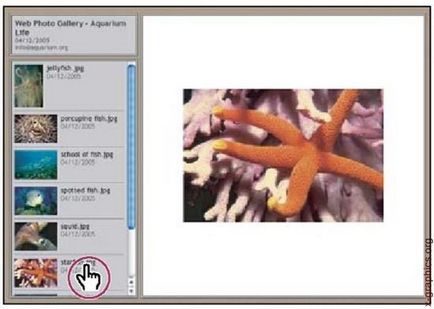
Веб-галерея фотографій є веб-сайтом, який має сторінку з міатюрамі зображень і сторінки зображень повного розміру. Кожна сторінка містить посилання, що дозволяють відвідувачам сайту виконувати наві по сайту. Наприклад, коли відвідувач сайту натискає на мініатюру ізраженія на головній сторінці, пов'язане з мініатюрою повне зображення зружается в галерею. Команда Web Photo Gallery (Веб-галерея фотографій) використовується для автоматичного створення веб-галереї фотографій з набору зображень (рис. 21.4).

Мал. 21.4. Домашня сторінка веб-галереї фотографій
Photoshop надає різноманітні стилі для фотогалереї, які МГО вибрати за допомогою команди Web Photo Gallery (Веб-галерея фотографій). Кожен шаблон для галереї стилів поставляється з різними можливостями. При іользованіі стилів за шаблоном деякі опції можуть бути приховані або зовсім недоступні в деяких стилях.
Створення веб-галереї
1. Виберіть файл або папку для використання в Adobe Bridge. Ваші зображені будуть представлені в тому порядку, в якому вони відображаються в Bridge. Якщо необхідно використовувати інший порядок, слід змінити порядок в Bridge.
2. Виконайте одну з таких дій:
◆ для Photoshop: виберіть команду File | Automate | Web Photo Gallery
(Файл | Автоматизація | Веб-галерея фотографій);
◆ для Bridge: виберіть команду Tools | Photoshop | Web Photo Gallery (Ін-
струментом | Photoshop | Веб-галерея фотографій).
5. Виберіть вихідний файл для вашої галереї з призначеного для користувача меню Use
◆ Selected Images From Bridge (Зображення, вибрані з Bridge). Іользованіе зображень, обраних перед відкриттям діалогового вікна Web Photo Gallery (Веб-галерея фотографій).
◆ Folder (Папка). Використання зображень з папок, які обрані за допомогою кнопок Browse (для Windows) або Choose (для Mac OS). Вибіте опцію Include All Subfolders (Включити всі вкладені папки), щоб включити всі зображення з будь-якої внутрішньої подпапки в обраній папці.
Клацніть по кнопці Destination (Призначення), а потім виберіть папку для хрону зображень і HTML-сторінок для галереї. Потім натисніть кнопку OK (для Windows) або Choose (Вибір) (для Mac OS).
6. Виберіть параметри форматування для веб-галереї. Виберіть з меню
Options (Налаштування) опції для відображення кожного набору функцій.
7. Натисніть кнопку ОК. Photoshop розміщує HTML- і JPEG-файли згідно із законодавством Укра папки:
◆ JPEG-зображення розміщуються всередині папки з зображеннями;
◆ HTML-сторінки розміщуються всередині папки з веб-сторінками;
◆ мініатюри JPEG-зображень розміщуються всередині папки з мініатюрн.
Перевірка колірної гами
Конвертація в sRGB можливо одним з наступних способів. При цьому рекомендується працювати з копією зображення.
Якщо використовується команда Image Processor (Процесор зображень), то можна зберігати файли безпосередньо в форматі JPEG бажаного розміру. При хвилюванні цього переконайтеся в тому, що опція Resize Images (Перерахунок розміру ізраженія) вимкнена в налаштуваннях Large Image (Велике зображення).
Опції веб-галереї фотографій
Banner (Банер). Текстові опції для банера, який з'являється на кожній сторінці галереї. Введіть значення для кожної з них.
Photoshop використовує поточну дату.
але для деяких стилів сайту).
Large Images (Великі фото). Опції для основних зображень, які пвляются на кожній сторінці галереї.
Add numeric links (Додати числові посилання). Розміщує числову последательность (починаючи з 1 і закінчуючи загальним числом сторінок в галереї), проходить по горизонталі у верхній частині кожної сторінки галереї. Кожен номер яяется посиланням на відповідну сторінку (доступно для деяких стилів сайту):
розмір зображення. Для JPEG Quality (Якість JPEG) виберіть опцію у спливаючому меню, введіть значення від 0 до 12 або перетягніть повзунок. Чим вище значення, тим краще якість зображення і тим більше розмір файлу.
Програма Photoshop за замовчуванням використовує метод інтерполяції зображень, уановленний в налаштуваннях. Для отримання найкращих результатів при скороченні Раєр зображення скористайтеся встановленим за замовчуванням методом Bicubic Sharper (Бікубічеський різкий).
ня з діалогового вікна File Info (Інформація про фото). (Доступно для некор стилів сайту.)
(Доступно для деяких стилів сайту).
Thumbnails (Мініатюри). Опції галереї домашньої сторінки, включаючи Раєр мініатюр зображень.
фрейма по горизонталі) або Vertical Frame Style (Стиль фрейма по вертикалі).
Security (Безпека). Відображення тексту над кожним зображенням у кестве стримуючого фактора розкрадань.
Стилі веб-галереї фотографій
Програма Photoshop надає різноманітні стилі для веб-фоталереі. Якщо ви досвідчений користувач, який знає HTML, ви можете створити новий стиль або налаштувати наявний стиль, змінивши набір HTML-шаблонів. Стилі веб-фотогалереї, представлені програмою Photoshop, зберігаються в оельних папках в наступних місцях:
Назва кожної папки в цьому місці з'явиться як опція в меню Styles (Стилі) в діалоговому вікні Web Photo Gallery (Веб-галерея фотографій). Кожна папка містить наступні файли HTML-шаблонів, які використовує Photoshop для створення галереї: