Всім доброго часу доби. На зв'язку Олексій Гулинін. У минулій статті ми розібрали як вставляти посилання і зображення в html. У цій статті я хочу розповісти про досить важливу тему - це створення таблиць в HTML.
Практично на будь-якому сайті можна зустріти HTML-таблиці. Таблиці дозволяють нам розташувати елементи так, як ми вважаємо за потрібне. Відразу перейдемо до справи, напишемо невеликий код і розберемо його:
Таблиця створюється за допомогою тега
.
Взагалі принцип створення таблиць наступний: спочатку пишеться тег
. потім додаються теги рядків і
створюються осередки таблиці за допомогою тегів і | . В кінці не забуваємо закривати нашу таблицю тегом
. Обов'язково наберіть цей код і подивіться, як виглядає наша таблиця на поточний момент. Якось не зовсім схоже на таблицю.
Давайте зараз розберемо, які атрибути є у тегів
. і | . Як завжди на прикладі:
У тега є атрибут border. який відповідає за рамку таблиці (без цього атрибуту таблиця зовсім і не схожа на таблицю). Також є атрибути width і height. які відповідно задають ширину і висоту таблиці. Тут все просто: можна задавати або в відносних одиницях (%), або в абсолютних (в «px»). У нашому випадку написано, що ширина таблиця дорівнює 50% - це означає, що вона завжди буде займати половину ширини від батьківського елемента, в нашому випадку - це вікно браузера.
Також у таблиці є й інші атрибути:
- "Align" - вирівнювання таблиці щодо сторінки
- "Cellspacing" - завдання відступів між осередками
- "Cellpadding" - завдання відстані між контентом і рамкою комірки
- "Bgcolor" - завдання кольору фону таблиці
- "Bordercolor" - завдання кольору рамки для таблиці
У тега рядки є всього один атрибут - це висота рядка height. Можна також задавати або в відносних одиницях, або в абсолютних.
Також багато атрибутів має тег . відповідальний за елемент таблиці. Розглянемо їх більш детально:
1) Атрибут "width". Даний атрибут відповідає за ширину осередку, атрибута height у тега | немає.
2) Атрибут "colspan". Значення цього атрибута відповідає за кількість стовпців, яке буде займати ця група. Якщо поставити colspan = "2" (як в прикладі), то осередок буде займати 2 стовпчика.
3) Атрибут "rowspan". Значення цього атрибута відповідає за кількість рядків, яке буде займати ця група.
4) Атрибут "align". Значення цього атрибута відповідає за горизонтальне вирівнювання елементів усередині осередку. За замовчуванням варто вирівнювання по лівому краю. У даного атрибута є 3 значення: left (вирівнювання по лівому краю), right (вирівнювання по правому краю), center (вирівнювання по центру).
5) Атрибут "valign". Значення цього атрибута відповідає за вертикальне вирівнювання елементів усередині осередку. За замовчуванням варто вирівнювання по центру. У даного атрибута є 3 значення: top (вирівнювання по верхньому краю), center (або middle) (вирівнювання по центру), bottom (вирівнювання по нижньому краю).
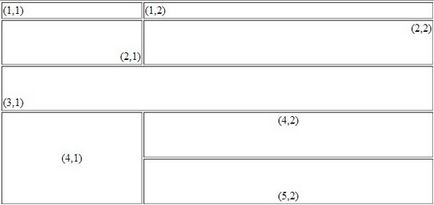
Як бачите нічого складного тут немає, найважливіший момент при освоєнні таблиць - це практика. Тому ось вам домашнє завдання:
Необхідно створити таку таблицю, як на малюнку. Потім додати в осередку таблиці не текст, як ми робили в цьому уроці, а наприклад картинку. В інші осередки необхідно додати посилання, упорядкований список, невпорядкований список.
У даній статті ви навчилися створювати таблиці в html.
Ще статті.
- Посилання та зображення в HTML
- HTML-теги для тексту
- Створення списків в HTML
- Проблема з кодуванням на сайті
- Створення форм в HTML
Схожі статті
| |