
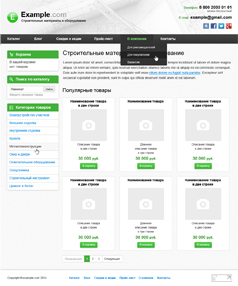
Перейдемо до верстки більш складного макета. На цей раз це буде макет головної сторінки інтернет-магазину. На прикладі верстки даного макета ви навчитеся:
- вирізати зображення з макета;
- створювати горизонтальне меню, що випадає на CSS;
- створювати вертикальне меню на CSS;
- створювати фон у вигляді градієнта з використанням властивостей CSS3;
- оформляти елементи форми: кнопки, поля на CSS3;
- працювати з зображеннями на CSS;
- тестувати шаблон у всіх популярних браузерах;
- користуватися Хакамі для коректної роботи верстки в ранніх версіях браузера Internet Explorer, починаючи з IE7.
Називається макет index_example.psd. знаходиться він в папці tamplates. Відкрийте макет в програмі Adobe Photoshop.
Почнемо з нарізки зображень, присутніх на цьому макеті: іконки, фон і т.д.
Вирізаємо фонове зображення
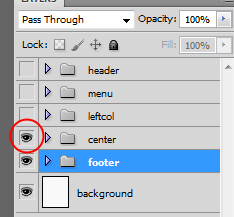
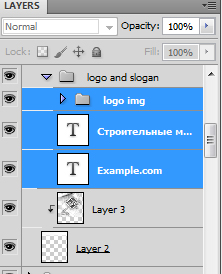
В панелі шарів відключаємо шапку, меню, ліву колонку і контент (натискаємо на іконку зліва, щоб зробити шар невидимим):

Беремо інструмент Rectangular Marquee Tool і виділяємо прямокутну область:

Щоб виділити квадратну область, затисніть клавішу Shift;
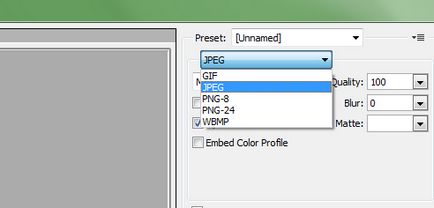
Зберігаємо зображення File - Save for Web Devices ... У вікні, вибираємо формат jpeg:

Натискаємо на кнопку Save.
Тепер перейдемо до нарізки іконок. Повернемося на кілька кроків назад, для цього заходимо в панель History і переходимо на кілька рівнів вище:

вирізаємо іконки
- Знаходимо в панелі шарів шар з потрібною іконкою;
Затискаємо клавішу Ctrl і натискаємо по мініатюрі шару з іконкою:
Іконка на макеті повинна виділитися пунктирною лінією:
Зберігаємо зображення File - Save for Web Devices ... У вікні, вибираємо формат png:
Таким же чином нарезаете інші іконки, присутні на макеті.
вирізаємо логотип
У нашому макеті логотип включає в себе кілька шарів. Щоб об'єднати ці шари в один, ви повинні вибрати всі шари, які стосуються логотипа, і затиснути клавіші Ctrl + E:

Після цього потрібно відключити шари, що знаходяться під логотипом - це фон шапки, і фон всієї сторінки, потім повторити кроки 3. 4 і 5 для нарізки іконок.
Як вирізати зображення, які мають тінь або відображення? Для цього потрібно вибрати інструмент Rectangular Marquee Tool і виділити область, в яку входить об'єкт з тінню або відображенням. Потім обрізати цю область і зберегти.