
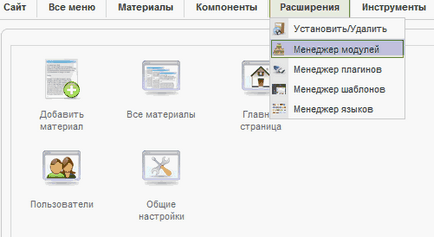
Для того щоб налаштувати модуль, його необхідно створити. У цій статті ми розглянемо створення модуля «Довільний HTML-код». Що це означає? Це означає, що в створюваний контейнер-модуль можна помістити будь-яку інформацію - текст, картинки, анімації тощо Отже, переходимо в «Менеджер модулів».

У менеджері модулів в правому верхньому кутку знаходимо і натискаємо на кнопочку «Створити».
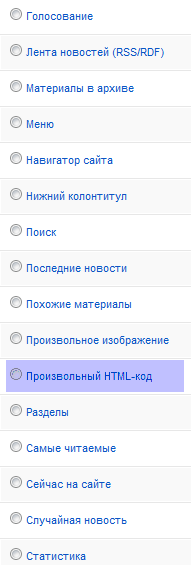
Тепер відкривається сторінка зі списком модулів, які можна створити за допомогою даного розділу адміністрування. З цього списку вибираємо модуль «Довільний HTML-код» і натискаємо на посилання.


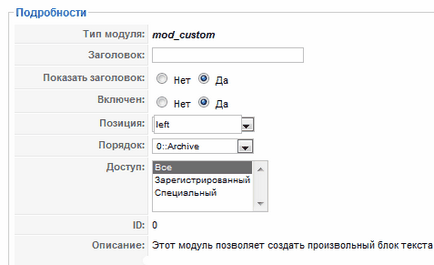
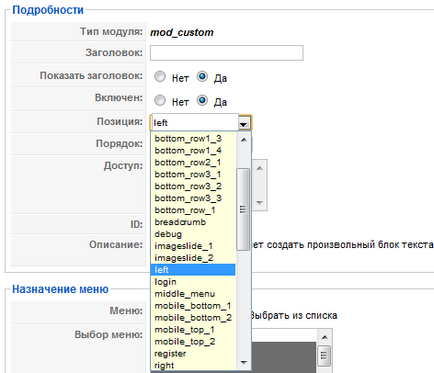
Тепер потрібно розмістити створений модуль на сайті. Для цього переходимо в верхній розділ сторінки, який називається «Подробиці» і заповнюємо наявні там віконця.

- У графу «Тема» відповідно вписуємо заголовок модуля.
- У пункті «Показати заголовок» відзначаємо, чи буде заголовок відображатися вгорі модуля розміщеного на сторінці блоку з контентом. На даному сайті заголовки включені в таких модулях як «Шаблони Joomla», «CMS Joomla», «Статті» та інших. У деяких випадках відображення заголовка необхідно, в інших навпаки непотрібно. Наприклад, банер з пропозицією про створення сайту - це також модуль, який має свій заголовок. Але зі зрозумілих причин відображення заголовка вимкнено.
- Пункт «Включено» дозволяє включити або вимкнути модуль. Наприклад, згодом потрібно буде на якийсь час прибрати модуль з сайту. Щоб його повністю не видаляти, досить буде зайти в налаштування модуля і просто його вимкнути.
Один з найголовніших пунктів налаштувань модуля - пункт «Позиція».

Тут натискаємо на стрілочку біля віконця, і в випадаючому вікні вибираємо позицію, на якій буде розміщуватися створений модуль. Що таке модульні позиції і як дізнатися де саме вони розташовані, докладно описано в статті Позиції модулів в шаблонах Joomla. Орієнтуючись на схему з модульними позиціями, вибираємо ту, яка знаходиться в потрібній частині сторінки.
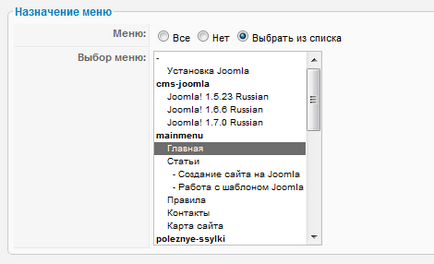
Тепер потрібно вказати в розділі «Призначення меню». на яких сторінках буде відображатися створений модуль.

Якщо поставити значення «Все», то модуль буде відображатися на всіх сторінках сайту. Також можна поставити значення «Вибрати зі списку», і утримуючи клавішу Ctrl вибрати необхідні пункти меню з нижченаведеного переліку.
Також варто згадати про такому пункті як «Суфікс класу модуля», який знаходиться в правій частині сторінки в розділі налаштувань «Параметри модуля».
.
Цей пункт відповідає за візуальне оформлення модуля. Багато виробників шаблонів для Joomla передбачають різні стилі оформлення модулів, які змінюються за допомогою суфіксів. В описах до шаблонів на сайті Joomluck.com є посилання на сторінки зі стилями модулів, якщо це передбачено розробниками. Все що потрібно зробити - це перейти за посиланням, вибрати потрібний стиль модуля, скопіювати його суфікс (значення) і вставити в віконце «Суфікс класу модуля».
На нашому сайті можна побачити, що заголовки деяких модулів оформлені по-різному. Все це змінюється за допомогою суфіксів. У більш просунутих шаблонах змінюються не тільки заголовки, а й колір модуля, стиль відображення посилань, рамка модуля і інше. Тобто для створення оригінального дизайну сайту це досить важливий нюанс.
Ось в принципі і все. Безумовно, це найпростіші налаштування модуля в Joomla, але знати їх просто необхідно. Взагалі для кожного модуля існують додаткові настройки, і чим функціональніша модуль, тим його налаштування складніше. У подальших навчальних матеріалах ми будемо більш детальніше розглядати настройки конкретних модулів, які будуть потрібні для виконання тих чи інших функцій на сайті.
Ключові слова це текст який вводять люди в пошуковику. А пошукові системи, в свою чергу видають їм найбільш підходящі (на думку пошукових систем) сторінки, де такі ключові слова зустрічаються.
Інтернет сфера, розвивається особливо енергійно, частка діючих користувачів мережі з року в рік збільшується. Саме з цієї причини для сьогоднішніх підприємств створення сайту послужить чудовим методом підвищити рентабельність власного справи. Веб студія надає всім своїм клієнтам в Києві комплексні послуги зі створення сайтів від справжніх майстрів своєї справи!
Про необхідність власного веб-ресурсу говорити не доводиться. Сьогодні навіть діти знають, що ефективна робота організації, підприємства, копанні або навіть успіх власного бізнесу неможливі без наявності сайту. З його допомогою можна непогано заробляти. Причому не обов'язково продаючи товари або пропонуючи послуги. Однак мова в даній статті піде не зовсім про це. Зараз перед вами розкриються етапи, які передбачає створення сайтів і його популяризація.
Як вже було сказано в статті Позиції модулів в шаблонах Joomla. модуль являє собою контейнер, в який поміщається певна інформація або так званий контент. На модулях базується вся структура шаблону Joomla, оскільки завдяки їм на сторінку інтернет-ресурсу виводиться не тільки вся необхідна інформація, а й формується загальний дизайн сайту. Базові настройки модуля в Joomla не уявляють собою ніяких складнощів, але для подальшої роботи з шаблоном знати їх просто необхідно.
Найчастіше вивчаючи опису шаблонів, багато початківці сайтобудівники не зовсім розуміють, для чого призначені ті або інші функції. Наприклад, на пошту сайту JoomLuck.com нерідко приходять питання про те, що таке позиції модулів в шаблоні Joomla, і як взагалі з ними працювати. Внаслідок цього було прийнято рішення написати докладну статтю на цю тему, щоб всі кому це необхідно, могли дізнатися, що собою являє макет шаблону Joomla і як позиції модулів використовуються.