Створення карт зображень
В HTML присутня безліч приголомшливих і чудових можливостей, і в разі з зображеннями і графікою ми можемо це також побачити! Виявляється, будь-яке зображення і графіку на Вашому сайті можна зробити інтерактивною! У цьому нам допоможе така технологія, як створення карт зображень. Більшість блогерів навіть не знає про таку можливість, але Ви дізнаєтеся про неї прямо зараз або освіжіть свої знання якщо Ви вже досвідчений сайтобудівник!

Елементи «map», «/ map» пов'язують з елементом «img» (а також елементом «input») за допомогою атрибута usemap. який вказує, в якому місці знаходиться карта зображення, тобто шлях до неї. Сама карта невидимим чином як би спроектована (накладена) на зображення і показує, де знаходиться та чи інша область, її назва і функцію. Можливо, представити також, що, навпаки, зображення накладено на карту.
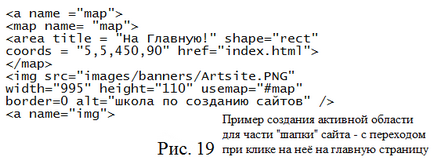
Щоб прикріпити до зображення карту потрібно включити в тіло тега зображення атрибут usemap. наступним чином:

Для опису конкретної області служить елемент «area» ( «зона»), який визначає її координати, форму і розміри. Елемент «area» вказується для кожної активної зони карти. Атрибути, які визначають форму описуваної області на карті - обов'язкові.
Атрибут shape. Служить для завдання форми активної області на карті і її координат. Для атрибута shape можна прописувати такі значення:
- rect - прямокутна область;
- circle - область у формі кола;
- poly - область у формі багатокутника;
- default - область за замовчуванням (вся).
Атрибут coords. Задає координати області на екрані. Позиції контрольних точок вказуються в одиницях довжини через кому:
- для кола задають координати центру і радіус в пікселях (координати центру беруть відлік від лівого і верхнього країв зображення);
- для прямокутної області потрібно вказати координати точок чотирьох кутів;
- для багатокутної області задаються координати точок по периметру описуваної області зображення.
З елементом «area» також використовуються атрибути title = "...», і alt = "...», які показують текст підказки і виводять альтернативний текст при відсутності доступу до зображення на місці його локалізації. Існує також маса інших атрибутів включаються до складу елемента «area» і використовуваних для створених карт зображень, про які Ви можете дізнатися з самовчителя по створенню сайтів. Зокрема, один з найбільш частих варіантів це прив'язка до зображення або його частини гіперпосилання. Ось ми і підійшли до вивчення самої турбо-основи, супер-мега-драйв концепції створення віртуальної реальності, так би мовити, Матриці!