Даний невеликий урок по CSS присвячений тим, хто хоче освоїти блокову верстку. Сьогодні ми розберемо таке питання, як створення 2-х колонок однакової висоти за допомогою блоків, а не таблиць.
Це вміння застосовується практично скрізь, навіть верстаючи стандартний макет з 2-х колонок, ви зіткнетеся з цією проблемою, якщо ви будете верстати блоками. Так само цей урок спрямований на розвиток розуміння самих принципів блокової верстки.


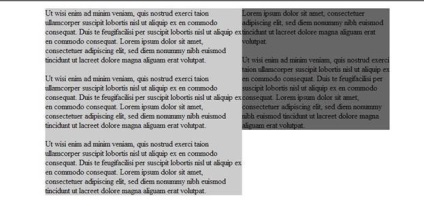
Подивіться на зображення нижче. За допомогою таблиць такий результат досягається автоматично.

Але з блоками все інакше. Подивіться на 2 колонки зверстаний блоками.

Чому ж так відбувається?
Відповідь проста. Справа в тому, що таблиця це цілісний елемент, в якому кожна клітинка залежить від іншої, тому вона і триває далі. Блок ж це окремий, самостійний елемент і він ніколи не буде вести себе як таблиця!
Так що домагатися такого ж результату за допомогою блоків, якого домоглися і від таблиць ми будемо, використовуючи маленькі хитрощі.
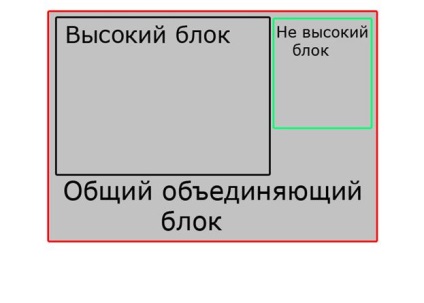
Їх багато, але сьогодні я приведу саму просту і зрозумілу новачкові хитрість. Ми просто помістимо обидва блоки в ще один блок, який їх об'єднає, і цього блоку поставимо таке фон, який нам потрібен. Так як загальний блок буде тривати до кінця найбільшого з блоків, його фон буде поширюватися вниз.
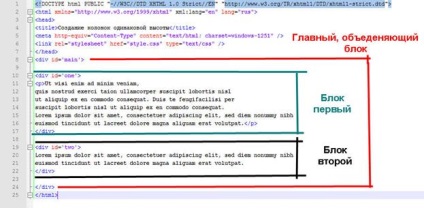
Подивимося, як це виглядає на схемі.

Тепер давайте переходити безпосередньо до коду.
Тепер розберемо що до чого.

Далі створимо фонове зображення. Ширина головного блоку у нас буде дорівнює 700px. Отже і ширина фонового зображення буде дорівнює 700px. Висоту можна задавати будь-яку в залежності від того, який у вас фон.
Я створив таке зображення і назвав його textured.gif
Тепер дивимося, що вийшло в CSS
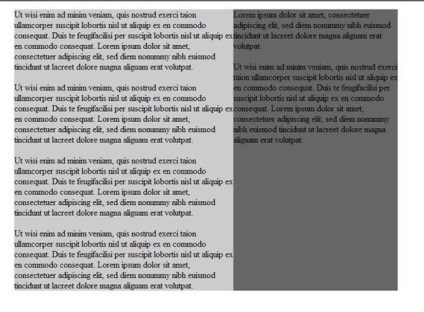
Тепер якщо ми подивимося на результат, то побачимо такі:

На закінчення даного уроку, для кращого розуміння я приведу приклад зі зміненим фоновим зображенням.
Я створив ось таке фонове зображення і назвав його textured1.gif
Природно відповідним чином змінив одне з властивостей в CSS.
Ось що вийшло:

P.S. від Максима: даний ефект не працює у мене в Firefox.
5 останніх уроків рубрики "CSS"
Невеликий ефект з інтерактивною анімацією букв.
Невеликий концепт кумедних підказок, які реалізовані на SVG і anime.js. Крім особливого стилю в прикладі реалізована анімація і трансформація графічних об'єктів.
Експеримент: анімовані SVG літери на базі бібліотеки anime.js.
Прикольний експеримент веб сторінки відображення якої здійснюється "від першої особи" через сонцезахисні окуляри.
Експериментальний скрипт розкривається навігації.

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!