Крок 1. Встановлення розширення
РОЗШИРЕННЯ => Менеджер розширень => Завантажити файл пакета.
Переходимо в РОЗШИРЕННЯ => Менеджеру доданків і знаходимо рядок Content - LVSpoiler.
Відкриваємо плагін і включаємо його.
Крок 2. Створюємо матеріал
МАТЕРІАЛИ => МЕНЕДЖЕР МАТЕРІАЛІВ => Створити матеріал.
Даємо назву статті і відзначаємо матеріал як обране, щоб відразу побачити на головній сторінці сайту.
У матеріал вставляємо код:
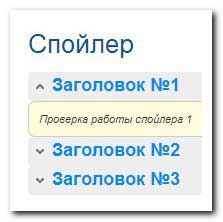
Замість слова Тема вставляємо будь-який текст.
Opened означає стан спойлера при завантаженні сторінки, 1 - відкритий, 0 - закритий.
Замінюємо Прихований текст на статтю. Додаємо ще пару кодів.
Переходимо на сайт і при натисканні на заголовок відкривається прихований текст.

Крок 3. Налаштування плагіна
Щоб при натисканні на наступний спойлер, попередній автоматично закривався, переходимо в налаштування плагіна.
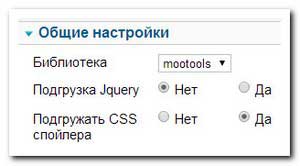
- Бібліотека - Якщо спойлера працюють, залишайте як є.
- Вантаження Jquery - Якщо в попередній настройці вибрано "jquery", тоді "Так".
- Довантажувати CSS спойлера - Так.

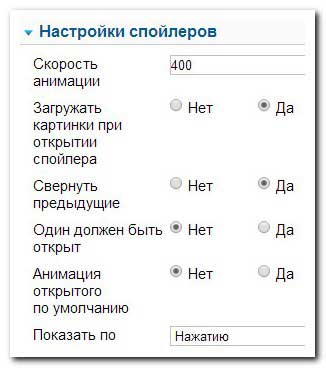
- Швидкість анімації - Час відкриття спойлера від 100 до 800 (1 секунда - 1000).
- Завантажувати картинки при відкритті спойлера - Дозвіл на завантаження картинок при відкритті спойлера.
- Згорнути попередні - Налаштування про яку згадано вище. Згортання попередніх відкритих спойлерів, при розкритті нового спойлера.
- Один повинен бути відкритий - Наявність постійно відкритого спойлера.
- Показати по - Варіанти розкриття спойлерів (Натисненню, Наведенню, Натисненню і перейти до URL).

Параметри стилів спойлера. Тут можна поміняти практично все: розміри, кольори, кути.
Так як всі параметри переведені на російську мову, ви легко розберетеся з настройками стилів.
Плагін з відмінний функціоналом і легкими настройками.