
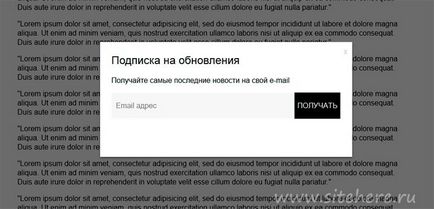
Відразу подивіться приклад спливаючого вікна підписки і зверніть увагу коли воно з'являється:
Як користуватися? - Спливаюче вікно підписки на оновлення
HTML частина
Викачуємо бібліотеку jQuery (тут) і плагін jQuery.subscribe-better.js (тут або беремо з прикладу) зі стилями subscribe-better.css, потім підключаємо:
Створимо HTML структуру:
Все що знаходиться між блоком
jQuery частина
Після чого необхідно лише викликати функцію появи спливаючого вікна:
У прикладах, які можна подивитися вище, властивостей набагато менше, але для того щоб можна було більш гнучко налаштовувати спливаюче віконце, можна застосовувати такі додаткові властивості:
- trigger - це властивість є практично основним, тому що відповідає за те коли буде з'являтися спливаюче вікно підписки. В наявності є таке значення: «atendpage» - поява коли прокрутка досягла кінця сторінки (воно стоїть за умовчанням), «onload» - поява відразу після завантаження сторінки, «onidle» - поява після прокрутки сторінки.
- animation - задає анімацію появи вікна. Значення можуть бути наступні: «fade». «FlyInLeft». «FlyInRight». «FlyInUp» і «flyInDown». Тут кожен параметр ви можете подивитися самостійно, прописуючи кожне з значень для властивості animation. За замовчуванням значення задано «fade».
- delay - відповідає за затримку перед появою спливаючого вікна. Здається в мілісекундах, тобто 3000 мс - це 3 секунди. За замовчуванням дорівнює «0».
- showOnce - якщо встановити це властивість в значення в «false». то вікно буде з'являтися кожен раз коли виконується умова (наприклад, кожен раз коли прокрутка сторінки сягатиме кінця). Якщо ви дійсно любите своїх відвідувачів, тоді залиште це значення в «true». За замовчуванням воно задано в значення «true».
- autoClose - якщо хочете щоб вікно автоматично закривалося коли користувач продовжує перекручувати сторінку, тоді встановіть значення для цієї властивості «true». Спочатку варто значення «false».
- scrollableModal - якщо у вас багато інформації в модальному вікні і вона не поміщається, тоді ви можете зробити спливаюче вікно з прокруткою, для цього значення цієї властивості має бути «true». За замовчуванням для цієї властивості встановлено значення «false».
Що стосується мене, то я не дуже люблю спливаючі вікна. Але багато інфобізнесмени їх успішно використовують, тому уважно подивіться в яких випадках у них з'являються спливаючі вікна. В іншому випадку можна відлякати відвідувача і не побачити його більше.
Бажаю вам успіхів у зборі своєї передплатної бази! А також хочу вам порадити більше експериментувати, тому що саме тоді ви зможете знайти той спосіб, який почне працювати і приносити прибуток 😉.