Інформація, представлена на цій сторінці орієнтована в першу чергу для початківців web-майстрів.
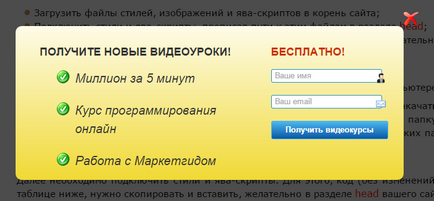
Так буде виглядати вікно на тлі затіненій сторінки; його зовнішній вигляд в подальшому можна буде видозмінювати за допомогою CSS:

Процес установки на сайт
Для здійснення цієї ідеї необхідно виконати всього три простих, відомих, стандартних кроку:
- Завантажити файли стилів, зображень і ява-скриптів в відповідні папки в корені сайту;
- Підключити стилі і ява-скрипти, прописавши шляху до цих файлів в розділі head;
- Вставити код спливаючого модального вікна в розділ body сторінки, бажано, перед закриває тегом: