Привіт всім на моєму блозі newstark.ru! З вами Antay і сьогодні продовжуючи вау-ефек в wordpress розглянемо Slider Revolution який поставляється або в преміум-темах wordpress, або його можна купити окремо.
Slider Revolution: Початок роботи
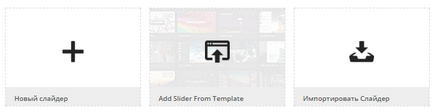
На першій вкладці плагіна можна створити свій новий слайдер, звернеться до шаблонів з офіційного сайту плагіна або імпортувати шаблон із уже наявного у вас місця на комп'ютері:

Створюємо новий слайдер У розділі 2 відкрилася сторінки вказуємо:
- Назва
- Аліас (латинськими буквами - це своєрідний логін)
- Шоткод (створиться автоматично на основі аліаса - його можна буде вставляти в будь-яке місце на сайті.)
Після тиснемо зберегти настройки.
Слайдер тепер з'явиться разом з елементами Новий слайдер, Add Slider From Template, Імпотіровать слайдер. Його також можна додати в ізбарнное натиснувши на іконку зірочки на нім .:
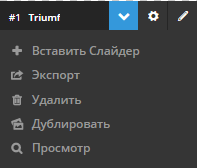
У випадаючому списку кожного слайдера також є варіанти використання слайдера:

Натиснувши на іконку шестіренкі - можна налаштувати параметри слайдера, натиснувши на іконку олівчик можна налаштувати самі слайди.
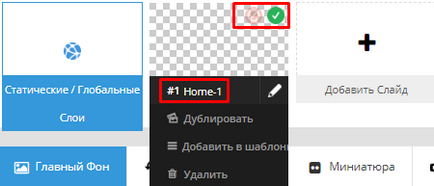
У кожному налаштованим за вказаними параметрами слайдері - є слайдери. Кожному слайду - можна задати ім'я, дублювати, додати в шаблон, видалити. Також є червона і зелена іконка відповідає за відображення слайдера під фронтенді:

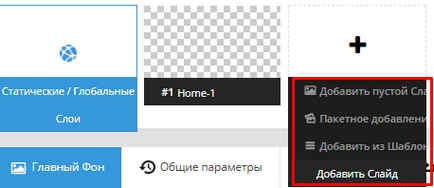
У блоці Додати Слайд (можна додати відразу кілька слайдів-пакетно):

Всі додані слайди можна перетягувати між собою змінюючи черговість їх виведення в слайдері.
1.Главний фон
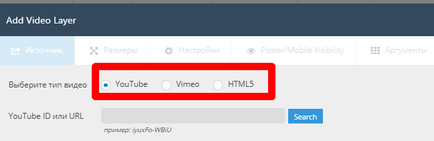
Вибираємо джерело для слайдера:

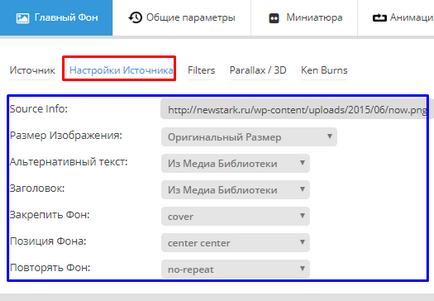
Потім настройки джерела (вони різні для кожного джерела + для прозорості і кольору відсутні):

У Filtres все ефекти які можна застосувати до слайду:

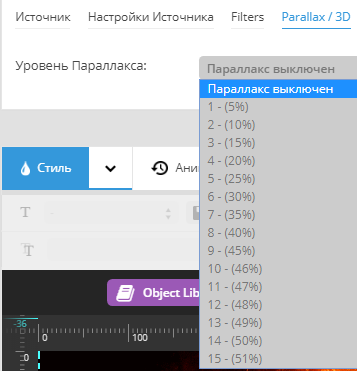
У Parallax / 3D (він повинен бути заздалегідь включений в настройках слайдера):

Після цього вибираємо потрібний% паралакса:


Однак даний ефект не працює з анімацією.
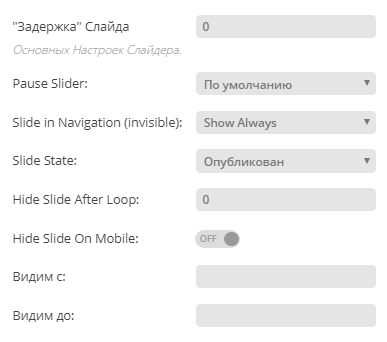
2. Загальні параметри
У загальних параметрах окремо можна встановити настройки конкретного слайдера.

Якщо нічого не змінювати до слайдеру будуть застосовуватися стандартні параметри (з розділу Налаштування слайдера - Загальні параметри):
3. Мініатюра
Тут налаштовуються мініаютури до слайдів (за замовчуванням якщо нічого не вставляти мініатюра буде такою ж як і сам слайд).
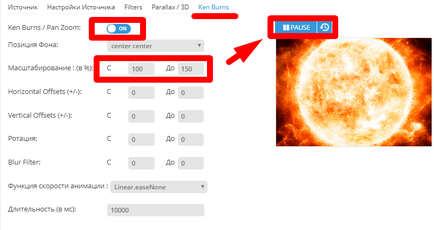
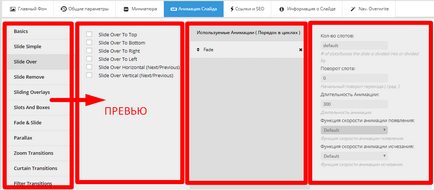
4. Анімація слайда
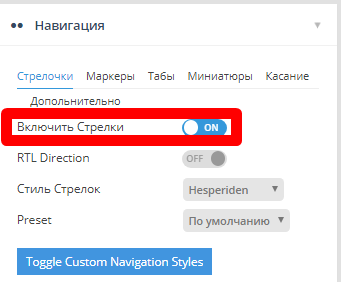
Зазвичай для анімації в самих Настройках слайдера в Навігації включають - Стрілки:

У самій анімації слайда йде блок складається з 4 колонок:

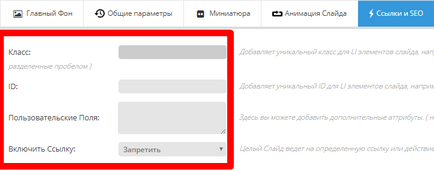
5. Посилання та SEO

Також вибирається передня сторона (якщо шари не клікабельні), задня сторона якщо шари клікабельні.
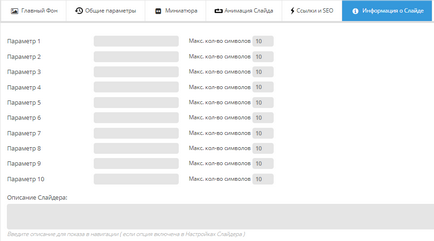
6. Інформація про слайді

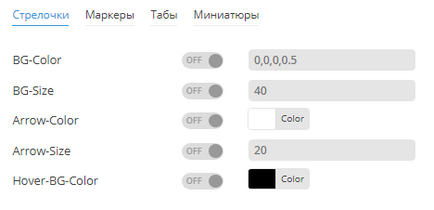
7. Nav.overwrite
Встановлення своїх налаштувань навігації (що відрізняються від загальних параметрів).

Це робиться в силу можливої різниці в контрастності різних слайдів.
Slider Revolution: Шари
Внизу налаштувань слайдера йде робота з шарами слайда
Намагайтеся завжди брати слайди в розмірах 1920х1080 здатні відображатися на максимальний дозвіл + зручно під цей формат редаговані.

2 способи додати шар:
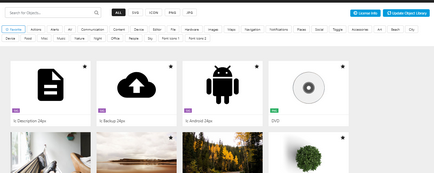
Натиснувши на фіолетову кнопку Object layer - можна також потрапити в бібліотеку об'єктів для їх додавання.
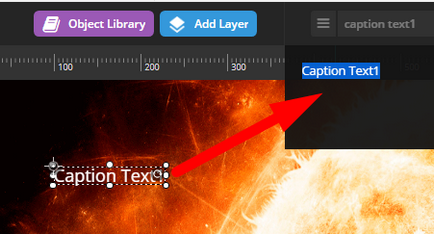
Назва шарів в цих настройках і самі тексти в шарах - можуть бути різними. Щоб відредагувати шар на слайді - тиснемо іконку олівчик:
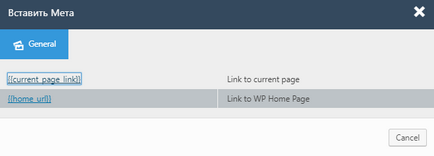
Шару можна задати мета-шаблони:

Тут це відображення посилання на поточну сторінку і відобразити посилання на головну сторінку сайту.
При вставки шаблонів шару в тег а шар стане клікабельним:
Виходить ефект коли на слайдері розташовані кілька шарів поверх один одного і при натисканні на які (вони займають лише невелику частину слайдера) відкривається окреме вікно з перекиданням на потрібний url.
- Допоміжної лінії (не зможе вийти за її межі)
- До іншим верствам
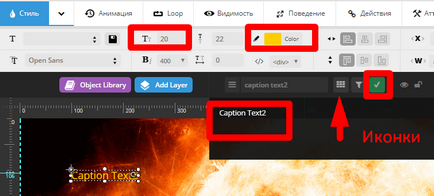
1. Текст / HTML

Прописуємо свій текст, налаштовуємо йому колір, розмір, можна вставити іконки, щоб зберегти тиснемо зелену галочку:

2. Зображення
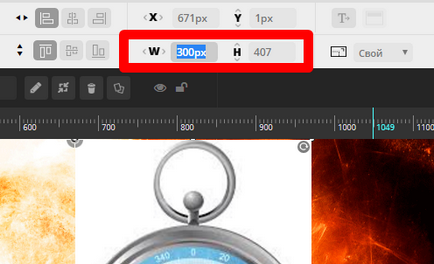
Тут все те ж саме, можна вказати ширину і висоту зображення:

Тут вказується зовнішній url - звідки береться композиція або вона береться з медіабібліотеки:


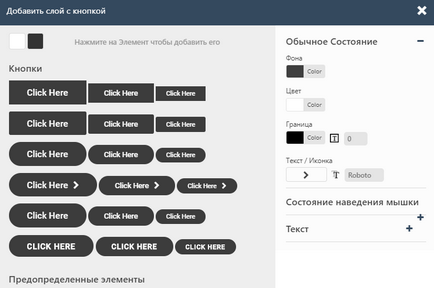
Тут налаштовуються кнопки:

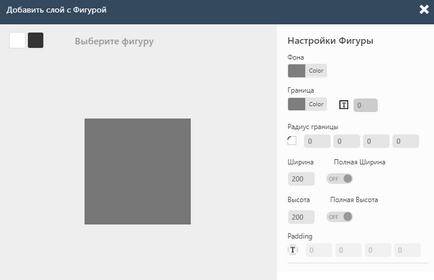
Тут самостійно створюємо фігуру прописуючи їй градуси в%:

Те ж саме що і при виборі фіолетовою кнопки - потрапляння в бібліотеку обєктів:

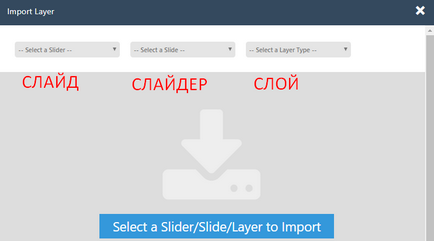
Можна імпортувати потрібні створені раніше об'єкти з слайда, слайдера, шару:

Статичні шари в Slider Revolution

Після створення шару вказуємо:
- З якого слайда починати його показувати.
- На якому слайді закінчити його показ.
Додатково йому можна задати потрібний властивість.
Групи шарів в Slider Revolution
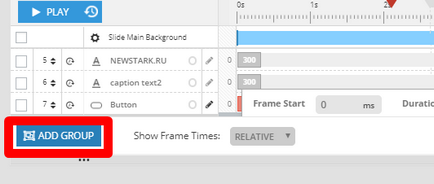
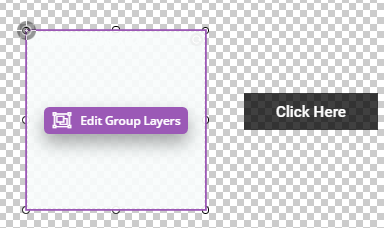
Для зручності можна об'єднати кілька шарів - внизу натиснувши на ADD GROUP.


Тут не тільки можна налаштувати потрібний стиль тексту, а й найголовніше включити автоперенос тексту на наступний рядок (іконки W-довжина рядка і T-зі стрілочкою вниз - перенесення).
В розширених настройках стилю можна:
- Задати фон шару,
- Зміна кольору при наведенні.
- Задати кордон шару (стиль, товщину, колір, округлість кордонів)
- Сам шар можна розтягнути, потім вирівняти що знаходиться в нім по краю або по центру
- Можна зробити 3-d ефект тексту
- Перемикання контенту до / після
І безліч інших елементів
У просунутих настройках
- виезжаніе срав / зліва
- виезжаніе зверху / знизу
- поява з маштабріованіем або зменшенням
Також прозорість, поворот, чергування, масштабування, нахил, маска (видимість шару тільки при входженні в зону маски)
Створення різних варіантів кругової анімації.
Чи включається / відключається видимість конкретних верств на пристроях
- Тут включається автоматична респонсівность (адаптивність під розміри екрану).
- Зазвичай включають все.
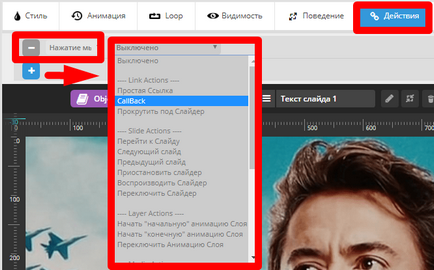
Дія при наведенні мишки на шар, натисканні або відведення.

Тут задаються ID, Класи, Wrapper ID, Wrapper Classes, Rel, Назва, Tabindex і т.д.
Parallax | 3D
Залежно від того що включено:
- Налаштовуємо інтенсивність параллакса / 3D
- Ефект можна налаштувати як для самого слайда, так і для конкретного шару знаходиться на ньому.
тимчасова шкала
Тут після натискання play за шкалою:
- Тут біжить червоний бігунок показує на який частки секунди що відбувається (його також можна пересувати вручну)
- Також є синій бігунок - що означає затримку слайда (якщо його потягнути - буде змінена стандартна затримка зміни слайдера)
Крім цього окремо налаштовується:
- Синя шкала - тривалість анімації фону слайда
- Інші шкали - за свої шари (їх стільки скільки ви створили шарів
Під тимчасової шкалою також - є сірий бігунок дозволяє промотувати довгу тимчасову шкалу.
Натиснувши на кнопку редагування (edit) - є можливість задати появу шару на потрібній мілісекунди і тривалість анімаційного ефекту:
Цю ж операцію можна виконати і в завершенні шкали. Тут якщо хочемо щоб шар не зникав до самого кінця - тиснемо іконку кругової стрілки:
Також тут можна поміняти розташування шарів просто підхопивши шар і перетягнувши його під / над іншим шаром:
Таким чином Slider Revolution дозволяє надавати вау-ефект сайтам. На цьому все! Успіхів і досягнення цілей і до зустрічі на newstark.ru!