Рейтинг: 5/5

Оцінка на JED: в цілому - 100. функціональність - 100. підтримка - 100. документація - 100.
Щоб не втомлювати довгими розповідями про самому модулі відразу наведу демо його роботи. До речі, в правій колонці сайту - теж він, але з відключеним слайдером.
Демо модуля BT Content Slider
Приклад роботи модуля BT Content Slider

Плагін No External Links абсолютно безкоштовно може не тільки закрити зовнішні посилання тегами NOINDEX і NO FOLLOW, але і перетворити їх для пошукових систем в контейнери SPAN з нібито просто текстом.

Плагін SIMAlerts успішно і абсолютно безкоштовно перетворює непривабливі системні повідомлення Joomla 3 в елегантні спливаючі вікна, що з'являються з правого боку сторінки і незабаром автоматично зникла.

Безкоштовний плагін LLFJ Lazy Load для Joomla 3 дозволяє відкладати завантаження картинок на сайті до тих пір поки відвідувач не дійде до них, прокручуючи сторінки вниз.

Налаштування модуля BT Content Slider
Розглянемо, що вміє модуль BT Content Slider більш докладно. У його панелі управління 4 вкладки, що мають безпосереднє відношення до налаштувань слайдера:
- Модуль (загальні налаштування).
- Sourse Setting (настройки джерел, з якого беруться матерiали).
- Item Layout Setting (настройки відображення заголовка, зображення і вступного тексту).
- Effect Setting (настройки ефектів і власне слайдера).
Отже, розберемося, що ж ми можемо там налаштувати.
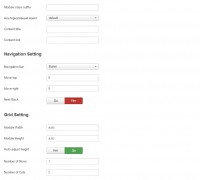
Загальні настройки модуля BT Content Slider

Module Class Suffix - для тих, хто знає, що таке суфікс класу модуля і як з ним працювати, пояснювати щось безглуздо. Для інших - краще спочатку розібратися в цьому питанні, а потім використовувати цю настройку. Те ж саме стосується Альтернативного макета.
Content Title - це заголовок всього слайдера, що відображається на самому верху в смузі навігації.
Content Link - до цього заголовку можна прикріпити посилання.
Navigation Settings - налаштування навігаційних елементів
Тут маються на увазі ті маленькі кружечки (в прикладі), які відображають навігацію всього слайдера.
Navigation Bar - вибираємо, чи потрібен взагалі цей навігаційний елемент чи ні. Якщо так, то який: у вигляді гуртків (Bullet) або цифр (Numbering).
Move Top і Move Right - дозволяють зрушити становище навігаційного бару щодо верху і правого боку (значення потрібно вводити в пікселях, можна використовувати негативні - наприклад, значення -5px в Move Top зрушить кружечки трохи вниз). До слова, вказувати положення можна як «5px», так і просто «5». Це дуже зручно - хто до чого звик.
Next Back - при включенні цього параметра в налаштуваннях безкоштовного і безпечного слайдера BT Content Slider при наведенні покажчика миші з'являються стрілочки, що дозволяють перегортати слайдери вперед або назад.
Grid Setting - налаштування сітки
Мається на увазі те, що весь слайдер - по суті це одна велика сітка, точніше, таблиця з певною кількістю колонок і рядків. Велика перевага BT Content Slider, на мій погляд, полягає в тому, що він може розміщувати горизонтально, вертикально, а також одночасно і горизонтально, і вертикально. Наприклад, 2 колонки і 30 рядків, все разом вміщають в себе 60 матеріалів. Хороший варіант для виведення останніх новин. Це властивість я активно використовую на деяких своїх сайтах. Наприклад, тут.
Module Width і Module Height - задають ширину і висоту всього слайдера. Можна вказати значення в пікселях, але найкраще залишити auto - параметр за замовчуванням.
Auto Adjust Height - теж загадковий для мене параметр «ефект автоматичної підгонки по висоті». Що він робить я так і не зрозумів. Розберетеся - напишіть.
Number of Rows і Number of Cols - якраз те, чого я так недавно захоплювався: можливість встановити кількість рядків і стовпців відповідно.
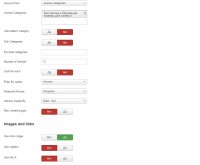
Sorse Setting - настройка джерел матеріалів

Number of Articles - загальне число виведених статей (у всіх вкладках слайдера).
Articles Sorted By - в якому порядку виводити статті (за датою, за хітами, випадково і т.п.)
Use Intro Image - використовувати взагалі зображення.
Use Caption і Use link A - я не дуже зрозумів.
Item Lyout Setting - налаштування заголовка, вступного тексту та зображення

Title Option - налаштування відображення заголовка
Show Title - визначає, чи показувати заголовок кожної статті в слайдері.
Limit Title By - можливість вибрати в чому буде визначатися максимальна довжина заголовка статті в слайдері (Word - в словах, Charter - в символах).
Title Max Chars - встановлюємо кількість цих самих слів або символів.
Intro Text Option - налаштування відображення вступного тексту статті
Show Intro Text - визначає показувати взагалі вступний текст.
Limit Description By - можливість вибрати в чому буде визначатися максимальна довжина вступного тексту статті в слайдері (Word - в словах, Charter - в символах).
Description Max Chars - встановлюємо кількість цих самих слів або символів.
Show Read More - показувати чи напис «Read More» / «Читати далі»
Image Option - настройки зображення
Show Image - відображати чи взагалі картинку.
Grab img in fooltext - Чи брати картинку з повного тексту. (Ця опція буде корисна, коли у статті немає вступної частини і прив'язаного до всієї новини зображення - тільки картинка всередині самого тексту). Творці модуля BT Content Slider заради більшої продуктивності рекомендують цю опцію не включати.
Check Existing Image - «перевірити існуюче зображення». Не понял сам, що це таке. Може ви підкажете?
Alignment of Image - вирівнювання зображення (вліво, вправо, по центру).
Equal Height - вирівнювання висоти (тут мається на увазі наступне: іноді назви різних статей сильно отліча.тся по довжині і в такому випадку картинка статті з більш довгим заголовком виявиться нижче, ніж з більш коротким. Включення цієї опції дозволяє вирівняти зображення по одній лінії незалежно від розміру заголовка).
Auto Generate Thumbnail - автоматична обрізка мініатюр зображень в слайдері. Якщо цю опцію відключити, то картинка буде виводитися в тих пропорціях, як в матеріалі. Якщо ж включити, то модуль піджене її під нужие розміри, обрізавши краю з потрібною боку. Якщо цей пункт включений, то проворціі зображення вказуються нижче: в пунктах Thumbnail Width і Thumbnail Height.
Default Thumbnail - обрізка мініатюри за умовчанням. Тобто модуль сам вирішить, яку пропорцію краще вибрати в залежності від кількості колонок в слайдері.
Effect Setting - встановлення ігрових ефектів слайдера

Touchscreen - підтримка сенсорних екранів (операційні системи Android і iOS).
Image Mouseover Effect - ефект освітлення зображення при наведенні курсору миші.
Image ModalBox Effect - при включенні цього параметра натискання на картинку в слайдері призведе ні до відкриття статті, а до демонстрації самого зображення у спливаючому (модальном) вікні.
Next Back Effect - ефект зміни слайдеров (або ковзання, або розчинення / поява)
Navigation Effect - вибір тих же ефектів при використанні верхнього навігаційного бару.
Pause Hover - зупинка руху слайдера при наведенні на нього курсора миші.
Interval і Animation Duration - відповідають відповідно за тривалість демонстрації однієї групи слайдів і довжину ефекту при їх зміні.
Page Animation Transition - вибір CSS ефектів для зміни слайдів. (Наприклад, у мене обраний easyInBack - ефект, який перед гортання слайдера спочатку попередню картинку трохи зрушує в протилежну сторону і тільки потім перегортає її).
Auto Start - відповідає за автоматичний запуск руху слайдера.
Нагадаю, що як і інші модулі, представлені на цьому сайті BT Content Slider повністю безкоштовний і безпечний. так як вже не один рік включений в офіційний каталог розширень для Joomla 3.
Посилання BT Content Slider - модуля стрічки новин у вигляді слайдера
Офіційне ДЕМО модуля BT Content Slider
Сторінка модуля BT Content Slider в офіційному каталозі розширень Joomla
Офіційний сайт модуля BT Content Slider (для скачування потрібна реєстрація)
Завантажити модуль BT Content Slider за прямим посиланням
- Ви тут:
- Головна
- Безкоштовні та безпечні модулі для Joomla 3
- BT Content Slider - модуль стрічки новин у вигляді слайдера