Хлопці всім привіт! Ось писав останню статтю про чистку Mysql бази даних блогу від сміття і зрозумів - ПОРА! Пора вставляти на блозі в статті картинки так, щоб при натисканні на них, вони збільшувалися і показувалися в оригінальному розмірі.
Звернувся по допомогу до профі і вони підказали мені, що потрібно зробити і я все налаштував буквально за 3 хвилини. Повторюся, без використання будь-яких плагінів типу Auto Highslide і т.д. Давайте не буду довго тягнути кота за я. і перейду до справи.
Я випробував багато всяких варіантів скриптів збільшення картинок, але зупинив свою увагу на тому скрипті, який створює ось такий ефект. Подивіться приклад, натисніть на картинку ліворуч:

Цікавий ефект. Натискаємо на зображення і воно не відкривається в новому вікні (що дуже не зручно), а відкривається на цій же сторінці в збільшеному вигляді, в красивій рамці з хрестиком і нижче підставляється опис картинки.
Якщо вам подобається такий ефект збільшення зображень, то можете використовувати його! Про нього я і буду писати нижче.
Ось повторюся в цій статті такий ефект просто необхідний. Там є зображення, в які потрібно дуже уважно придивлятися, щоб щось там розгледіти. У кого поганий зір, так ті взагалі ні чого не побачать. Скрипт збільшення зображень буде якраз до речі!
Тож почнемо. Все робиться в ТРИ простих кроки:
1. Завантажуємо скрипт і закидаємо його на свій хостинг (сервер)
2. Додаємо в файл footer.php невеликий код
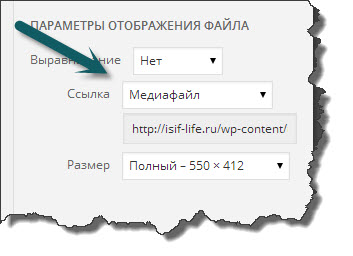
3. Додаємо зображення в статті блогу.
ГОУ! Викачуємо сам скрипт. Закидаємо все вміст в корінь свого блогу. Корінь блогу - це головна директорія блогу де лежать такі папки як wp-admin, wp-content і т.д. Гут! Це зробили!
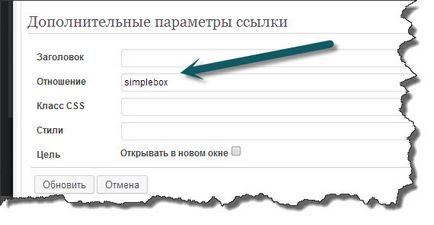
Другим кроком додаємо в файл footer.php теми свого блогу спеціальний код. Ось він:
Увага! У коді замініть site.ru на ваш домен. Додавати код в footer.php потрібно перед закриває тегом