
Багато веб майстри і верстальники задаються питаннями: яка найоптимальніша ширина сторінок сайту і що вибрати: гумову верстку або фіксовану ширину.
І більшість все-таки вибирають найбільш поширену фіксовану ширину 960px (більш поширена в англо-мовний інтернеті), у нас же найчастіше зустрічається ширина в 980px.
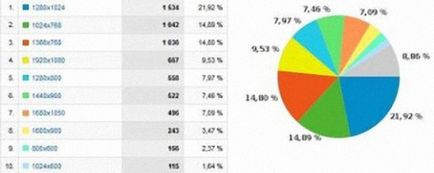
Моя статистика Google Analytics показує що тільки 18% відвідувачів мого блогу мають дозвіл екрана менше або рівне 1024px. а відповідно 82% - 1280px і більш, з чого можна зробити висновок, що можливо вже пора переглянути наші звичні стандарти ширини сайтів і робити їх хоча б на порядок ширше: для моніторів з роздільною здатністю 1280px.

Мені то напевно дійсно пора зробити шаблон ширше, ну або хоча б додати ще один лист стилів для широких моніторів.
В ідеалі для того щоб сайт був зручний будь-якому користувачеві незалежно від величини дозволу його екрану, його ширина а відповідно висота і розмір елементів на сторінці повинен змінюватися в залежності від дозволу екрану і розміру вікна браузера.
Під ці вимоги підходять сайти з розтягуються "гумовими" макетами, але як ми вже з'ясували в попередній статті, що гумова верстка гірше фіксованої ширини шаблону внаслідок складності самої верстки і складнощі у використанні графічного дизайну.
Тому фіксована ширина сторінок найзручніша - і з моєї точки зору все-таки найкращий і оптимальний вибір для сайтів.
Найоптимальніша ширина сайту
Змінна ширина сайту в залежності від дозволу екрану краще фіксованою
Щоб ваш сайт був ще більш дружнім користувачам можна так-же змінювати ширину сайту в залежності від ширини екрану (дозволу) користувача.
Зміна ширини сайту можливе у випадках якщо:
Головне не забудьте при зміні ширини за допомогою стилів повинні змінюватися і розміри графічних елементів сторінки, тому під кожний дозвіл вам доведеться створювати окрему копію дизайну.