
валідація HTML

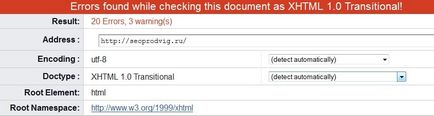
А ось як виглядає звіт після перевірки сайту:

Як ми бачимо сервіс знайшов у мене 20 помилок і 3 небезпечних. Раніше було близько 150 помилок). Виправити всі помилки багатьом не вдається через шаблонів. Як я прочитав на одному сайті: «Зроби сайт пройшов і втрать всю красу сайту.» Але все одно потрібно прагне до максимально можливого зменшення помилок на сайті!
валідація CSS
І на завершення статті скажу вам: практично всі безкоштовні шаблони не проходять валідацію. А якщо ви купуєте шаблон або замовляєте, то обов'язково висунемо умова, що сайт повинен мати валідний код і ніяк інакше. Все такі гроші платите і все повинно бути на вищому рівні. І для скорочення часу, який ви витрачаєте на заходження і перевірку в даному сервісі, просто встановіть для вашого браузера SEO плагін. Який на льоту перевірятиме всі параметри ресурсу і заодно перевірить код на помилки. Я саме плагіном і користуюся.
Так що дорогі друзі завжди намагайтеся зробити сайт якомога краще, як внутрішньо так і зовнішньо!