Створення шаблону сайту з використанням блочного тега

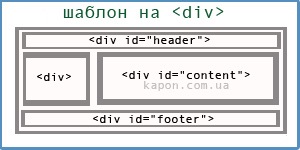
Загальна структура сторінки шаблону.
Даний HTML-код показує загальне розташування блоків сторінки веб-сайту. Практично не важливо, сайт створений на движку, чи ні, все елементи розташовуються проблізітельно в даній послідовності. Сам шаблон взятий на основі поширених прикладів, щоб простіше було вивчати.
Детальний опис шаблону сайту.
У минулій статті було розглянуто розробку простого табличного сайту. а в даній статті можна детально розібратися в структурі сторінки, створеної на "дівах" (
Всі сторінки починаються з "шапки", яка практично скрізь однакова (в сенсі коду), далі можуть бути тільки деякі відмінності, які з'являються в процесі удосконалення веб-сайту.
Зазвичай логотипи і головне меню розташовується в самому початку сторінки, а сам "хедер", або фон, в самому верху сторінки, буде вставлена в файлі стилів, який описаний в наступній статті.
Все наповнення сторінки вставляється між наступними блоками:
В даному прикладі, шаблон буде з одним лівим сайдбарі, в якому будуть розташовуватися банери і додаткове меню для веб-сайту.
А закінчує сторінку блок "футер" (footer), його ще називають "підвал сайту", фон якого також задається у файлі стилів, а в самому футере можна поміщати лічильники, або перенести все меню в даний блок, або що кому заманеться.
Для подальшого вивчення простого шаблону веб-сайту, потрібно розібратися в стилях, які задають параметри блокам
за матеріалами сайту kapon.com.ua
Можливо дані теми Вам будуть цікаві: