Як змінити блоки сайту і їх порядок
Перейдемо до Адміністративного розділ сайту. Для цього натиснемо на вкладку у верхній частині сторінки.
навчання
Інтерфейс адміністративного розділу системи Bitrix Framework логічно розмежований на області, що забезпечують доступ до функціональних можливостей системи.
Інтерфейс системи побудовано за ієрархічним принципом: вищі області інтерфейсу перемикають залежні області в той чи інший режим роботи. Це дозволяє приховати функціональні можливості системи, в яких немає потреби в даний момент, і винести на перший план необхідні функції. Така організація інтерфейсу забезпечує його наочність і неперевантаженість.
Інтерфейс містить такі елементи:
1. Адміністративна панель;
2. Адміністративне меню;
4. Робоча область.

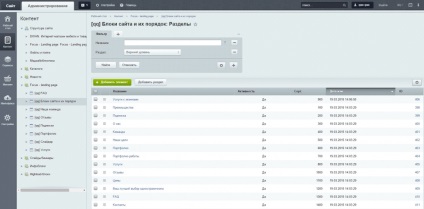
В Адміністративному меню перейдемо у вкладку Контент, в меню функцій виберемо послідовно Focus - landing page, Блоки сайту і їх порядок.

Ми бачимо список всіх блоків нашого сайту.
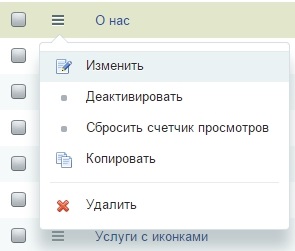
Відредагуємо блок "Про нас", для цього кликнемо по ньому подвійним натисканням лівою кнопкою миші або натиснемо на кнопку дії, розташовану поруч з назвою слайда, і в меню виберемо пункт Змінити.

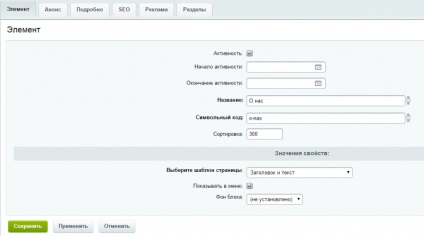
Відкрилося вікно редагування блоку.

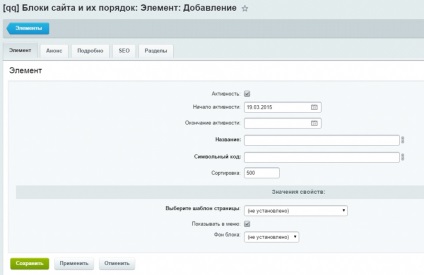
Мітка Активність показує, чи відображається блок на сайті. Якщо зняти позначку, то відображатися він не буде. Також можна вказати дати Початок активності і Закінчення активності у відповідних полях.
Можете поміняти назву у відповідному полі введення.
В поле Сортування вводиться число, яке встановлює порядок розташування блоків на сайті.
Далі встановлюються значення властивостей. Для нашого блоку встановлений шаблон сторінки "Тема і текст". І стоїть позначка Показувати в меню. якщо її зняти, то пункт "Про нас" у верхньому меню зникне. Також можна вибрати фон блоку.
Створимо новий розділ нашого сайту. Для цього натиснемо на кнопку.
Відкрилося вікно додавання елемента.

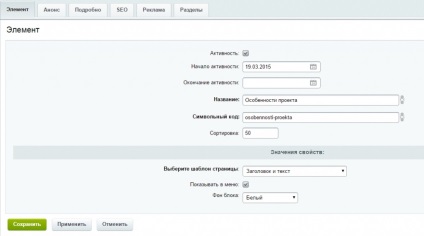
Назвемо його "Особливості проекту". Сортування задамо дорівнює 50, щоб блок відображався першим. Виберемо шаблон "Тема і текст". Поставимо позначку відображати в меню. Фон виберемо "Білий".

Ми створили заголовок для нашого нового розділу. Цей заголовок буде відображатися в меню. Тепер створимо сам розділ.
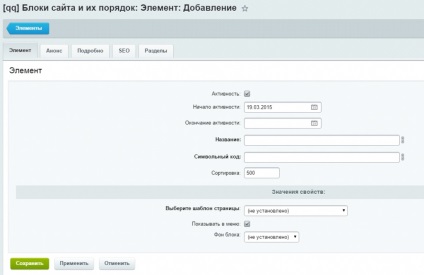
Для цього натиснемо на кнопку. Відкрилося вікно додавання елемента.

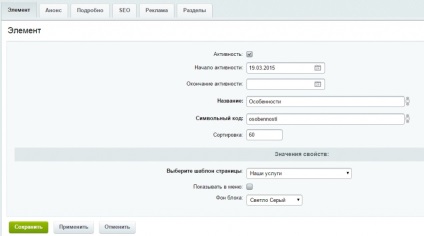
Назвемо його "Особливості". Сортування задамо рівної 60, щоб блок розташовувався слідом за його заголовком. Виберемо шаблон "Наші послуги". Знімемо позначку відображати в меню. Фон виберемо "Світло Сірий".

Перейдемо в Публічний розділ сайту. Для цього натиснемо на вкладку у верхній частині сторінки.
Далі натиснемо на кнопку.
У верхньому меню з'явився пункт "Особливості проекту". Нижче слайдера з'явився блок з заголовком і блок типу "наші послуги" (з іконками і текстом).

Залишилося тільки відредагувати текст і зображення в доданих розділах.
Як редагувати інформацію в різних блоках ми розглянемо в наступних уроках.