Здійсніть Ваш 100% перехід на віддалену роботу, використовуючи нашу перевірену технологію і багаторічний досвід роботи
Початківцю фрілансеру може здатися, що виконати завдання не складе ніяких труднощів, адже кожен у своєму житті створив хоча б одну групу. Але є один маленький, але важливий підводний камінь, про який ми поговоримо сьогодні. Це Wiki-розмітка сторінок Вконтакте.
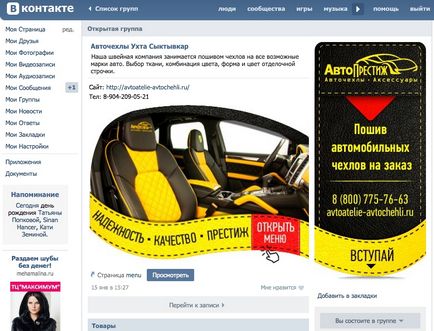
Саме тому потрібно приділити належну увагу оформленню меню групи і розбити інформацію на логічні блоки, а доступ до них зробити візуальним і прозорим. Тут нам і допоможе Wiki-розмітка.
Не потрібно бути програмістом щоб написати код на цій мові розмітки. Доброзичливий інтерфейс дозволяє спростити роботу з мовою HTML, в загальному, будь-який новачок впорається.

Часто такий стиль досить просто розробити, тому що у замовника вже є готовий дизайн сайту, і іноді він навіть може надати вихідні матеріали. Але перш ніж зануритися з головою в дизайнерські вишукування, потрібно трохи підучити матчастину.
Оформлення меню групи і Wiki-розмітка Вконтакте
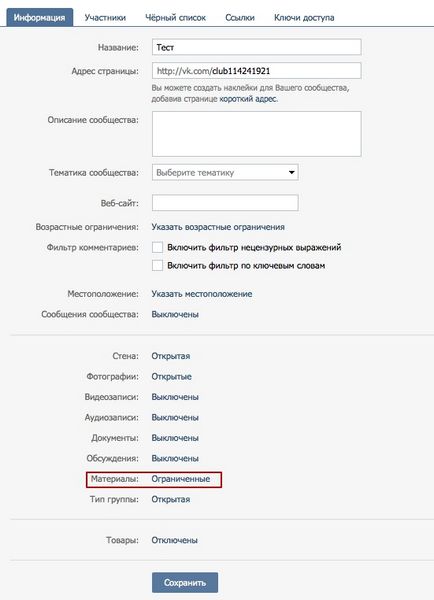
1.Во вкладці Керування спільнотою потрібно включити Матеріали і поставити для них обмежений доступ. Це означає, що редагувати їх зможе тільки адміністратор групи.

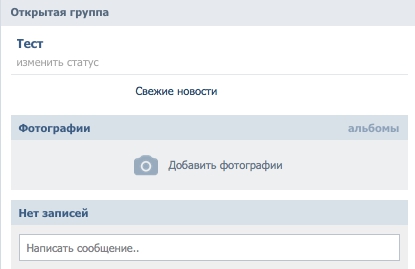
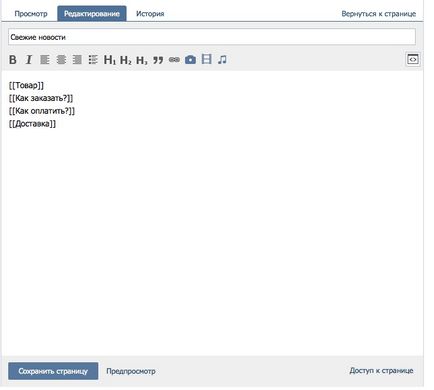
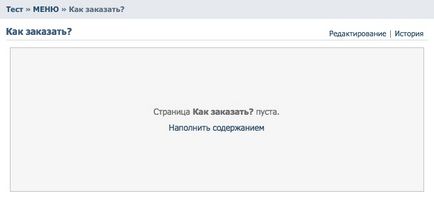
2. На сторінці групи з'явиться розділ Свіжі новини, який ми надалі перейменуємо в Меню.

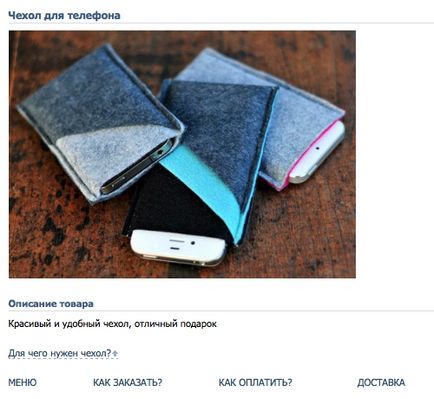
- Я створю для нашого прикладу розділи: Товар, як замовити, Як оплатити, Доставка. Натискаємо кнопку "Редагувати" поруч з розділом "Свіжі новини" і переходимо в поле для Wiki-розмітки. Укладаємо назви необхідних нам сторінок в квадратні дужки ось так:


5. Зліва розташовуються кнопки для роботи з графічним режимом редагування. Що таке графічний режим? Це найбільш зрозумілий інтерфейс недосвідченому в програмуванні людині. Все досить звично. Суміш Word і іконок з Вконтакте. Вам не важко буде розібратися.
Трохи про функції кнопок зліва направо:
- Текст можна зробити жирним або курсивом;
- Вирівняти як Вам потрібно, виділивши фрагмент і вибравши спосіб вирівнювання;
- Оформити маркований список;
- Виділити текст в заголовок або підзаголовок; (Кнопки H1, H2, H3);
- Оформити частина тексту, як цитату;
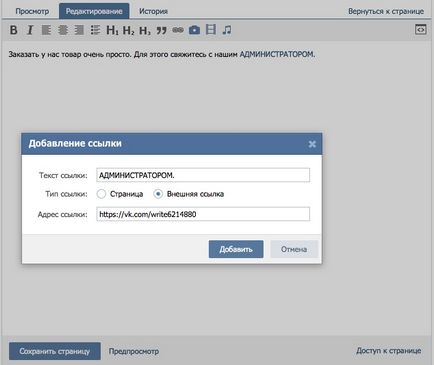
- Додати зовнішнє посилання або посилання на одну зі сторінок Вашого меню;
- Додати фото та інші файли.
Кнопкою в правому верхньому кутку в різних режимах редагування між візуальним (більш звичним нам) і Wiki-розміткою Вконтакте.

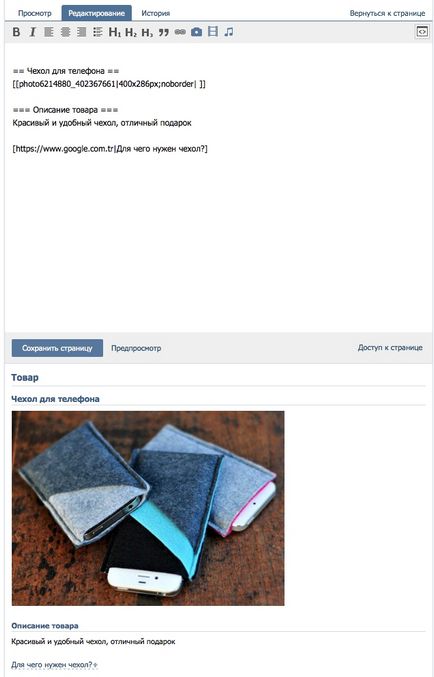
Таким чином ви можете наповнити все створені сторінки необхідною інформацією та іншим контентом, розташувати в них посилання на зовнішні ресурси, наприклад, на вебсайт, Instagram і т.д. Не соромтеся експериментувати.
Зручне меню робить вашу сторінку більш привабливою для будь-якого користувача, а значить і підвищує її продають здатності. Замість того, щоб шукати за темами і фотоальбомів, потенційний покупець отримає відповіді на свої питання і з більшою ймовірністю зробить замовлення.
До речі, ці прийоми ви можете використовувати і для Вашої власної групи. Чи пропонуєте Ви свої послуги фрілансера або просто хочете ділитися цікавою інформацією з людьми, якісно оформлена група це перший крок до успіху.
Wiki-розмітка і її секрети.

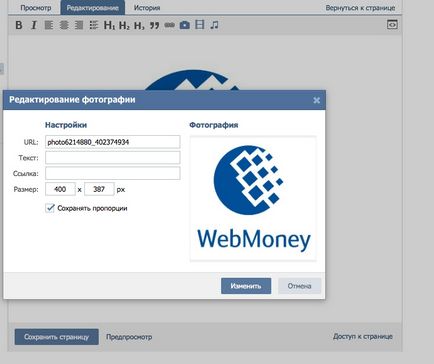
Секрет №2. При додаванні на ваші сторінки будь-яких фотографій, вони будуть відображатися в оригінальному розмірі (але не більше 607 пікселів). Якщо зображення занадто велике, його можна налаштувати, клацнувши в режимі редагування на фото. З'явиться відповідне меню, в якому крім розміру можна зробити зображення посиланням на зовнішнє джерело. В поле "Текст" створюється підпис, яка буде спливати при наведенні миші на зображення.

Секрет №3. Для зручності переходів по сторінках краще створити додаткову навігацію. Для цього режимі графічного редагування напишіть назви всіх ваших сторінок і відокремте їх один від одного пробілом на бажану відстань. Потім до кожної написи окремо додайте внутрішню посилання на відповідну сторінку. Копіюйте код з режиму wiki-розмітки Вконтакте (наприклад в Блокнот), щоб не набирати його ще раз і додайте на кожну сторінку в режимі редагування. Ваша навігація готова, тепер користувачі зможуть переміщатися по всьому контенту не виходячи кожен раз на головну сторінку.