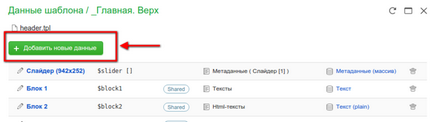
З'явиться вікно зі списком даних. Натисніть на "Додати нові дані".

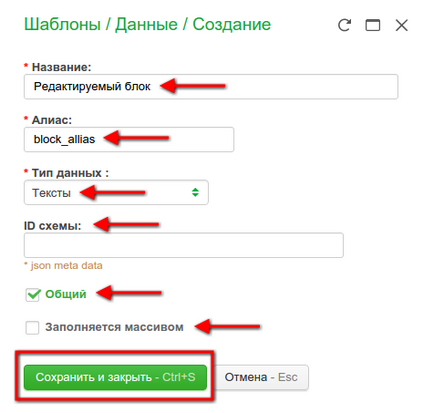
У вікні, Вам буде запропоновано заповнити наступні поля:
- Назва - так буде називатися блок в інтерфейсі CMS. Вкажіть будь-який зручний для вас ім'я.
- Аліас - ім'я змінної в шаблоні, що містить інформацію, яку згодом необхідно буде вказати в шаблоні редагованого блоку, крім цього алиас містить службову інформацію. Ім'я аліаса використовується в шаблонах для виведення вмісту цієї змінної, тобто того, чим буде заповнений блок. Алиас Ви можете придумати самостійно, однак, варто відзначити, що алиас блоку не повинен збігатися з іншими аліасами на сайті, наприклад, якщо вже існує блок з аліасом "block_alias" (в нашому прикладі), то не можна називати інший блок точно так же.
- Тип даних - визначальна частина змінної, наприклад "Файли", "Тексти", "Ілюстрації", "Меню" і т.д. Задайте тип даних, якими планується наповнювати блок. У нашому випадку це "Тексти".
- Загальний - використовується, щоб вказати, що дані є загальними, тобто задаються один раз для всіх сторінок, що містять цей шаблон (якщо галочка не варто, блок буде заповнюватися для кожної сторінки окремо і буде розташовуватися в "Даних сторінки", а не в " додаткових блоках "). У нашому випадку необхідно відзначити галочку.
- Заповнюється масивом - при активному значенні в блоці з'явиться можливість додавати безліч елементів. Підходить не для всіх типів даних - завдяки цій галочці в змінної може зберігатися не один екземпляр даних, а кілька (підходить для даних типу "Текст", "Текст HTML", "Ілюстрації" і "Метадані JSON"). У нашому випадку галочку можна залишити невідзначеними.
- ID групи типу - заповнюється тільки для даних типу "Метадані JSON". Якщо Ви заздалегідь створили json для якогось складного блоку (з певними полями) і задали йому ID, то пізніше Ви можете додавати його в нові блоки, вказавши при цьому ID необхідного json в поле. У нашому випадку поле можна залишити порожнім.
Після заповнення всіх полів і вказівки корисних властивостей, збережіть зміни.

Блок буде додано до дані, після чого буде необхідно розмістити його в шаблоні.
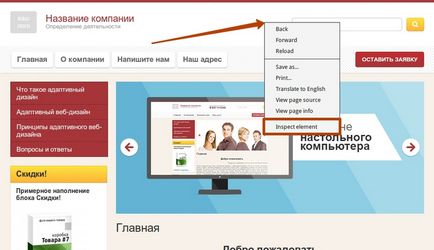
Натисніть правою кнопкою миші, якщо Ви бажаєте розмістити блок і виберіть пункт "Дослідити елемент" ( "Inspect element") або натисніть F12.

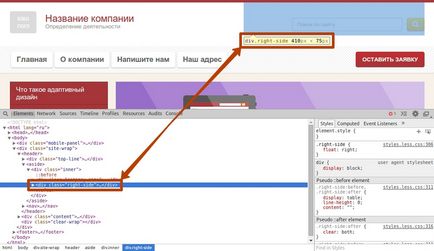
Подивіться назву блоку, в якому потрібно буде розташувати код. В даному прикладі це right-side.