Сьогодні навчимося робити ретро-постер, використовуючи Adobe Illustrator і Adobe Photoshop.

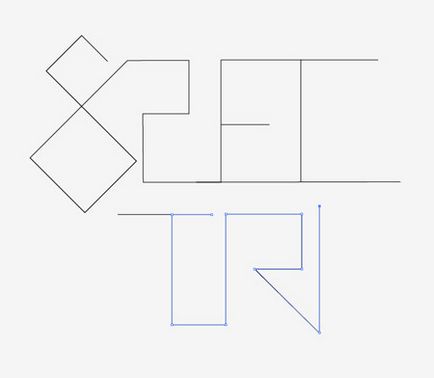
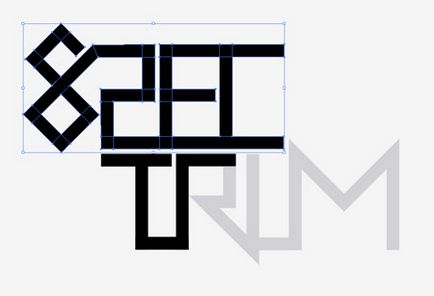
1) Починаємо роботу. Вибираємо інструмент Pen Tool (P) і пишемо напис. Зараз будемо писати слово Spectrum. Затискаємо кнопку Shift для більш рівних букв і пишемо наше слово.

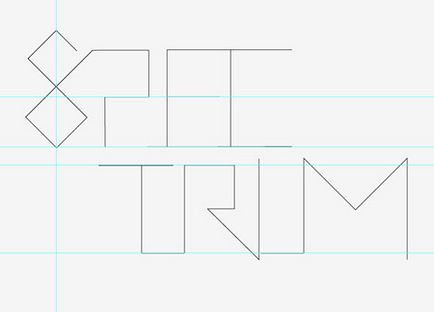
2) Трохи підрівняти наші букви, скориставшись лінійкою (Ctrl + R).

3) Виконаємо обведення ліній і Фіксуємо її (Object> Expand і галочка на Stroke).

4) перефарбувати обведення в світло-сірий і зафіксуємо її Ctrl + 2

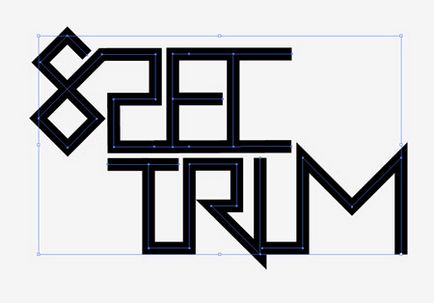
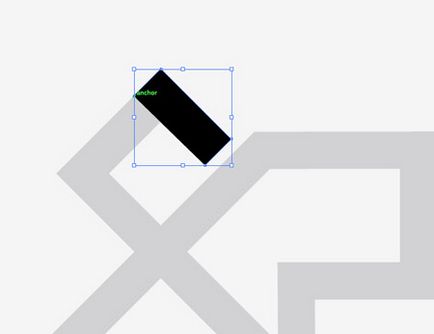
5) Використовуючи Pen Tool (P) обводимо кожну деталь нашої написи. Використовуйте Розумні Напрямні (Ctrl + U), щоб полегшити собі роботу.

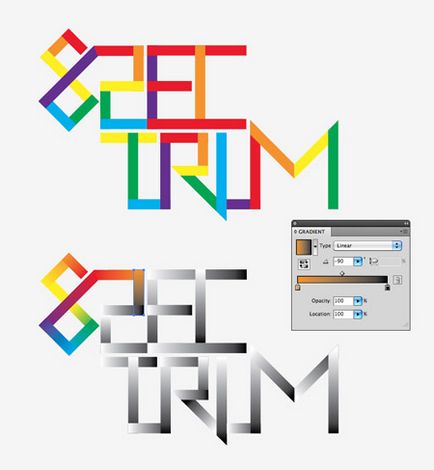
6) Тепер перенесемо те, що вийшло в сторонку і розфарбуємо кожну смужку в свій колір. Використовуйте просто кольори веселки.

7) Дублюйте результат. Тепер залийте кожен сегмент чорно-білим градієнтом (G). Так, щоб кольору приблизно переходили один в одного.

8) Розфарбовуємо кожен наш градієнт. Для цього перетягуємо потрібний колір з палітри swatches в потрібне місце палітри Gradient.
Розфарбовувати будемо наступним чином (див картинку): Буква S починається з червоного, а наступний фрагмент у нас помаранчевий. Ось раскрашиваем перший фрагмент градієнтом від червоного до помаранчевого. Далі - другий елемент, як я говорив, помаранчевий, а третій - Жовтий - і ми розфарбовуємо другий елемент градієнтом від оранжевого до жовтого. Загалом, переходимо від кольору поточного елемента до кольору наступного елемента. Сподіваюся, логіка зрозуміла.

9) Тепер заходимо в Photoshop. Для створення постера підійде формат 297 * 420mm і 300dpi. Шукаємо будь-яку текстуру старого паперу в інтернеті.





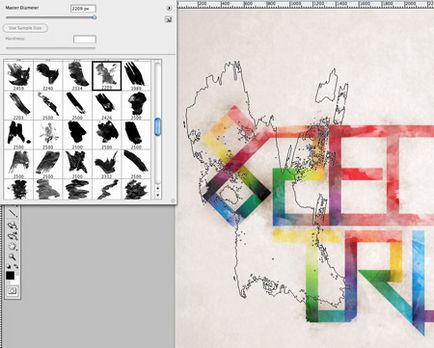
12) Додаємо Маску (Layer Mask) для групи наших шрифтів, потім, використавши Акварельні кисті (наприклад, ці), робимо нашу напис більш грубою. Задайте кисті високий ступінь прозорості і міняйте в налаштуваннях кут повороту кисті, для того, щоб зробити текстуру різноманітнішою.

13) Використовуючи інструмент «Штамп» (Clone Stamp), трохи спотворює кордону деяких букв.

14) Створюємо чорний бордюр навколо полотна, і задаємо йому Прозорість (Opacity) 60%. Коригуємо краю акварельного пензлем. щоб вони не були строгими.

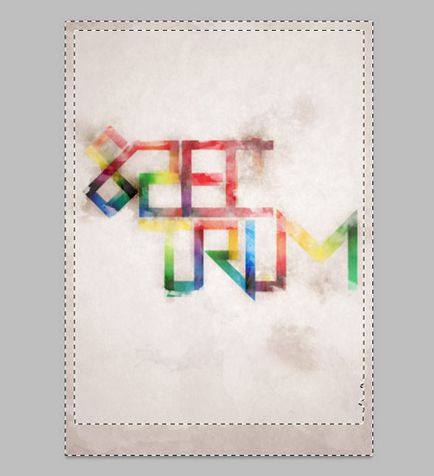
15) На завершення, додамо підпис 'Spectrum', і 1982

ось і результат:
