
Якщо з сайтами на CMS все просто - за відправку повідомлень там відповідає функціонал движка і налаштування хостингу, на якому розгорнуто сайт, то для будь-якого статичного сайту, зібраного на голому html вже доведеться шукати інші варіанти.
З огляду на те, що останні кілька років все ще в тренді сайти-одностранічнікі (Landing Page або продають сторінки), які найчастіше є статичними, питання про способи створення контактної форми на таких сайтах цілком актуальний.
У сьогоднішньому прикладі, за відправку повідомлень з нашого сайту буде відповідати сервіс Formspree.io
Ось код пропонованої найпростішої форми:
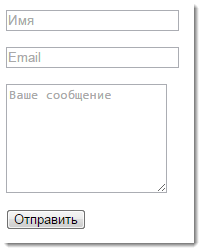
А ось так вона виглядає:
Природно, що вийшов мінімалістичний арт-хаус, пізніше ми обов'язково доведемо до розуму, а зараз, давайте в першу чергу розглянемо сам код.
Зверніть увагу на значення поля form action - тут ми бачимо url сервісу та email на який будуть відправлятися наші повідомлення. Далі йдуть стандартні поля форми.
Приступимо безпосередньо до створення робочого прикладу і розберемо цей процес поетапно.
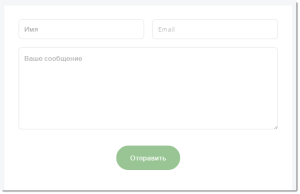
Для початку подредактіруем зовнішній вигляд форми: додамо поле для повідомлення, а також додамо і русіфіціруем поля імен, плейсхолдеров і кнопки:

Код форми, що вийшла:
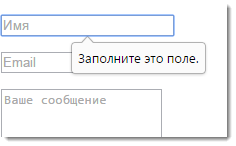
Тепер давайте зробимо все три поля (Ім'я, email і Повідомлення) обов'язковими для заповнення. Для цього будемо використовувати атрибут required

При успішну відправку повідомлення, відбудеться редирект на спеціальну сторінку-заглушку сервісу. Мені такий розклад не подобається з двох причин:
- по-перше, відправника листа перекидає на сторінку стороннього ресурсу;
- по-друге, на цій самій сторінці повідомлення про успішну відправку повідомлення виводиться на англійській мові, що для російськомовного сайту буде теж не зовсім красиво.
Виправимо ці помилки.
Додамо приховане поле, і в ньому пропишемо url сторінки нашого сайту, на який відбудеться редирект після успішного відправлення повідомлення:
Саму сторінку thanks.html оформляємо в відповідно до загального дизайну сайту.
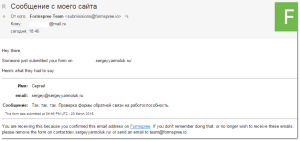
Наступне, що ми зробимо, це оформимо опис поля «тема», яке ми будемо бачити при отриманні листи. Щоб відразу було зрозуміло, що лист прийшов з нашого сайту, пропишемо, наприклад, такий заголовок: «Повідомлення з мого сайту».
Додаємо це приховане поле:
Ось як це буде виглядати в нашому поштовому ящику:
Далі, можна забезпечити нашу форму легкої захистом від спаму:
Отже, в підсумку у нас вийшов наступний код:
Настав час перевірити нашу форму на працездатність.
Перед цим, в поле form action не забудьте замінити [email protected] на свій email.
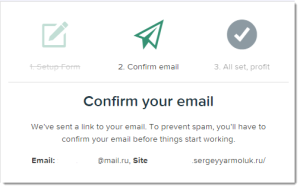
Перед тим як форма почне повноцінно працювати, нам треба активувати email, який ми прописали в коді. Для цього відкрийте сторінку з вашої формою, заповніть всі поля та натисніть Надіслати. Сервіс видасть наступне повідомлення:

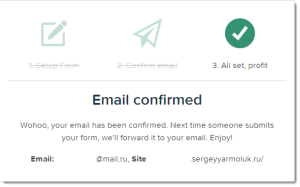
Слухняно відкриваєте свою пошту, знаходите там лист від сервісу і тиснете посилання верифікації. Після цього сервіс нам повідомляє:


І наостанок, ще кілька важливих нюансів:
- Якщо робочий код форми зворотного зв'язку ви перенесли на будь-яку іншу сторінку вашого сайту, то, незважаючи на те, що email залишився колишнім, процедуру верифікації email'а необхідно буде пройти заново.
- Ви не зможете протестувати цю форму локально. Щоб форма зворотного зв'язку працювала, сторінка з кодом форми повинна перебувати вже безпосередньо на хостингу.
Природно, за допомогою численних шаблонів можна надати їй стильний, модний, молодіжний вид. Наприклад, такий:

Усе. Наша форма зворотного зв'язку готова.
Хостинг від EmpireHost:
3ГБ - 1 $ - Хостинг за відмінну ціну!
Добридень!
У мене така ж помилка. Замість тексту питання в ромбики.
Як це виправити?
Спасибі, але повідомлення з сайту приходять у вигляді чорних ромбів зі знаками питання. Підкажіть будь ласка. як виправити.
Доброго дня. Підкажіть будь ласка таку річ. Переробив форму зв'язку з Вашим зразком. Все запрацювало. Майже. У листах приходять не повідомлення, а знаки питань в темних ромбики. Як це виправити і чи можливо виправити взагалі?
Дякую за статтю все працює, але є одне питання, як надати цій формі вид або підключити до неї готову таблицю css?
Спасибі величезне за статтю цілий день шукав цю інформацію ось буквально за п'ять хвилин проблема вирішено.
Радий, що стало в нагоді!
Величезне дякую за допомогу!
Ось тільки як домогтися відображення кирилиці в повідомленні?
Скажіть будь ласка, за цю форму в майбутньому нічого не треба платити. Чи не з'явиться там обмеження
Базовий функціонал, про який я тут розповів - безкоштовний. Наскільки я зрозумів, у цього сервісу є ще можливість і більш просунутих налаштувань і булочок, які вже йдуть в платному тарифі. Але як на мене, функціоналу безкоштовного тарифу цілком достатньо.
У мене не працює (В консолі висвічується помилка з кодом 500, помогите разобраться
Треба дивитися на конкретному прикладі, що саме відбувається. Можливо, десь помилка в коді форми зворотного зв'язку. Що саме відбувається після відправки повідомлення? Зробіть скріншоти.
Треба було швидко зробити форму відправки для заглушки сайту. Щиро Дякую! Пояснення супер, через 10 хв форму вже темізірую. Дякуємо!
Дякуємо! Радий, що стало в нагоді. Намагався викласти якомога простіше і без зайвої води.