Одним з найбільш частих питань, які задають користувачі Photoshop, причому не тільки початківці, це: "У чому ж все-таки різниця між опціями" Непрозорість "і" Заливка "в Панелі шарів. Адже вони обидві виконують одні і ті ж функції?" . Це гарне питання, тому що в більшості випадків це так і є.
І "Непрозорість" (Opacity), і "Заливка" (Fill) керують прозорістю шару. Зазвичай, щоб збільшити прозорість шару, ми знижуємо значення параметра "Непрозорість" (Opacity). Але якщо параметр "Заливка" (Fill) також збільшує прозорість, який сенс мати дві регулювання, які виконують одні і ті ж функції? Все-таки між цими двома параметрами повинна існувати різниця, чи не так?
Природно, різниця існує. Основна відмінність між цими двома параметрами проявляється при використанні стилів шару. Іншими словами, без додавання ефектів, таких, як "Обведення" (Stroke), "Тінь" (Drop Shadow), "Рельєф" (Вevel and Emboss) або "Зовнішнє світіння" (Outer Glow), при зменшенні значень "Непрозорість" і "Заливання" ви отримаєте однакові результати. Але, якщо Ви застосуєте один або декілька з перерахованих вище ефектів стилів шару, то результати будуть відрізнятися. Давайте розберемо це на прикладі.
Я взяв фотографію дівчинки і додав до неї текстовий шар (текст я створив методом "по контуру") зі словом "Мрія":

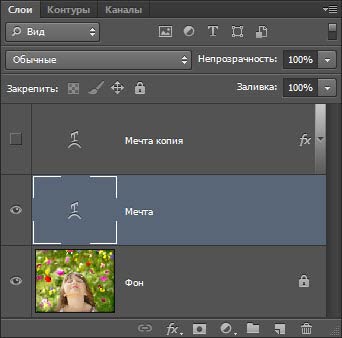
Також, я створив копію текстового шару і застосував до копії ефекти стилів тиснення, обведення і тінь і поки відключив видимість копії, давайте подивимося на панель шарів.
Як ми бачимо, заливка і непрозорість у текстового шару за замовчуванням задані 100%:

Поки розглянемо поведінку тексту без ефектів. Давайте зменшимо параметр "Непрозорість" до 50%:
Я отримав очікуваний результат, текст став кілька прозорим, і крізь нього частково просвічує нижній шар:

Тепер давайте повернемо "Непрозорість" на місце, а "Заливання зменшимо на 50%:
Результат такий самий, як і при зміні "Непрозорість":

Якщо ми зменшимо один з цих параметрів до нуля, то текст просто не буде видно, тому що він буде повністю прозорий:

Але зараз ми змінювали прозорість у шару без доданих до нього ефектів стилів.
Давайте подивимося, що станеться, коли ми будемо змінювати ці параметри у точно такого ж тексту, але з застосованими до нього стилями. Приховуємо простий текст і відкриємо його копію зі стилями, для наочності я відкрию стилі цього шару в панелі шарів:
Ось як виглядає текст зі стилями при 100% -ної "Непрозорість" і "заливка":

Давайте подивимося, що станеться з цим шаром, якщо я зменшу значення "Непрозорість" до 50%:
Результат такої ж, як і з простим текстом. Текст разом зі стилями шару став наполовину прозорим:

При значенні цього параметра рівним нулю, текст, як і в першому випадку, пропаде з поля зору.
До сих пір все йде без сюрпризів і змін. Але давайте перейдемо до "заливці". Зменшимо тепер її до 50% -ів:
На малюнку добре видно, що сам текст став частково прозорим, як і раніше, але стилі шару, у нас це обведення, тінь і тиснення залишилися без змін, прозорість їх залишилася колишньою:

Тепер зменшуємо "Заливання" до 0%, дивимося, що вийшло:

Ми бачимо, що сам текст став повністю прозорим, але застосовані до нього стилі шару залишилися повністю видимими. Виходить, що величина параметра "Заливка" не впливає на стилі шару, що дозволяє мені легко створити цікавий текстовий ефект, який був би неможливий при зміні "Непрозорість".
Використовуючи цей ефект, можна створити, наприклад, прозорий текст для логотипу фотографії.
Заздалегідь вдячний, Дмитро.
QR-код для установки: