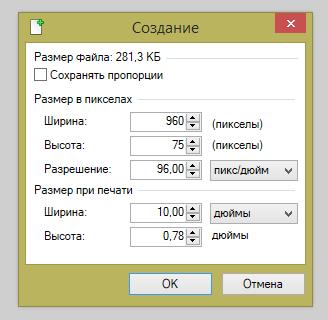
У п. № 15 ми почали облагороджувати зовнішній вигляд ресурсу. задавши загальний фон для його сторінок, на який будуть накладатися всі основні блоки. Тепер підгонимо під дизайн блок header. На сторінці, яку ви зараз Новомосковскете, він займає площу від верхнього краю браузера до верхньої межі пунктів меню. На скріншоті нижче вона обведена червоною пунктирною лінією. Параметри ширини і висоти блоку міняти не будемо, залишимо їх такими - ж, як в п. № 10 плану. тобто 960 і 75 пікселів відповідно. Завдання на сьогодні тільки в тому, щоб зробити фон шапки таким, яким ви його зараз спостерігаєте. Зробити це можна двома способами:
1. Створивши графічний файл відповідного розміру і зображенням
2. Використовуючи CSS- технології;

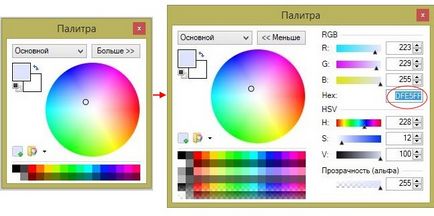
У підсумку на робочому полі з'явиться прямокутник білого кольору заданих розмірів. Закрасимо його блідо-блакитним кольором. Для цього відкрийте вікно "Палітра", натисніть на вкладку Більше »і введіть в поле Hex: шестизначний, буквено-цифровий код DFE5FF. який визначить браузеру потрібний нам колір.

Після цього натискаємо "Інструмент - Заливка", наводимо курсор на створений файл і натискаємо по ньому, в результаті він убрався в блідо блакитний колір.
Щоб швидко обрамити файл зліва, справа і зверху синьою смугою реко рекомендую не вимальовувати її лінією, олівцем або пензлем. Набагато зручніше скористатися графою "Фігури" в стовпці "Інструмент", де вибрати "Прямокутник" і задати властивості суцільної лінії товщиною 2px, колір в палітрі 4A63FE.
Після цього мишкою обведіть наш файл по контуру, але так, щоб залишити нижню межу вільної.
Ми домоглися бажаного результату, залишилося тільки його зберегти. Для цього відкрийте "Файл - Зберегти як», виберіть папку img. в поле ім'я файлу впишіть fonheader (або інше найменування фону хедера), виберіть розширення JPEG (теж, що і .jpg) і натисніть «Зберегти».

Тепер у файлі style.css, в рядку background для #header. замість значення, що вказує на синій колір блоку (# 0026FF), треба вказати шлях до створеного файлу, прописавши такий рядок: url (img / fonheader.jpg).
Спосіб № 2. Давайте намалюємо фон шапки за допомогою css. У цьому випадку він буде створений за допомогою стилів, які пропишемо в файлі style.css.
Перше, що ми зробимо це замінимо в стилях для блоку #header значення "background". Якщо в першому варіанті ми посилалися на графічний файл url (img / fonheader.png). то в даному випадку просто вкажемо значення кольору, тобто background-color: # DFE5FF ;. Для створення рамки використовуємо атрибут border. нам треба зробити його товщиною 2px, світло-синього кольору (4A63FE) і тільки зліва, справа і зверху. Прописується це наступним чином:
border-style: solid; - відповідає за стиль суцільної лінії;
border-color: # 4A63FE; - світло-синій колір рамки;
border-top-width: 2px ;. border-right-width: 2px; border-left-width: 2px; і border-bottom-width: 0px; (Товщина 2 пікселя для верхньої, правої і лівої меж, і нуль пікселів для нижньої межі відповідно).
Використовуючи атрибут border необхідно врахувати, що створювані їм рамки збільшують розмір елемента, для якого вони створюються. Тобто, якщо ширина нашої "шапки" 960 px, то до неї додадуться ще по 2 px зверху, праворуч і ліворуч. Щоб не допустити виходу рамок за кордону макета доведеться підкоригувати розмір header. зменшивши його з трьох зазначених сторін на два пікселя, тобто вийти: height: 73px; і width: 956px;
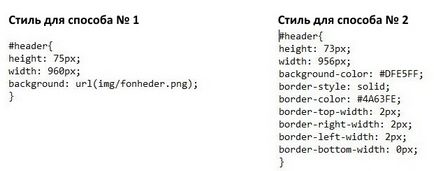
Таким чином, стилі для двох способів будуть записані таким чином:

З двох варіантів, вибір, здавалося б, очевидний на користь способу № 1, так як треба прописати все три рядки і залити графічний файл. Але саме наявність цього файлу і позначається негативно по відношенню до способу № 2, так як він ускладнює вага сторінки і швидкість її завантаження. У випадку з нашим простим дизайном ця відмінність не суттєво, тому ви маєте право вибрати будь-який варіант, збитку сайту це не заподіє. Я вибрав другий спосіб, але про всяк випадок залив для вас в папку img графічний файл фонового зображення для блоку header. У файлі style.css вказані стилі для способу № 2.
Також я вніс зміни в параметри висоти блоків cont_wrap. content і sidebar. вказавши height: 100%. За рахунок цього сторінка розтягнеться по вертикалі на всю висоту і блок footer буде щільно притиснутий до її нижньої межі. До речі, для дуже багатьох початківців сайтостроителей (я не був винятком) питання, як притиснути футер до низу сторінки, викликає багато складнощів. Як бачите, вирішується воно досить просто.
Як завжди, готові файли я залив на сервер. Завантажити їх можна за цим посиланням: punkt16.zip.
▲
на початок сторінки