Якщо ви ще не є зареєстрованим користувачем в qwertypay - зробіть це.

Далі вибираємо, скільки блоків відображати. Для горизонтального типу вибираємо 2, так як 3 не вмістяться по ширині. Колір обведення для білого тла зараз неважливий. Звичайно, якщо у вас сайт темний, то підбирайте колір.

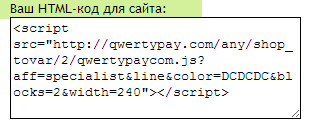
Як же вставити тизер qwertypay в пост? Як бачите код тізера - це скрипт, просто так скрипти в пост не ставляться, тому доречно згадати мою статтю про шорткоди.
Хто не читав, прочитайте. Їх дві, в цій (Що таке шорткоди WordPress?) Я пояснюю, що таке шорткоди і навіщо вони.
У другій статті Як створюються шорткоди? - я показую приклад простого шорткода і як його створити.
Читайте також: Як You Tube бореться з обманом?
Але зараз, щоб все з нуля не пояснювати, я дам готовий код для вставки його в файл function php. Потім його потрібно буде підкоригувати.
Отже. Ваші наступні дії.
Я дав зараз свій код шорткода. Вам же потрібно тепер замість
Вставити свій скрипт, який скопіювали в блокнот, щоб у вас вийшло
Все, ваш скрипт тізеркі з файлу functions.php буде викликатися за допомогою кодового слова «qwerty», тому що саме так ми позначили його в нашому коді.
де qwerty - кодове слово, а qwertypay - назва функції.
Вставити тизер qwertypay в сайдбар - це простіше простого.
Ось так все це робиться. Вставка в пост трошки виглядає складніше, але, хто розібрався, як працювати з шорткодамі, для того завдання по плечах. А в усьому іншому - все просто.
Дерзайте! Хто ще не зареєструвався в qwertypay - цей симпатичний банер покаже вам шлях.
Продаж статей через Текстсейл! - Копірайтингом я почав заробляти і це те, що приносить мені дохід і по сей день!