Привіт, шановні постійні читачі блогу SEOBID.NET, передплатники та випадкові відвідувачі! Сьогодні на порядку денному - створення своєї галереї з мінімальними знаннями програмування і тимчасовими витратами. До того ж, на відміну від більшості плагінів, що пропонують створити галерею тільки на одній сторінці сайту, ця фотогалерея, створення і роботу якої ми розглянемо сьогодні, може бути організована на будь-якій сторінці - хоч на всіх - або навіть кілька галерей в одному записі або на одній сторінці блогу. Цікаво? Тоді починаємо.
Як створити звичайну галерею зображень на WordPress його ж засобами
Це дуже просто і, якщо хтось не знає, то після прочитання цієї статті зробить таку галерею на пару хвилин. Припустимо, ви зібралися публікувати запис, в якій мало тексту, але передбачається багато зображень. Природно, найпершим рішенням, яке приходить на розум, буде створити набір картинок в кінці статті. А щоб вони не виглядали безладним нагромадженням, я пропоную вам зробити міні-галерею. Припустимо, з 6-8 зображень.

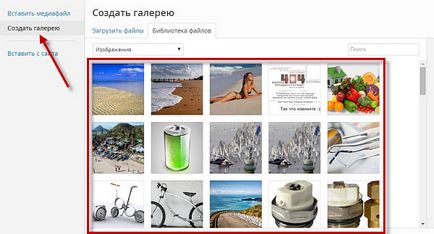
Вибираєте з нового вікна з вашими картинками в бібліотеці файлів ті, які вам потрібні в новій галереї (просто натискаєте по зображенню і переходите до вибору наступного), і тиснете посилання «Створити галерею».

Та й з точки зору внутрішньої оптимізації і наповнення сайту так зручніше і правильніше - пояснюю, чому. По-перше, якщо ви зробите посилання на сторінку вкладення, то ваш повнорозмірний мультимедійний буде відкриватися на новій сторінці. А це, в свою чергу, означає, що вам для пошукових систем потрібно буде не тільки вписувати назву файлу, але і всю іншу інформацію - ключі, дескріпшен, текст не менше 1000 символів. Інакше ПС просто не проїндексируют цю сторінку як несучу корисну інформацію, або зроблять це через дуже невизначений час.

По-друге, розміщуючи посилання на повний мультимедійний, ви тим самим перенаправляє користувача на сторінку з зображенням, позбавляючи його можливості засобами WordPress повернутися назад, в галерею. Це можна буде зробити тільки з браузера - натиснувши на стрілку браузера «Повернутися назад».
В кожному браузері вона різна, тому ви повинні знати, де вона знаходиться, але не кожен користувач захоче це робити - багато хто після такого «облому» просто підуть з сайту, а вам це не потрібно.

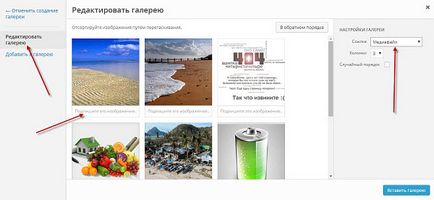
При редагуванні нашої галереї вибираємо «Медіафайл» вгорі праворуч, і продовжуємо працювати далі. А далі вам потрібно зробити пояснювальні підписи до кожного зображення, які будуть служити тегом «alt». Ось тепер все, можна натискати кнопку «Вставити галерею».
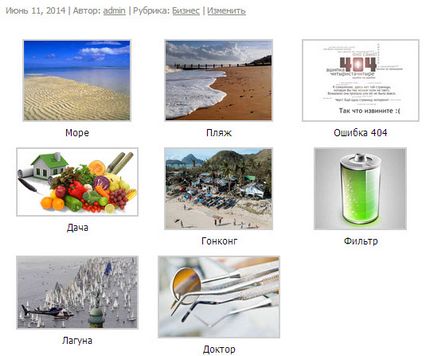
На цьому ваша робота ще не закінчена - ви тільки вставили галерею на сторінку записи. Далі - все, як завжди - наповнюєте сторінку контентом і публікуєте її. Вийшло не дуже красиво, та й ефекту при відкриванні картинок немає ніякого. Як виправити це становище справ?
Плагін Gallery Carousel Without JetPack
Цього ми доб'ємося установкою простенького плагіна Gallery Carousel Without JetPack. Ка встановлюються будь-які плагіни на WordPress, ви прочитаєте в статті «Кілька способів установки плагінів на WordPress», якщо не знаєте цього, ну а після установки і активації плагіна ви, нарешті і відразу, обзаведетеся працює, і красиво працює галереєю:

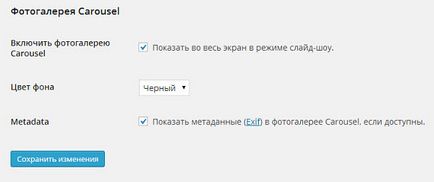
Причому вам не потрібно буде налаштовувати цей чудовий плагін - можна тільки поміняти колір фону. Це ви зможете зробити в панелі адміністратора, в меню «Налаштування» - «Медіафайли». Там після установки плагіна з'явиться ось таке додаткове поле для налаштувань галереї:

Пункт «» означає, що ви зможете або вручну перемикати картинки, або включити їх автоматичне перемикання - вибирайте самі. Ну і настройка, про яку я вже говорив - колір фону галереї. Ось, власне і вся робота. Тепер у вас є можливість у кілька хвилин створювати будь-яку галерею, і навіть кілька галерей на одній сторінці. Просто, зручно і швидко. До зустрічі в нових публікаціях!