Пробільні символи в HTML: табуляція в HTML, нерозривний пробіл в HTML, перенесення рядка в HTML
Привіт, відвідувач сайту ZametkiNaPolyah.ru. Цим записом ми продовжуємо рубрику: Верстка сайтів. в якій є розділ HTML. На цей раз ми поговоримо про пробільні символи HTML. На перший погляд тема видається не важливою та й не дуже потрібно, але смію вас запевнити, що це далеко не так. Пробільні символи в HTML мають. по-перше, чітке і певне призначення, а по-друге, заздалегідь певну поведінку. Думаю, з призначенням пробільних символів в HTML більш менш все зрозуміло: пробільні символи в основному використовуються для форматування HTML коду, але і не тільки для цього. А ось з поведінкою пробільних символів, думаю, зрозуміло не все. Справа все в тому, що браузери особливим чином обробляють пробільні символи, тому я і написав, що у пробільних символів є чітко певна поведінка.

Пробільні символи в HTML: табуляція в HTML, нерозривний пробіл в HTML, перенесення рядка в HTML
Відразу відзначимо, що HTML ділить пробільні символи на види: HTML табуляція, пробіл і перенесення рядка. І кожен з цих видів браузер обробляє особливим чином, крім того в HTML є спеціальні теги, які говорять браузеру про те, як обробляти пробільні символи. З цього запису ви дізнаєтеся про те для чого потрібні пробільні символи в HTML, на які види діляться пробільні символи в HTML і як з ними поводиться браузер.
Так само ми розглянемо у всіх деталях кожен з пробільних символів окремо. У записі будуть описані такі питання:
- як браузер обробляє прогалини в HTML документі і в чому різниця між звичайним прогалиною і нерозривним пропуском;
- для чого використовується табуляція в HTML;
- як браузер відноситься до перенесень рядків, для чого потрібні переноси рядків в HTML і як виглядає символ розриву рядків в HTML;
- як змусити браузер зробити примусовий перенос рядка;
- і як зберегти все пробільні символи в HTML.
Для чого потрібні пробільні символи в HTML
У мові HTML, як і в будь-якій мові, на якому ми щось розробляємо, є пробільні символи. Отже, давайте спершу розберемося з питанням: для чого потрібні пробільні символи в HTML. Відповідь насправді дуже простий. Пробільні символи в HTML використовуються для двох цілей. Перша мета або перше призначення пробільних символів в HTML полягає в форматування HTML документа.
За допомогою символів пробілів ми робимо HTML код Новомосковскбельним і зрозумілим для нас і для інших розробників. Погодьтеся, що код без пробілів символів був би не дуже Новомосковскбельним і його не дуже зручно було б редагувати. Стандарт мови HTML ставиться лояльно до пробільних символів, а це значить, що ми їх можемо використовувати в документі, як нам завгодно, а можемо писати суцільний код.
Друге призначення пробільних символів в HTML, можна сказати, логічне, і використовуємо ми пробільні символи для того, щоб розділити слова між собою, оскільки тексти без пробілів були б зовсім нечитабельним. Бувають ситуації, коли ви випадково поставили кілька пробілів між словами усередині HTML тега, в цьому випадку браузер «стисне» ці прогалини до одного. Надалі ми з вами в цьому переконаємося і подивимося на прикладі.
Сподіваємося, що з призначенням пробільних символів в HTML ми розібралися і тепер можемо рухатися далі. Тема пробільних символів досить проста, але важлива. В принципі, в HTML немає складних тем і немає нічого не важливого, оскільки HTML - це стандарт, який потрібно дотримуватися.
Види пробільних символів в HTML

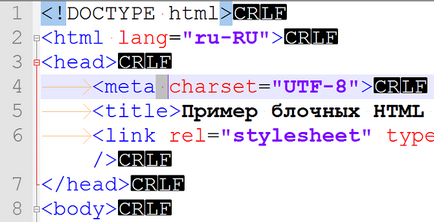
Як виглядають пробільні символи в HTML документі
Зверніть увагу на малюнок: це скрін з Notepad ++, на якому відкрито HTML документ із запису, в якій ми говорили про HTML елементи. Помаранчева стрілка - це табуляція в HTML документі. Оскільки я працюю на ОС Windows 10, то перенесення рядків в HTML у мене відображається двома символами: CR і LF (така вже традиція, що йде від друкарських машинок, в ОС сімейства Linux перенесення рядка позначається одні символом LF). А ось пробіл в Notepad ++ відображається символом червоної крапки, якщо придивіться до скрін, то помітите її.
Отже, Notepad ++ допоміг нам побачити пробільні символи в HTML документі. табуляцію, перенесення рядка і пробіл. Однак більшість цих символів пробілів ми не побачимо в HTML сторінці, яку нам сформує браузер. Ми вже говорили, що мова HTML не чутливий до пробільних символів, і браузери відкидають всі пробільні символи, розташовані між тегами.
Також хочемо звернути вашу увагу на те, що кожен символ пробілу займає місце на жорсткому диски, розмір пробільного символу в HTML залежить від кодування документа. Тому якщо ви проводите внутрішню оптимізацію сайту і намагаєтеся зменшити швидкість завантаження сайту, то на хостингу можете спробувати видалити всі пробільні символи, які стоять між HTML тегами. тим самим зменшивши розмір документа.
Пропуск і нерозривний пробіл в HTML

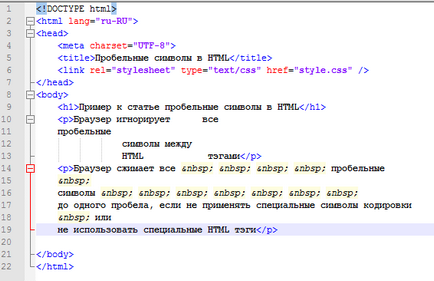
Приклад використання прогалин в HTML документі
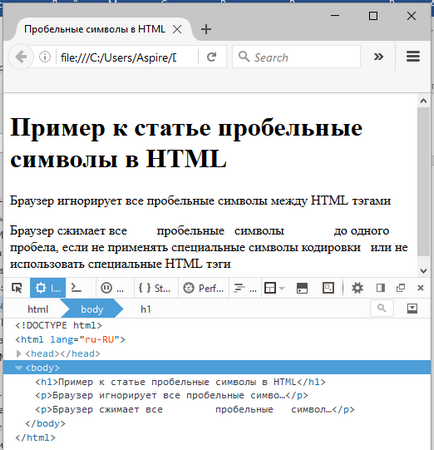
Збережіть файл з розширенням .html в будь-яку зручну для вас папку і відкрийте його в браузері, ви побачите ось таку картину:

Відображення символів пробілів в браузері
Ми бачимо, що в першому HTML параграфі браузер «конвертувати» всі зайві прогалини і пробільні символи, відмінні від пробілу, в один пробіл. А в другому параграфі у нас ситуація дещо інша. Тут ми використовуємо спеціальний символ, про який часто говорять, що це нерозривний пробіл в HTML. Вся справа в тому, що говорити нерозривний пробіл в HTML не зовсім правильно, тому що це спеціальна послідовність кодування.
Нерозривні прогалини в HTML документах. як і в будь-яких інших документах використовуються, щоб сказати програмі, що відкриває даний документ (в нашому випадку браузеру), що дані слова з'єднані пропуском нерозривно, іншими словами, якщо ми напишемо «Привіт світ! », то браузер ніколи не перенесе слово« мир! »без слова« Привіт »на новий рядок, перенесення буде здійснено тільки разом. Плюс до всього іншого нерозривний пробіл в HTML можна використовувати. щоб поставити кілька пробілів між словами усередині HTML тегів.
Зверніть увагу на малюнок, у якому показано вікно браузера: браузер проігнорував всі переноси рядків, незважаючи на те, що ми використовували нерозривний пробіл всередині HTML тега
. Давайте підіб'ємо проміжні підсумки: браузер ігнорує все пробільні символи, розташовані поза HTML тегів, і браузер стискає все пробільні символи всередині HTML тегів до одного пробілу. якщо всередині HTML тега не використовується нерозривний пробіл.
Табуляція в HTML або ще один символ пробілу
Перенесення рядка в HTML або третій символ пробілу. Символ розриву рядків
Перенесення рядка в HTML. та й не тільки в HTML, здійснюється натисканням клавіші Enter. Символ розриву рядків в операційних системах Linux: LF. В операційних системах Windows CR LF. в системах Mac OS до версії дев'ять символом розриву рядків була послідовність CR. Отже, ми вже знаємо, що браузер ігнорує переноси рядків в HTML документі. де б вони не розташовувалися.
Перенесення рядка в HTML використовується в основному для редагування і форматування коду, щоб зробити його Новомосковскбельним і зручним для редагування, не нехтуйте можливістю поставити символ розриву рядків, щоб полегшити читання коду собі і людям, які працюють разом з вами.
Як браузер робить перенесення рядків

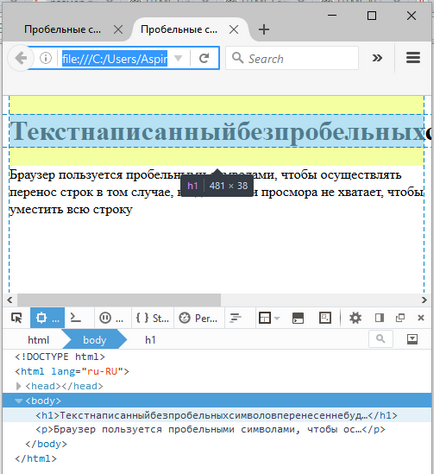
Приклад того, що браузер робить перенос рядків, орієнтуючись на прогалини в HTML документі
У разі HTML заголовка браузер не став нічого переносити і залишив рядок як є. Але у випадку з HTML абзацом у браузера з'явилося розуміння про те, як переносити рядки завдяки тому, що в тексті параграфа є пробільні символи, на які орієнтується браузер, щоб здійснити перенесення рядка.
Примусовий перенос рядка в HTML. HTML тег
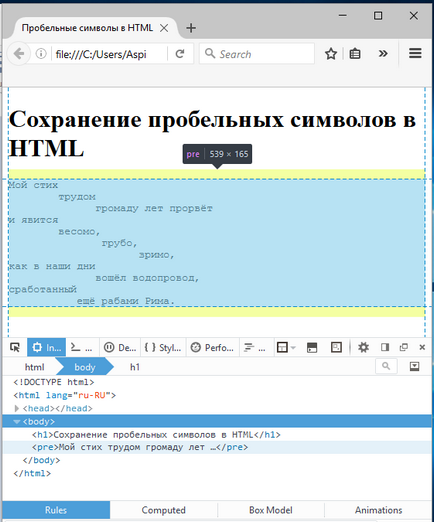
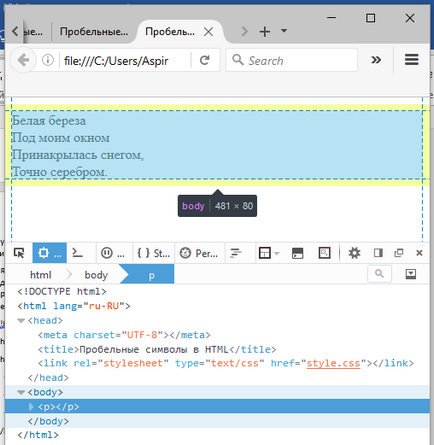
Чотиривірш з твору Єсеніна буде відображено таким чином:

Робимо примусовий перенос рядків в HTML документі
Кожен рядок вірша написана з нового рядка, в принципі, цього ми і добивалися. Отже, тег
використовується для примусового перенесення рядків в HTML. Якщо ви напишіть два і більше тегів BR поспіль, то браузер сформує стільки примусових переносів рядків, скільки тегів
він зустріне в документі.
Важливою особливістю тега
є те, що всі пробільні символи, які розташовані в коді до нього і все символи, які розташовуються після нього, ігноруються. Тому ви можете спокійно формувати примусовий перенесення рядки даними тегом, не побоюючись, що де-небудь «вилізе» зайвий символ пробілу. Варто зауважити, що тег
має один унікальний HTML атрибут clear, який повідомляє браузеру, як обробляти наступну за
рядок, якщо текст обтікає плаваючий HTML елемент, але про це ми поговоримо в іншому записі.
Збереження прогалин в HTML. HTML тег
Тепер давайте обговоримо проблему Смелаа Маяковського ... Вірніше його складу, ще точніше, як нам записати вірші Смелаа Маяковського в HTML документі.
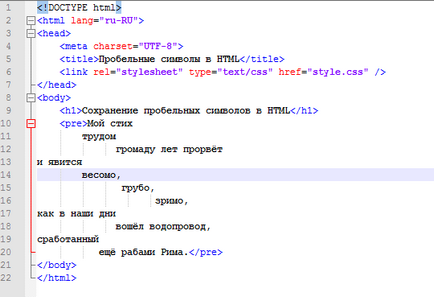
Даний тег дозволяє зберігати пробільні символи в HTML. Коли браузер зустрічає текст всередині тега
, він його відображає як є, то є з збереження всіх символів пробілів: перенесення рядків, табуляція і просто пробіл будуть збережені всередині тегав тому вигляді, як ви їх написали.Тег pre, який дозволяє зберігати пробільні символи в HTML
Код документа дуже простий, вірш В. Маяковського поміщений в контейнер
. Тепер подивимося, як обробить браузер пробільні символи всередині HTML елемента PRE.Бачимо, що всі пробільні символи збереглися в тому вигляді, як ми їх написали. Тепер ми переконалися, що тег
дійсно зберігає пробільні символи на HTML сторінках.Прогалини в HTML потрібні для двох цілей: по прогалин браузер визначає, як здійснювати перенесення рядків, прогалини потрібні щоб текст був Новомосковскбельним. HTML підтримує спеціальні символи кодування, наприклад, символ нерозривного пробілу в HTML можна використовувати в тому випадку, коли ви хочете написати кілька прогалин поспіль (в іншому випадку браузер скоротить їх до одного) або коду ви хочете вказати браузеру, щоб він не міг терпіти слова на нові рядки один без одного.
Трохи про те, як створювати сайти і як просувати сайт:
Рекомендую подивитися і почитати: