
Якщо чесно, не пам'ятаю, в зв'язку з чим саме у мене виникло це питання вперше, але зазвучав він приблизно так само. Тоді я навіть захотів полізти колупатися в файли браузера, але полінувався - і правильно зробив. Колупатися в файлах не потрібно (до того ж, після оновлення версії браузера доведеться колупатися знову), адже вже придуманий елемент впливати на стилі всіх або окремих сайтів: Stylish - addon для Firefox.
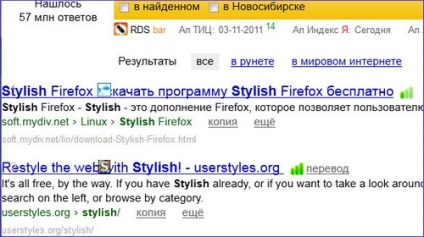
Але спочатку конкретний приклад. У Надійки чомусь віднедавна Яндекс криво відображає видачу. Чи то пошуковик не в ладах з новою версією крутяцкого браузера Firefox, то чи плагін якийсь картину псує, але видача виглядає так:

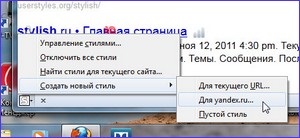
Перейшовши за посиланням, ви побачите те ж, що у мене на зображенні на початку посту. Там треба натиснути «Додати в Firefox», виконати ще кілька інтуїтивних кліків і перезавантажити браузер (аддон це сам запропонує після установки).

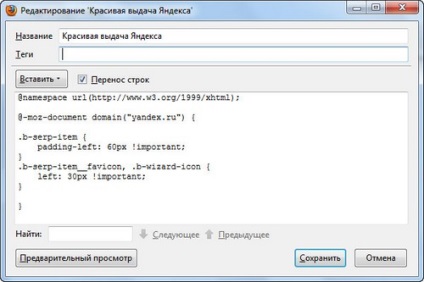
Після цього відкриється вікно, куди треба вписати новий стиль. До речі, в чому була проблема оформлення, мені допоміг з'ясувати ще один плагін FF - FireBug. Як не дивно, в цьому блозі я про нього ще не писав. (Виправився: FireBug: перевірка підвантажуваних на сайті файлів.) А ось і віконце створюваного стилю:

Для корекції я вписав в це вікно такі стилі:
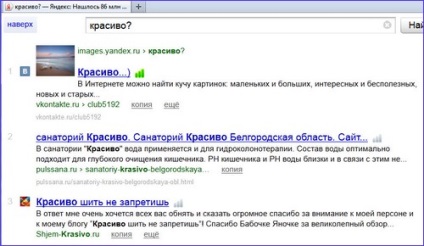
Решта код був уже заздалегідь заповнений. Він вказує, що оформлення буде застосовано тільки до сайту yandex.ru. Зберігаємо і дивимося результат:

Я можу це виправити в стилях сайту, але причина такого відображення в тому, що плагін RDS з метою підсвічування noindex (в який у мене поміщений текст підписки) поміщає цей текст в контейнер таким чином, що елементи типу inline стають елементами типу block.

Ось така краса тепер. Зрозуміло, я цей стиль зробив не тільки для того, щоб hyperseo.ru у мене виглядав красиво. Я це зробив для того, щоб всі елементи всіх сайтів, які знаходяться всередині noindex на першому рівні вкладеності, були підсвічені напівпрозорим фоном з шашечками - так noindex я тепер точно не пропущу. А текст в цьому Неіндексований блоці тепер не буде зливатися з фоном підсвічування noindex, як іноді бувало раніше. Плюс, косяк «inline / block», який я бачив і на деяких інших сайтах, більше не буде турбувати. А то інакше мені доводилося раніше відключати цю SEO-підсвічування, щоб нормально подивитися сайт. А стилі я тут застосував ось такі:
Звичайно, більш коректно було б закодувати малюнок в base64 і вставити у вигляді тексту, а то так по-ламерскі небагато. Але головне - працює!
Все, тепер ви самі відповідаєте за те, щоб сайти у вас відображалися красиво. А зараз я вас ще й багатими зроблю. Використовуйте знижки Єйськ. якщо робите покупки в Єйську. У цьому вам допоможе Купонатор. Як казав якийсь мужик з доларової купюри: «цент зекономлений - цент зароблений».
Бен, ай нід хелп!
Спасибі, з цієї статті дізнався про Stylish і display: inline
РДСом перманентно не користуюся, тому намагаюся в стилях зробити так, щоб текст в noindex було окреслено зеленої кордоном. Проблема в тому ж - приховані блоки в noindex проявляються у вигляді вертикальної смужки, зрушує весь текст на один рядок вниз. На деяких сайтах взагалі все нафіг їде.
display: inline у мене не допомагає. Текст наступний:
А так багато таких прикладів.
Чума, давно шукав щось подібне.
Можна наприклад vKontakte перешити повністю під себе, без всяких там ублюдскіх Get-Styles з шкідливими скриптами.
Пасиб ще раз за наводочку!
Дякую і тобі, Олексію, що ще раз підтвердив мою думку про корисність цієї штуки.
Обалденная тема навіть не очікував що в Мозілли можна і таке витворяти з сайтами))) тепер Ети думка не вилетить з моєї голови ніколи. Залік!
Крихітка син до батька прийшов, і запитала крихітка: «RSS адже добре? Це ж не погано? »У мене секретів немає, слухайте, діти. RSS мені іноді замінює книжки

Рубрики, теги
архіви блогу і календар знаходяться внизу сторінки. Щоб довго не гортати, посилання слід натиснути.
Повість минулих літ
Цей віджет, вважаю, корисним є лише для мене самого - подивитися пости минулих років, стимулюватися на написання нових постів
Чи не вважаєте назви деяких рубрик дивними? Може, ви мені запропонуєте більш грамотні назви, які б відображали ту ж суть в тій же короткій формі.