Хочете вигравати в постійній боротьбі за відвідуваність? Тоді вам стане в нагоді повне керівництво по адаптації сайтів під мобільний трафік.

Що трапиться, якщо ви проігноруєте інтереси мобільних користувачів

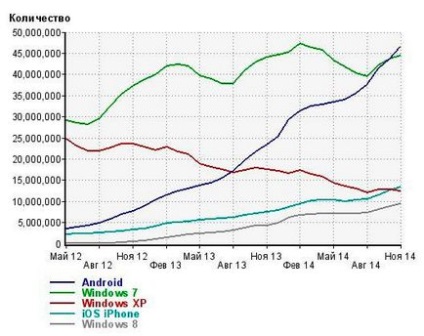
Зростання частоти використання ОС Android вражає, правда? До речі, ви можете швидко визначити частку мобільних користувачів свого сайту за допомогою системи Google Analytics. Для цього:
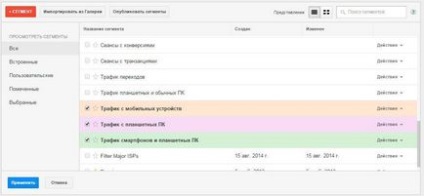
- Виберіть меню «Огляд аудиторії» і скористайтеся опцією «Додати сегмент».


- У розділі «Огляд аудиторії» оцінюйте частку загального мобільного трафіку, а також частку трафіку в розрізі типу пристроїв.
Не подобається така перспектива? Тоді адаптуйте сайт під мобільний трафік.
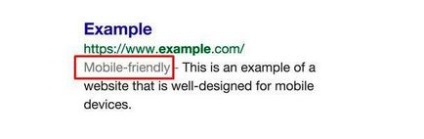
До чого прагнути: ознаки mobile-friendly ресурсу
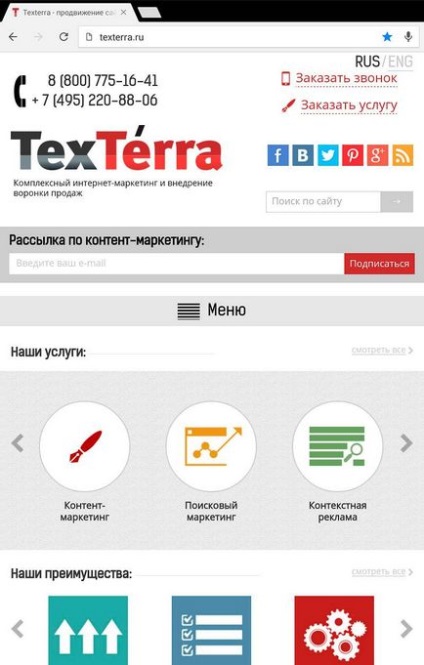
Крок 1: переконайтеся, що використовуєте mobile-friendly дизайн

Якщо ви бачите, що сайт має потребу в адаптації під мобільний трафік, вам доведеться вибрати один з двох варіантів: створення мобільної версії сайту або використання адаптивного дизайну.
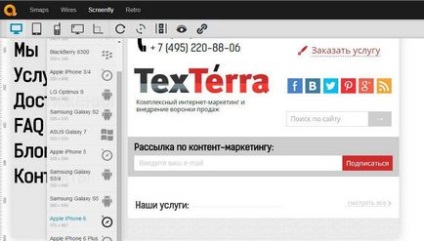
Мобільна версія сайту
Мобільна версія сайту - це вибір для власників інтернет-магазинів, веб-сервісів, великих сайтів. Ви можете звернутися до веб-розробникам і попросити їх про допомогу. Якщо ви використовуєте WordPress, то у вас є можливість створити мобільну версію сайту самостійно в кілька кліків. Для цього можна скористатися плагінами:
- WPtouch Pro. Один раз заплативши USD 49, ви зможете вибрати одну із запропонованих мобільних тим для WordPress і постійно її використовувати.
- DudaMobile. Базова функціональність цього плагіна доступна безкоштовно. Якщо ви одноразово заплатите USD 159, то отримаєте доступ до розширених функцій і підтримки.
- WP Mobile Edition. Цей плагін автоматично визначає характеристики мобільного гаджета і відображає для відвідувача відповідну мобільну версію сайту.
Ви можете самостійно знайти плагіни, що дозволяють швидко адаптувати під мобільний трафік ресурси, що працюють на Joomla, Drupal та інших популярних CMS.
адаптивний дизайн
Адаптивний дизайн забезпечує коректне відображення сайту на екранах гаджетів з різним розміром екранів. Ви можете звернутися до веб-розробникам або встановити шаблони з адаптивною версткою для популярних «движків».

Окремої згадки заслуговують два переваги адаптивного дизайну перед мобільною версією сайту. По-перше, сам Google рекомендує використовувати адаптивну верстку. По-друге, цей спосіб адаптації під мобільний трафік дозволяє зберегти єдиний дизайн сайту при відображенні на екрані будь-якого гаджета.
Шаблони для WordPress з адаптивним дизайном доступні на сайті Wordpress.org.
Крок 2: замініть посилання на «тапабельние» кнопки
Коли власники мобільних гаджетів потрапляють на неадаптовані сайти, у них негайно розвивається так званий синдром товстих пальців. Не поспішайте відкривати медичні довідники, цей сленговий термін не має відношення до хвороб. Юзабілістов описують цим синдромом помилки, що виникають у користувача при спробі натиснути на посилання або елемент навігації.
Який розмір повинна мати кнопка або елемент навігації, щоб їй успішно користувався мобільний користувач? Орієнтуйтеся на наступні рекомендації:
Зверніть увагу, власники мобільних гаджетів не можуть комфортно використовувати сайт, якщо в тексті є занадто багато посилань, які розташовані близько один від одного.

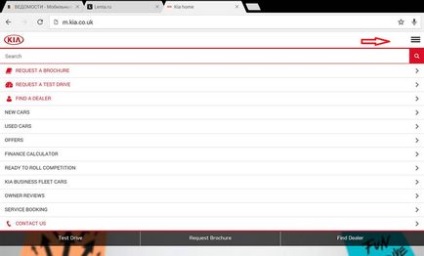
Як створити mobile-friendly кнопки і елементи навігації
Ви можете замовити функціональні кнопки з індивідуальним дизайном або скористатися шаблонними інструментами. Якщо ви використовуєте WordPress, зверніть увагу на наступні плагіни:
- Standout Color Boxes and Buttons. За допомогою цього плагіна ви можете створювати зручні кнопки різного розміру і кольору. Також він дозволяє створювати адаптоване під мобільних користувачів контекстне меню.
- Responsive Menu. За допомогою цього плагіна ви зможете зробити зручне меню «гамбургер».

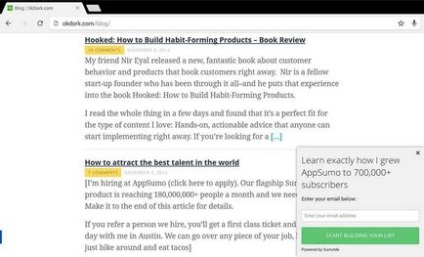
Крок 3: переконайтеся, що використовуєте зручні форми
Для чого потрібен мобільний трафік? Правильно, щоб конвертувати його в передплати, замовлення продуктів і т.п. Власники сайтів дуже часто використовують в якості конверсійних елементів різні форми. Уявіть, що буває, якщо форми не адаптовані для заповнення на мобільному гаджеті.
Ви можете замовити розробку зручних форм для мобільного сайту, а також скористатися шаблонними рішеннями для популярних CMS.
- SumoMe. Безкоштовний плагін, що дозволяє створювати зручні мобільні форми.
- OptinMonster. Платний плагін для створення мобільних форм.

- ClickBank. Цей сервіс знадобиться власникам інтернет-магазинів. Він дозволяє «прикрутити» до сайту адаптовану під мобільний трафік кошик для оформлення та оплати замовлень.
- Gumroad. Ще один сервіс для оформлення та оплати замовлень, дружній до мобільних користувачам.
- Authorize.net. Сервіс для прийому платежів з мобільних сайтів.
Крок 4: запропонуйте користувачам читабельний контент
Користувачі мобільних гаджетів з невеликими екранами найчастіше виходять в інтернет, щоб вирішити якусь конкретну задачу: порівняти ціни на продукт в різних магазинах, знайти контактні дані продавця, прочитати інструкцію з використання медичного препарату. Вони потрапляють на ваш сайт завдяки зрозумілому і привабливому заголовку. На сайті вони повинні знайти адаптований для читання з маленького екрану контент.
В англійській мові є слово snackable (від англ. «Снек» - закуска). Контент для мобільних користувачів повинен бути snackable: зручним для швидкого читання або навіть поверхневого сканування на ходу.
Зручний для читання з мобільного екрану контент відповідає наступним характеристикам:
- Він починається з короткого, інформативного і заманює заголовка. Орієнтуйтеся на довжину 10 слів. Заголовок повинен бути написаний великим шрифтом.
- Текст повинен бути об'єднаний в розділи, кожен з яких починається з короткого, інформативного і провокаційного підзаголовка. Підзаголовки повинні візуально виділятися на тлі тексту.
- У тексті повинні бути нумеровані або маркіровані списки. Вони допомагають мобільним користувачам швидко отримати найважливішу інформацію.
- У тексті повинен бути візуальний контент. Він додатково структурує текст і полегшує його сприйняття.

Крок 5: адаптуйте електронні листи до читання з маленького екрану
Вибравши поштовий сервіс, переконайтеся, що ви зробили все, щоб ваші листи читали.
Приєднуйтесь до мобільного еволюції і не втрачайте трафік
Інтернет повільно, але вірно стає мобільним. Ще Дарвін встановив, що в процесі еволюції виживають найбільш пристосовані види. Якщо ви хочете перемогти в змаганні за трафік, у вас є тільки один вибір: адаптувати сайт до читання з екранів мобільних гаджетів.