
У цій статті мова піде про створення посторінкового навігації в WordPress за допомогою плагіна WP-PageNavi. Буде по порядку розглянута установка і настройка плагіна WP-PageNavi на сайт WordPress, а також правка CSS стилів для надання привабливого зовнішнього вигляду вашої посторінковою навігації. Завдяки цьому, вона гармонійно впишеться в дизайн вашого сайту і ніхто не помітить, що все це зроблено за допомогою простого плагіна.
Установка плагіна WP-PageNavi
Отже, після того як ви завантажили останню версію WP-PageNavi. розпаковуємо архів з плагіном в папку \ wp-content \ plugins. Якщо сайт знаходиться вже на реальному хостингу, то копіюємо по FTP папку з файлами плагіна в директорію \ wp-content \ plugins. Після цього переходимо в «Адміністративну панель WordPress» - «Модулі», знаходимо WP-PageNavi і активуємо його. Потім переходимо до налаштування посторінковою навігації.
Налаштування плагіна WP-PageNavi
Налаштувань в цьому плагіні не так вже й багато і вони дуже прості і зрозумілі, тому давайте швидко пройдемося по найважливішим пунктам налаштування WP-PageNavi.

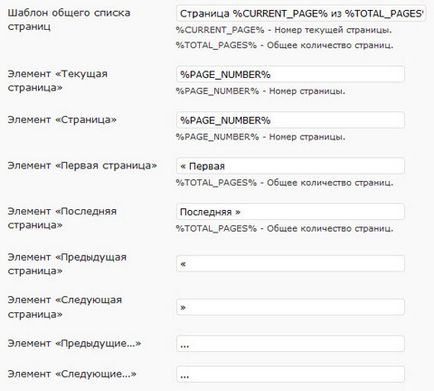
- Шаблон загального списку сторінок - тут можна задати, як будуть виводитися сторінки в загальному списку. Зазвичай цей параметр залишають без змін, але при необхідності ви можете його змінити на свій розсуд.
- Елементи «Сторінка» і «Поточна сторінка» - можна залишити без змін. Сам я не змінював ці параметри, так як в цьому не було необхідності.
- Елементи «Перша» та «Остання» сторінки - тут можна прописати те, що буде відображатися на кнопках переходу на першу і останню сторінки посторінковою навігації. Міняємо на свій розсуд, але зазвичай цей параметр залишають таким як він є за замовчуванням.
- Елементи «Попередня» і «Наступна» сторінки - сюди можна прописати потрібні нам значки або текст, який буде відображатися на кнопках переходу на відповідні попередню і наступну сторінки сайту. Як і в попередніх випадках змінюємо на свій розсуд або залишаємо все як є.

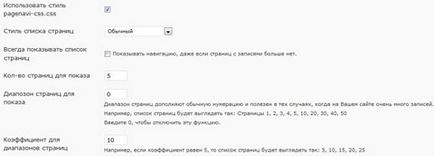
- Використовувати стиль pagenavi-css.css - відзначаємо цей пункт галочкою, так як ми збираємося використовувати власну таблицю стилів плагіна посторінковою навігації WP-PageNavi, а не CSS стилі нашої теми WordPress.
- Стиль списку - «Звичайний». При бажанні і в залежності від дизайну сайту можна вибрати інший, але цей, на мій погляд, найкращий.
- Завжди показувати список сторінок - не записуємо галочкою.
- Кількість сторінок для показу - ставимо своє значення. Зазвичай відображають 5 сторінок, але ви можете поставити своє значення, змінивши його як в більшу сторону, так і в меншу.
- Діапазон сторінок для показу - ставимо «0». Якщо ж у вас на сайті WordPress дуже багато сторінок то, швидше за все, вам доведеться змінювати це значення на свій розсуд в залежності від кількості записів.
- Коефіцієнт для діапазонів сторінок - ця опція змінюється при включеній попередньої. За допомогою її можна створити так званий «крок» для списку сторінок. В принципі внизу під даною налаштуванням є дуже зрозумілий приклад. Якщо ж ви щось не зрозуміли, то завжди можна поекспериментувати на локальній версії сайту, що я вам і рекомендую при установці нових полігонів.
На цьому настройка плагіна посторінковою навігації WP-PageNavi з боку адміністративної панелі закінчується. Якщо якісь пункти були пропущені, то їх значення залишаються за замовчуванням. Тепер переходимо до налаштування CSS стилів WP-PageNavi.
Виправлення CSS WP-PageNavi
Отже, переходимо до завершального етапу установки і настройки плагіна посторінковою навігації WP-PageNavi. Для того щоб наша посторінкова навігація не надто виділялася на загальному тлі ми трохи підкоригуємо її зовнішній вигляд. Для цього переходимо в папку плагіна і відкриваємо на редагування файл pagenavi-css.css. Тут всього один клас, тому давайте швидко розберемося з його налаштуванням. Я постараюся якомога зрозуміліше описувати те, що знаходиться в таблиці стилів цього плагіна.
wp-pagenavi - тут як би загальні настройки всього класу wp-pagenavi. Ми можемо додати або змінити потрібні нам властивості. Для прикладу, наведу і опишу ті властивості, які додавав або змінював я сам при установці і настройці плагіна посторінковою навігації WP-PageNavi.
На цьому опис таблиці стилів я закінчую. При необхідності ви можете додати свої властивості і міняти зовнішній вигляд так, як вам захочеться. Для більшої зручності рекомендую вам використовувати спеціальне доповнення для Mozilla Firefox FireBug. Одним з його особливостей є те, що ви можете переглядати детальну інформацію про окремі елементи сайту і змінювати їх не вносячи змін в файли самого сайту, що дуже зручно. Після вдалих експериментів вам залишиться лише внести потрібні зміни в файли сайту, щоб все запрацювало так, як ви планували.
На цьому все. Удачі вам. Зустрінемося на сторінках блогу dmitriydenisov.com
Помітили помилку? Виділіть її та натисніть Ctrl + Enter